![]() Hos AhaSlides er vores mål at gøre præsentationer sjovere, mere engagerende og mere givende for dig og dit publikum. I dag tager vi et kæmpe skridt mod det med vores
Hos AhaSlides er vores mål at gøre præsentationer sjovere, mere engagerende og mere givende for dig og dit publikum. I dag tager vi et kæmpe skridt mod det med vores ![]() helt nyt design!
helt nyt design!
![]() Den nye AhaSlides er
Den nye AhaSlides er ![]() ny
ny![]() på så mange måder. Vi har gjort tingene mere organiserede, mere fleksible og mere us
på så mange måder. Vi har gjort tingene mere organiserede, mere fleksible og mere us![]() end nogensinde før.
end nogensinde før.
![]() Hjernen og hænderne bag det hele var vores designer,
Hjernen og hænderne bag det hele var vores designer, ![]() Trang:
Trang:
Jeg tog AhaSlides' akkumulerede syn og tilføjede mine egne dele. Vi er endt med noget, der er fantastisk for nye brugere, men også et passende og dybtfølt 'tak' til dem, der har været hos os siden dag ét.
Trang Tran
- Designer
![]() Lad os tage et kig på, hvilke ændringer vi har foretaget, og præcis hvordan de kan hjælpe dig med at lave præsentationer, der er smartere og bedre for dit publikum.
Lad os tage et kig på, hvilke ændringer vi har foretaget, og præcis hvordan de kan hjælpe dig med at lave præsentationer, der er smartere og bedre for dit publikum.
![]() Kløe for at tjekke det ud?
Kløe for at tjekke det ud?![]() Gå på opdagelse i, hvad der er nyt ved at klikke på knappen nedenfor:
Gå på opdagelse i, hvad der er nyt ved at klikke på knappen nedenfor:
 Hvad er nyt?
Hvad er nyt?
 Forbedret udseende og fornemmelse
Forbedret udseende og fornemmelse Bedre organisation, jævnere navigation
Bedre organisation, jævnere navigation Rediger hvor som helst på enhver enhed
Rediger hvor som helst på enhver enhed
 Forbedret udseende og følelse 🤩
Forbedret udseende og følelse 🤩
![]() Denne gang besluttede vi at gå med noget lidt mere... os.
Denne gang besluttede vi at gå med noget lidt mere... os.
![]() Brandidentitet
Brandidentitet![]() var et stort fokuspunkt for det nye design. Selvom vi tidligere måske har været lidt reserverede, er vi nu klar til at være det
var et stort fokuspunkt for det nye design. Selvom vi tidligere måske har været lidt reserverede, er vi nu klar til at være det ![]() pin.
pin.
![]() Tilgangen til vores nye identitet er opdelt i 3 dele:
Tilgangen til vores nye identitet er opdelt i 3 dele:
 #1 - Illustration
#1 - Illustration
![]() Da vi startede i 2019, var søde, farverige billeder ikke rigtig højt oppe på 'to-do-listen'. Vi valgte funktionalitet frem for udseende.
Da vi startede i 2019, var søde, farverige billeder ikke rigtig højt oppe på 'to-do-listen'. Vi valgte funktionalitet frem for udseende.
