De sidste par måneder hos AhaSlides har været en tid til refleksion. Hvad elsker vores brugere ved os? Hvor er vi på vej hen? Og hvad kan vi gøre bedre?
Vores gamle udseende tjente os godt.
Velsignet være det.
Men det var tid til noget nyt.
Vi ville holde fast i det, du elsker – vores enkelhed, overkommelige priser og legende natur – samtidig med at vi tilføjede noget “umph for at matche, hvor vi skal hen.
Noget dristigt.
Noget klar til den store scene.
Hvorfor?
Fordi vores mission er større end nogensinde:
For at redde verden fra søvnige møder, kedelig træning og travle hold – én engagerende slide ad gangen.
The power of Aha-øjeblikke i en distraheret verden
Hvis vores navn ikke afslørede det ... tror vi virkelig på aha øjeblikke.
Du kender dem. Dit publikum er fanget. Spørgsmålene flyver. Svarene vækker mere nysgerrighed – alt flyder, hurtigt og fokuseret. Der er energi i rummet. En summen. En følelse af, at noget klikker.
Det er de øjeblikke, der får dit budskab til at hænge fast.
De hjælper undervisere med at træne, elever med at lære, talere med at inspirere og teams med at skabe sammenhæng.
Men disse øjeblikke bliver sjældne i en stadig mere distraheret verden.
Den gennemsnitlige opmærksomhedsspændvidde på skærmen har faldt fra 2.5 minutter til kun 45 sekunder i løbet af de sidste to årtier. Der er noget, der lurer på dit publikums skuldre, som opfordrer dem til at tjekke TikTok, scrolle noget andet, tænke på aftensmad. Hvad som helst. Det ødelægger dine præsentationer uopfordret og tærer på din produktivitet, læring og forbindelse.
Vi er her for at ændre det; for at give alle præsentanter – uanset om det er i et klasseværelse, et bestyrelseslokale, et webinar eller en workshop – nem adgang til "opmærksomhedsnulstillings"-værktøjer, der rent faktisk får folk til at ønsker at deltage.
Vi har opdateret vores udseende, så det matcher den effekt, vi ønsker at skabe.
Så hvad er nyt med AhaSlides-mærket?
Det nye AhaSlides-logo
Først ud: det nye logo. Du har måske allerede set det.

Vi har valgt en mere selvsikker og tidløs skrifttype. Og vi har introduceret et symbol, som vi kalder Aha-symbolet "Splash". Det repræsenterer det øjeblik af klarhed, den pludselige gnist af opmærksomhed – og det strejf af legende, som vores produkt bringer til selv de mest seriøse sessioner.

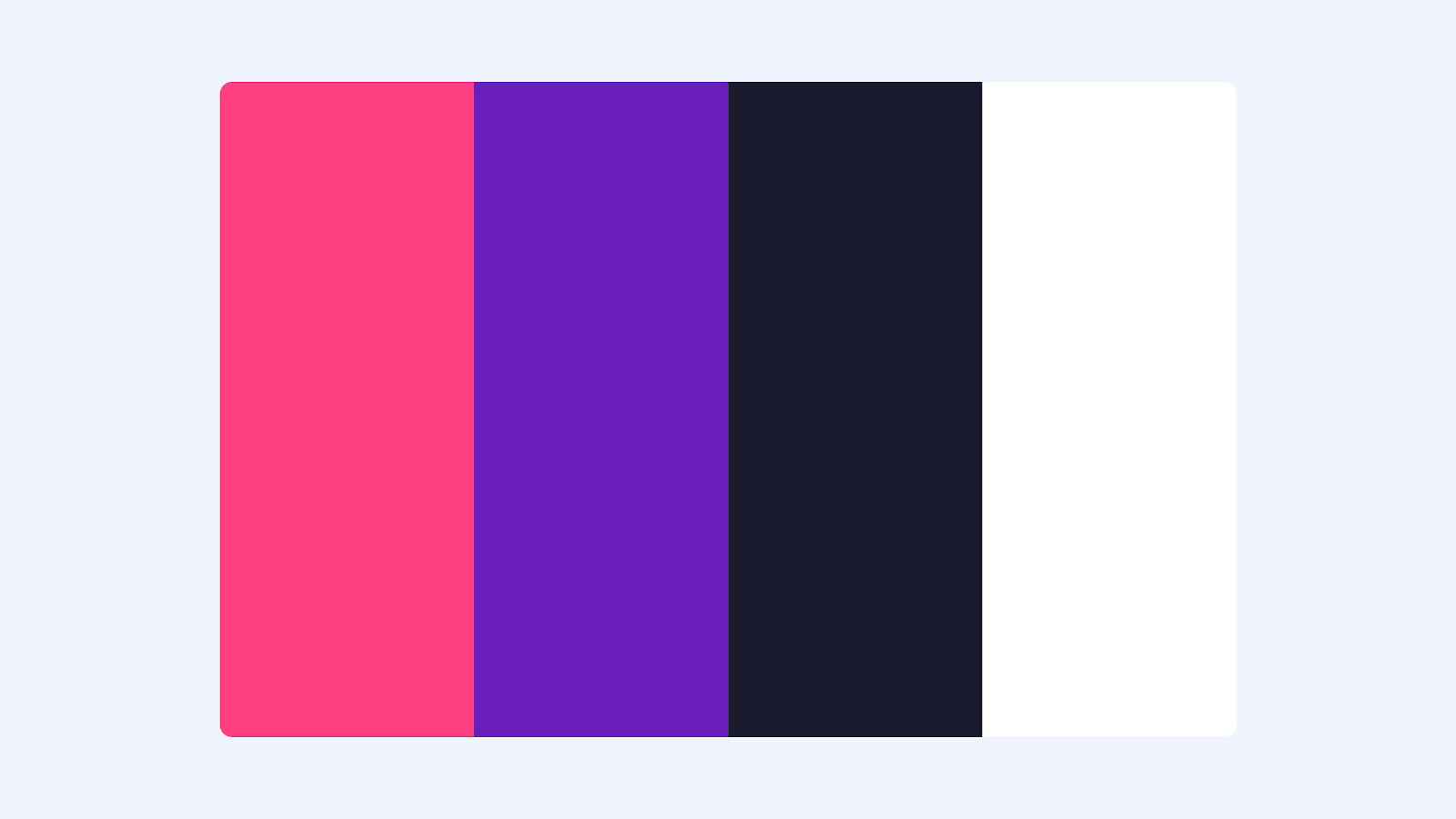
Vores farver
Vi er gået fra en fuld regnbuefarve til en mere fokuseret palet: en levende pink, dyb lilla, mørkeblå og selvsikker hvid.

Hvad kan vi sige? Vi er blevet voksne.
Vores temaer
Vi har også introduceret nye præsentationstemaer, der er designet til at balancere klarhed, energi og stil – og ja, de kommer stadig med det drys af AhaSlides-magi, du er kommet til at elske.

Samme Aha. Større mission. Skarpere udseende.
Det, vi står for, har ikke ændret sig.
Vi er stadig det samme team – nysgerrige, venlige og en smule besatte af videnskaben bag engagement.
Vi bygger stadig til dig; underviserne, lærerne, talerne og oplægsholderne, der ønsker at udnytte kraften i engagement til at gøre en meningsfuld forskel på arbejdet.
Vi ville bare se smartere ud, mens vi gjorde det.
Elsker du det? Hader du det? Fortæl os det!
Vi vil meget gerne høre dine tanker. Send os en besked, tag os på sociale medier, eller giv blot det nye look et nyt præg med din næste præsentation.
???? Udforsk nye temaer