![]() Nu, med et solidt udviklingsteam, der arbejder hårdt på at skabe og forbedre funktioner, kunne vores chefdesigner Trang fokusere på at lave AhaSlides
Nu, med et solidt udviklingsteam, der arbejder hårdt på at skabe og forbedre funktioner, kunne vores chefdesigner Trang fokusere på at lave AhaSlides ![]() mere attraktivt
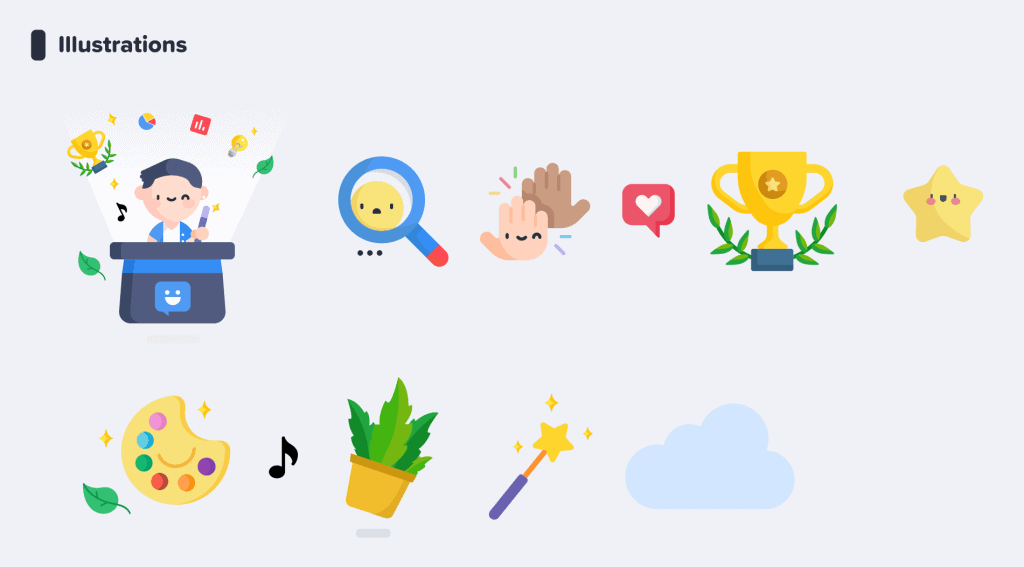
mere attraktivt![]() . Det var en enorm opgave at danne en ny brandidentitet omkring illustrationer og animationer, men en der resulterede i et stort bibliotek med søde designs:
. Det var en enorm opgave at danne en ny brandidentitet omkring illustrationer og animationer, men en der resulterede i et stort bibliotek med søde designs:
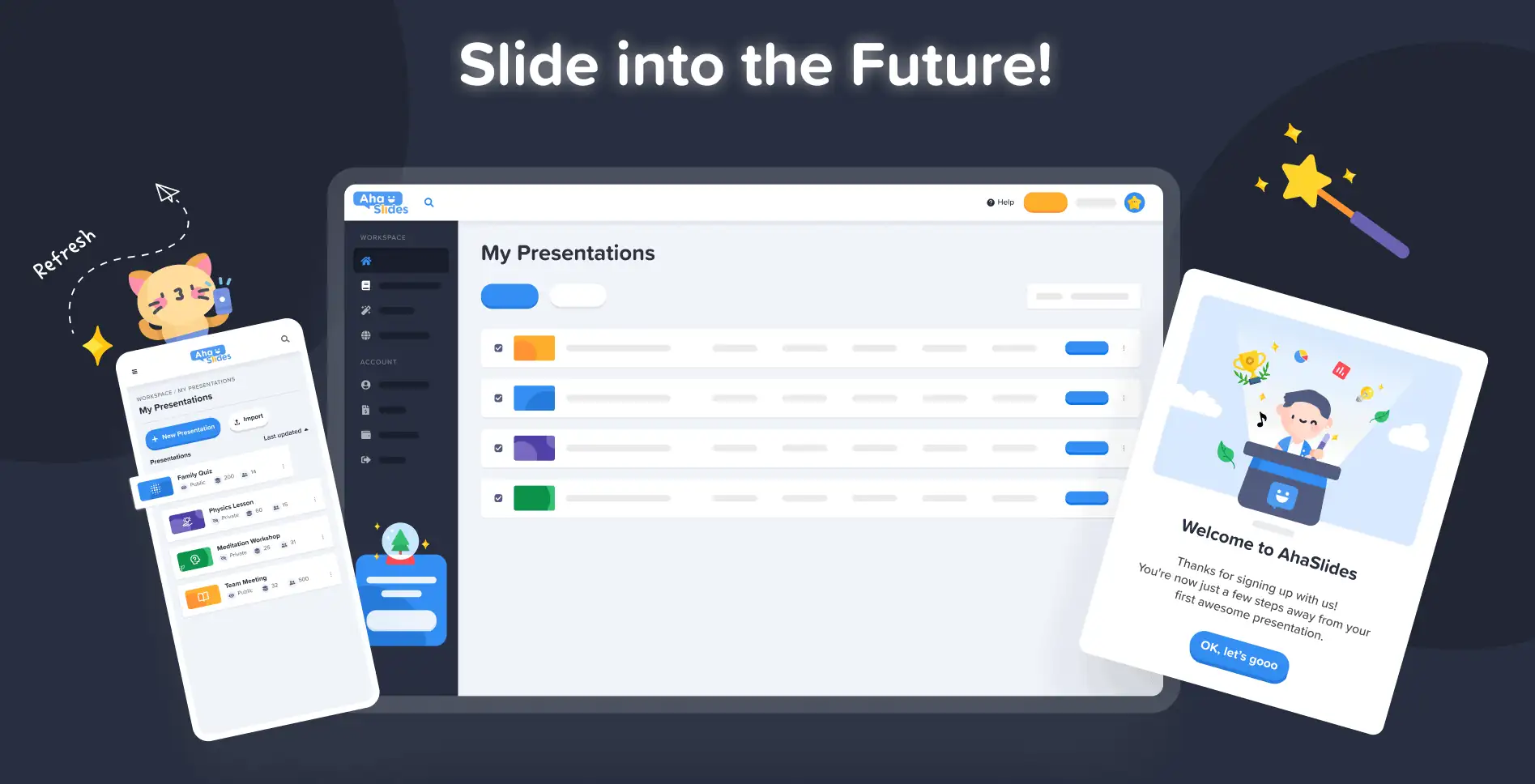
![]() Tjek disse andre eksempler på nye illustrationer på
Tjek disse andre eksempler på nye illustrationer på ![]() Mit præsentations dashboard
Mit præsentations dashboard![]() og
og ![]() Tilmeld siden:
Tilmeld siden:
![]() Hver illustration har sin egen plads og rolle. Vi synes, det er en varmere velkomst til vores nye og nuværende brugere, som kan se den legende ånd i AhaSlides, så snart de logger ind.
Hver illustration har sin egen plads og rolle. Vi synes, det er en varmere velkomst til vores nye og nuværende brugere, som kan se den legende ånd i AhaSlides, så snart de logger ind.
Efter at have talt med Dave [administrerende direktør for AhaSlides] besluttede vi, at vi ville gøre tingene mere levende og mere legende. Som du kan se, er billederne nu mere afrundede, mere søde, men vi ville ikke gøre det for barnligt. Jeg tror, at det vi har nu er en
god balance mellem sjov og funktion.
Trang Tran
- Designer
 #2 - Farve
#2 - Farve
![]() Livskraft
Livskraft ![]() var virkelig nøgleordet med det nye design. Vi ønskede noget, der ikke var genert over sin egen livlighed, og noget, der afspejlede glæden ved at skabe en spændende præsentation at dele med et levende publikum.
var virkelig nøgleordet med det nye design. Vi ønskede noget, der ikke var genert over sin egen livlighed, og noget, der afspejlede glæden ved at skabe en spændende præsentation at dele med et levende publikum.
![]() Derfor fordoblede vi
Derfor fordoblede vi ![]() stærke, dristige farver.
stærke, dristige farver.
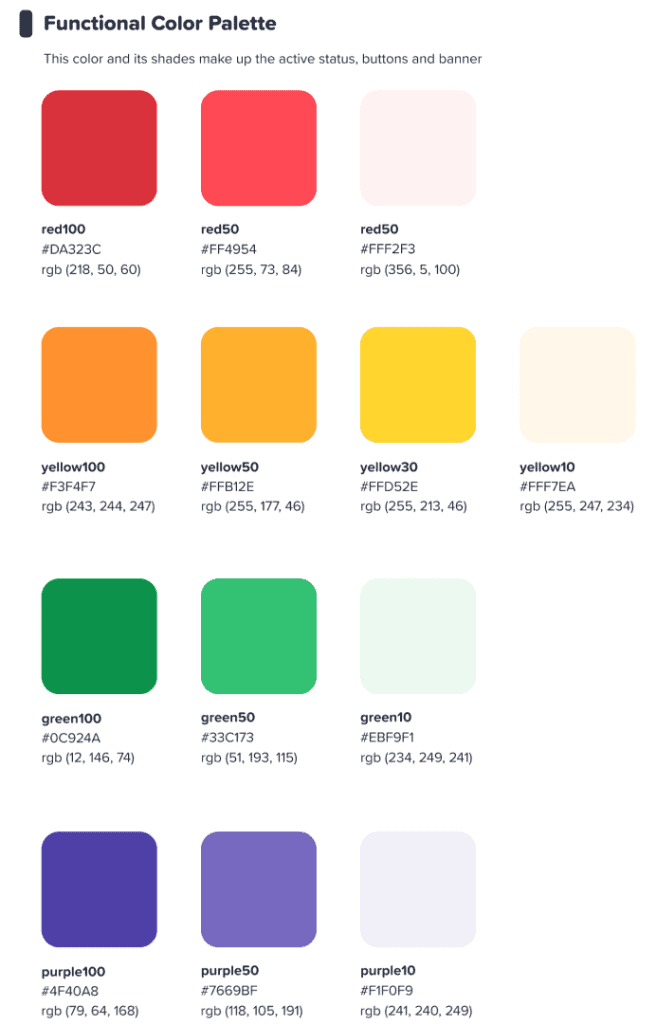
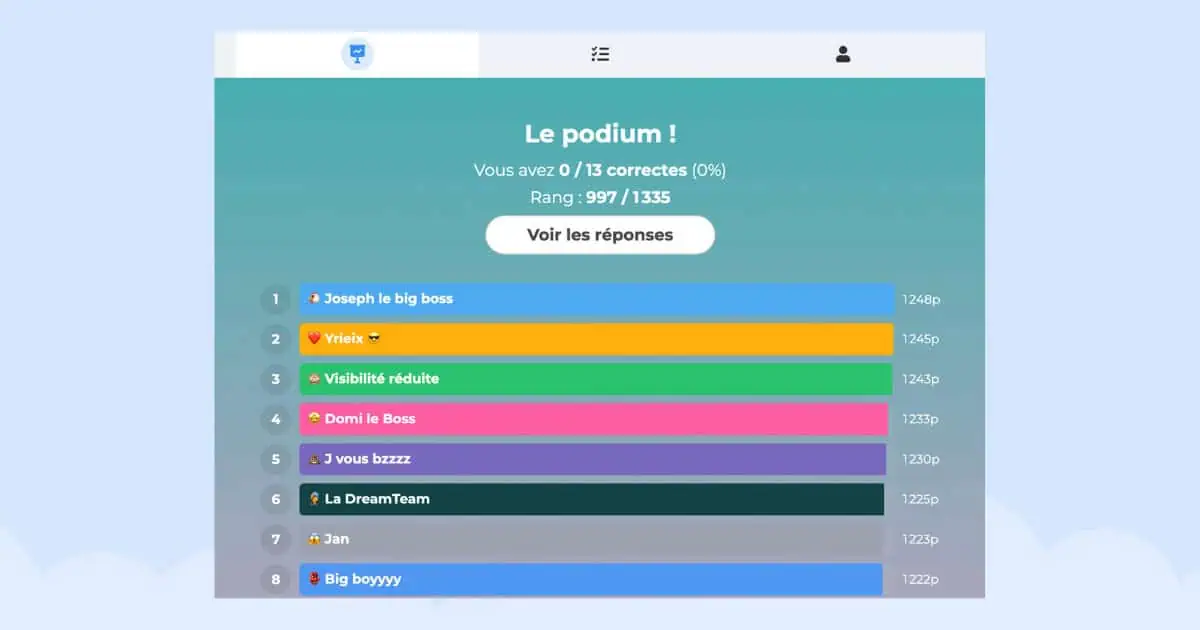
![]() Vi forgrenede os fra det signaturblå og gule af vores logo og udvidede vores farvepalet til nuancer af rød, orange, grøn og lilla:
Vi forgrenede os fra det signaturblå og gule af vores logo og udvidede vores farvepalet til nuancer af rød, orange, grøn og lilla:
Vi håbede, at denne farverige grænseflade ville inspirere vores brugere til
start noget
farverig.
Trang Tran
- Designer
⭐ ![]() Kommer snart!
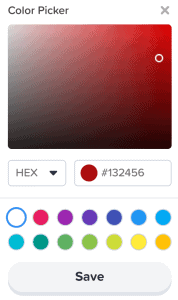
Kommer snart!![]() ⭐ Vi ønskede selvfølgelig også at udvide vores nye fokus på farve til vores brugere. Derfor vil oplægsholdere snart have mulighed for at vælge en hvilken som helst farve under solen
⭐ Vi ønskede selvfølgelig også at udvide vores nye fokus på farve til vores brugere. Derfor vil oplægsholdere snart have mulighed for at vælge en hvilken som helst farve under solen ![]() for deres tekst:
for deres tekst:

 #3 - Informationsarkitektur
#3 - Informationsarkitektur
![]() Det siger sig selv, at et nyt udseende skal have en
Det siger sig selv, at et nyt udseende skal have en ![]() funktion.
funktion.
![]() Derfor lavede vi en stor ændring af IA (
Derfor lavede vi en stor ændring af IA (![]() Information Architecture
Information Architecture![]() ) af AhaSlides. Det betyder dybest set, at vi har omarrangeret og omtænkt dele af vores software for bedre at hjælpe brugerne med at forstå, hvad de laver.
) af AhaSlides. Det betyder dybest set, at vi har omarrangeret og omtænkt dele af vores software for bedre at hjælpe brugerne med at forstå, hvad de laver.
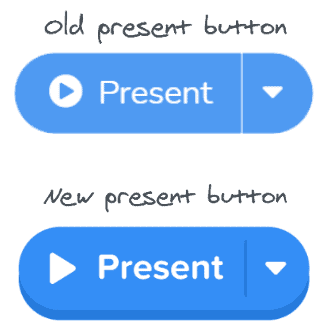
![]() Her er et eksempel på, hvad vi mener - de gamle og nye nuværende knapper:
Her er et eksempel på, hvad vi mener - de gamle og nye nuværende knapper:

![]() lignende
lignende ![]() alle
alle ![]() knapper i det nye design, ovenstående har det, vi kun kan beskrive som en
knapper i det nye design, ovenstående har det, vi kun kan beskrive som en ![]() mere
mere ![]() knap-y-følelse
knap-y-følelse![]() . Vi har tilføjet en lignende skygge og glød til mange valgmuligheder, ikke bare for at give dem en rigtig følelse, men også for at forbedre IA, så brugerne bedre forstår, hvad der er valgt, og hvor deres fokus skal være.
. Vi har tilføjet en lignende skygge og glød til mange valgmuligheder, ikke bare for at give dem en rigtig følelse, men også for at forbedre IA, så brugerne bedre forstår, hvad der er valgt, og hvor deres fokus skal være.
![]() Hvad ellers?
Hvad ellers?![]() Nå, du kan se et par IA-ændringer i dette billede:
Nå, du kan se et par IA-ændringer i dette billede:
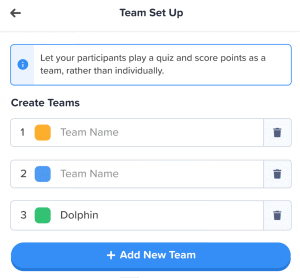
![]() Bortset fra knappen har vi lavet flere forbedringer på følgende måder:
Bortset fra knappen har vi lavet flere forbedringer på følgende måder:
 Individuelle kasser
Individuelle kasser  for at hjælpe med at adskille hvert element.
for at hjælpe med at adskille hvert element. Fed tekst
Fed tekst  adskiller indtastet information fra den falmede tekst i en tom boks.
adskiller indtastet information fra den falmede tekst i en tom boks. Ikoner
Ikoner  og farver
og farver  lad informationsbokse skille sig ud.
lad informationsbokse skille sig ud.
Ændringerne i informationsarkitekturen kan være subtile, men det var min hensigt. Jeg ville ikke have, at vores brugere skulle flytte til et nyt hus, jeg ville simpelthen indrette det hjem, de allerede er i, på små måder.
Trang Tran
- Designer
 Bedre organisation, jævnere navigation 📁
Bedre organisation, jævnere navigation 📁
![]() Som vi sagde - hvad er meningen med at gøre tingene smukkere, hvis funktionaliteten ikke forbedres sideløbende med det?
Som vi sagde - hvad er meningen med at gøre tingene smukkere, hvis funktionaliteten ikke forbedres sideløbende med det?
![]() Det er her, vores anden store forandring kommer ind. Vi har købt en masse digitale møbler og ordnet rodet.
Det er her, vores anden store forandring kommer ind. Vi har købt en masse digitale møbler og ordnet rodet.
![]() Lad os tage et kig på 4 områder, hvor vi har foretaget forbedringer:
Lad os tage et kig på 4 områder, hvor vi har foretaget forbedringer:
 Min præsentations dashboard
Min præsentations dashboard Editorens øverste bjælke
Editorens øverste bjælke Editor venstre kolonne
Editor venstre kolonne Editor Højre kolonne
Editor Højre kolonne (kommer snart!)
(kommer snart!)
 #1 - Dashboard for mine præsentationer
#1 - Dashboard for mine præsentationer
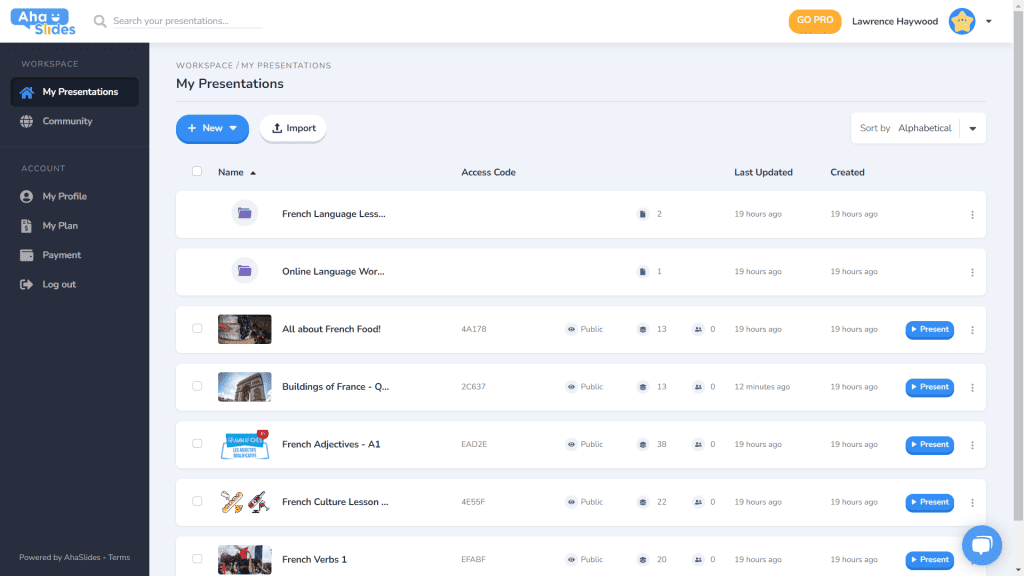
![]() Okay, vi indrømmer det – det var ikke altid det nemmeste at finde og arrangere dine præsentationer på dashboardets gamle design.
Okay, vi indrømmer det – det var ikke altid det nemmeste at finde og arrangere dine præsentationer på dashboardets gamle design.
![]() Heldigvis har vi ændret tingene stort på det nye dashboard...
Heldigvis har vi ændret tingene stort på det nye dashboard...
 Hver præsentation har sin egen container.
Hver præsentation har sin egen container. Beholdere har nu miniaturebilleder (miniaturebilledet er det første billede af din præsentation).
Beholdere har nu miniaturebilleder (miniaturebilledet er det første billede af din præsentation). Præsentationsmuligheder (duplikat, sletning af data, sletning osv.) Er nu i en pæn kebab-menu.
Præsentationsmuligheder (duplikat, sletning af data, sletning osv.) Er nu i en pæn kebab-menu. Der er flere måder at sortere og søge efter dine præsentationer på.
Der er flere måder at sortere og søge efter dine præsentationer på. Dit 'Arbejdsområde' og din 'Konto' er nu adskilt i venstre kolonne.
Dit 'Arbejdsområde' og din 'Konto' er nu adskilt i venstre kolonne.
⭐![]() Kommer snart!
Kommer snart!![]() ⭐ Der vil være en helt ny mulighed for visning af dashboard i den nærmeste fremtid -
⭐ Der vil være en helt ny mulighed for visning af dashboard i den nærmeste fremtid - ![]() Grid View
Grid View![]() ! Denne visning giver dig mulighed for at se dine præsentationer i et billedcentreret gitterformat. Du kan til enhver tid skifte mellem gittervisning og standard listevisning.
! Denne visning giver dig mulighed for at se dine præsentationer i et billedcentreret gitterformat. Du kan til enhver tid skifte mellem gittervisning og standard listevisning.
 #2 - Editor Top Bar
#2 - Editor Top Bar
![]() Vi har blandet et par ting med den øverste bjælke på redigeringsskærmen...
Vi har blandet et par ting med den øverste bjælke på redigeringsskærmen...
 Antallet af indstillinger i den øverste bjælke er nedskaleret fra 4 til 3.
Antallet af indstillinger i den øverste bjælke er nedskaleret fra 4 til 3. Dropdown-menuer for hver mulighed giver bedre organisering.
Dropdown-menuer for hver mulighed giver bedre organisering. Bredden på rullelisterne er ændret for at sikre, at menuen passer ind i højre kolonne.
Bredden på rullelisterne er ændret for at sikre, at menuen passer ind i højre kolonne.
 #3 - Redaktør venstre kolonne
#3 - Redaktør venstre kolonne
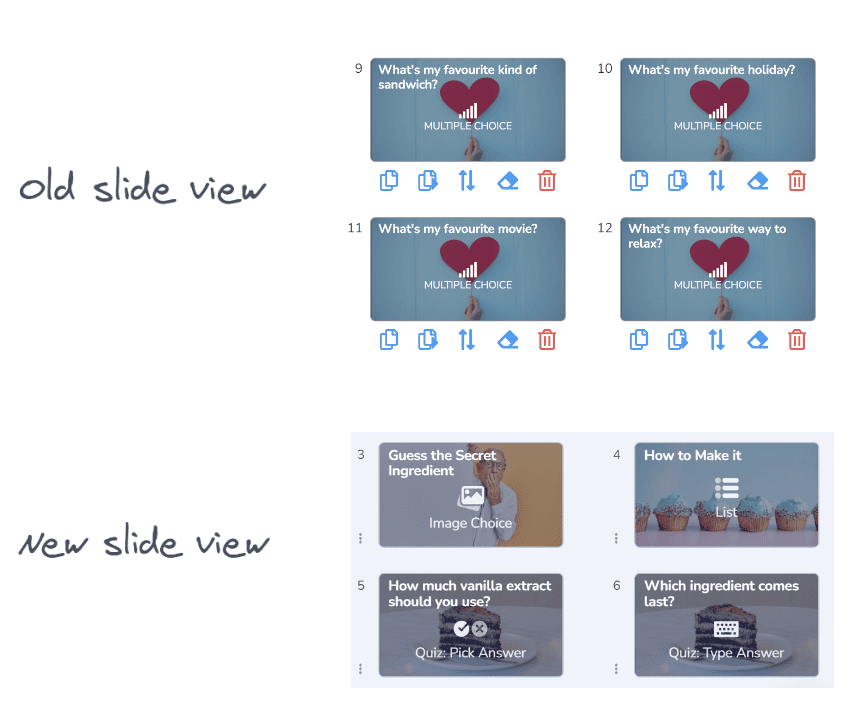
![]() Enklere, slankere design i kolonnen med din præsentationsindhold. Gittervisning har også et helt nyt udseende...
Enklere, slankere design i kolonnen med din præsentationsindhold. Gittervisning har også et helt nyt udseende...
 Diasindstillinger er nu ophævet i en kebab-menu.
Diasindstillinger er nu ophævet i en kebab-menu. En ny knapvisnings knap knap er blevet tilføjet i bunden.
En ny knapvisnings knap knap er blevet tilføjet i bunden. Layoutet og driften af Grid View forbedres meget.
Layoutet og driften af Grid View forbedres meget.
⭐ ![]() Kommer snart!
Kommer snart!![]() ⭐ Den højre spalte er ikke helt færdig endnu, men her er hvad du kan forvente at se der om lidt!
⭐ Den højre spalte er ikke helt færdig endnu, men her er hvad du kan forvente at se der om lidt!
 #4 - Redaktør højre kolonne
#4 - Redaktør højre kolonne
![]() Små ændringer i ikoner, store ændringer i tekstfarve...
Små ændringer i ikoner, store ændringer i tekstfarve...
 Re-designet ikoner til hver diasetype.
Re-designet ikoner til hver diasetype. Et stort udvalg af tekstfarveindstillinger.
Et stort udvalg af tekstfarveindstillinger. Omarrangerede elementer på fanen 'Indhold'.
Omarrangerede elementer på fanen 'Indhold'.
 Rediger hvor som helst, på enhver enhed 📱
Rediger hvor som helst, på enhver enhed 📱
![]() For de 28 % af vores brugere, der redigerer deres præsentationer på mobilen, beklager vi at have forsømt dig så længe 😞
For de 28 % af vores brugere, der redigerer deres præsentationer på mobilen, beklager vi at have forsømt dig så længe 😞
![]() Med det nye design ønskede vi at give vores mobil- og tabletbrugere en platform, der er
Med det nye design ønskede vi at give vores mobil- og tabletbrugere en platform, der er ![]() lige så lydhør som desktop
lige så lydhør som desktop![]() . Det betød at genoverveje hvert element for at sikre, at vores brugere kunne redigere på farten.
. Det betød at genoverveje hvert element for at sikre, at vores brugere kunne redigere på farten.
![]() Selvfølgelig starter det hele med
Selvfølgelig starter det hele med ![]() instrumentbrættet
instrumentbrættet![]() . Vi har lavet et par ændringer her...
. Vi har lavet et par ændringer her...

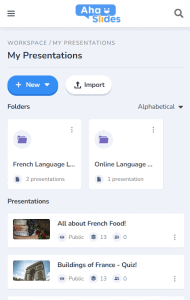
 My Presentations dashboard på mobil.
My Presentations dashboard på mobil.![]() De vigtigste informationer om dine præsentationer og mapper er udstillet her. Der er også kebabmenuen til højre, der holder alle præsentationsindstillinger organiseret.
De vigtigste informationer om dine præsentationer og mapper er udstillet her. Der er også kebabmenuen til højre, der holder alle præsentationsindstillinger organiseret.
On ![]() og
og ![]() editor
editor![]() , bliver du mødt med en anden mere venlig grænseflade.
, bliver du mødt med en anden mere venlig grænseflade.
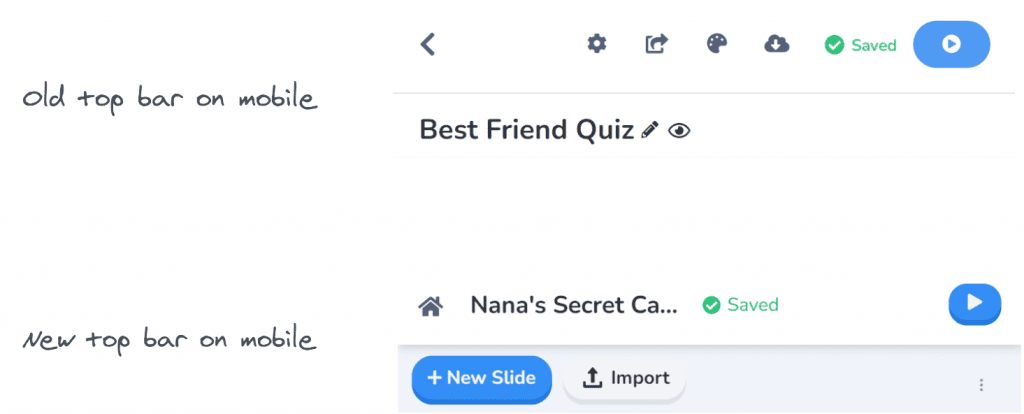
![]() Igen er alt gemt væk i kebab-menuer. At gøre dette rydder distraktionerne og giver dig så meget mere plads til at se din samlede præsentation.
Igen er alt gemt væk i kebab-menuer. At gøre dette rydder distraktionerne og giver dig så meget mere plads til at se din samlede præsentation.

![]() Er det ved at blive tydeligt, at vi elsker kebab? Vi har erstattet den gamle overfyldte øverste bar med, ja, endnu en kebabmenu! Det giver en
Er det ved at blive tydeligt, at vi elsker kebab? Vi har erstattet den gamle overfyldte øverste bar med, ja, endnu en kebabmenu! Det giver en ![]() meget mindre overvældende interface
meget mindre overvældende interface![]() og lader dig fokusere på kvaliteten af din præsentation.
og lader dig fokusere på kvaliteten af din præsentation.

Jeg ville virkelig fjerne nogle af begrænsningerne
der forhindrer vores mobilbrugere i at skabe de præsentationer, de ønsker. Vi gik med noget mere slankt og enkelt end før, men det har vi stadig
store planer
for AhaSlides' mobile muligheder i fremtiden!
Trang Tran
- Designer