![]() در AhaSlides ، هدف ما این است که ارائه ها را برای شما و مخاطبان سرگرم کننده تر ، جذاب تر و پاداش آور تر کنیم. امروز ، ما با گام بزرگی به سوی آن گام بر می داریم
در AhaSlides ، هدف ما این است که ارائه ها را برای شما و مخاطبان سرگرم کننده تر ، جذاب تر و پاداش آور تر کنیم. امروز ، ما با گام بزرگی به سوی آن گام بر می داریم ![]() طراحی کاملا جدید!
طراحی کاملا جدید!
![]() AhaSlides جدید است
AhaSlides جدید است ![]() جدید
جدید![]() از بسیاری جهات ما کارها را سازماندهیتر، انعطافپذیرتر و بیشتر کردهایم us
از بسیاری جهات ما کارها را سازماندهیتر، انعطافپذیرتر و بیشتر کردهایم us![]() از همیشه قبل از.
از همیشه قبل از.
![]() مغز و دستان پشت آن طراح ما بود ،
مغز و دستان پشت آن طراح ما بود ، ![]() ترانگ:
ترانگ:
من دید انباشته شده AhaSlides را گرفتم و قطعاتی از خودم اضافه کردم. ما به چیزی رسیدهایم که برای کاربران جدید عالی است، اما همچنین از کسانی که از روز اول با ما بودهاند، «متشکرم» مناسب و صمیمانهای داریم.
ترانگ تران
- طراح
![]() بیایید نگاهی بیندازیم که چه تغییراتی ایجاد کردهایم و دقیقاً چگونه میتوانند به شما کمک کنند تا ارائههایی هوشمندانهتر و بهتر برای مخاطبان خود داشته باشید.
بیایید نگاهی بیندازیم که چه تغییراتی ایجاد کردهایم و دقیقاً چگونه میتوانند به شما کمک کنند تا ارائههایی هوشمندانهتر و بهتر برای مخاطبان خود داشته باشید.
![]() خارش دارید تا بررسی کنید؟
خارش دارید تا بررسی کنید؟![]() با کلیک بر روی دکمه زیر، موارد جدید را کشف کنید:
با کلیک بر روی دکمه زیر، موارد جدید را کشف کنید:
 تازه چه خبر؟
تازه چه خبر؟
 ظاهر و احساس بهبود یافته
ظاهر و احساس بهبود یافته
![]() این بار تصمیم گرفتیم با چیزی بیشتر... خودمان برویم.
این بار تصمیم گرفتیم با چیزی بیشتر... خودمان برویم.
![]() هویت نام تجاری
هویت نام تجاری![]() نقطه تمرکز بزرگ طراحی جدید بود. در حالی که در گذشته ممکن بود کمی محتاط بودیم، اما اکنون آماده ایم
نقطه تمرکز بزرگ طراحی جدید بود. در حالی که در گذشته ممکن بود کمی محتاط بودیم، اما اکنون آماده ایم ![]() جسور.
جسور.
![]() رویکرد به هویت جدید ما به 3 بخش تقسیم شده است:
رویکرد به هویت جدید ما به 3 بخش تقسیم شده است:
 شماره 1 - تصویر
شماره 1 - تصویر
![]() وقتی در سال 2019 شروع کردیم، تصاویر زیبا و رنگارنگ واقعاً در «فهرست کارهای انجام شده» قرار نداشتند. ما عملکرد را به جای ظاهر انتخاب کردیم.
وقتی در سال 2019 شروع کردیم، تصاویر زیبا و رنگارنگ واقعاً در «فهرست کارهای انجام شده» قرار نداشتند. ما عملکرد را به جای ظاهر انتخاب کردیم.
![]() در حال حاضر ، با داشتن یک تیم توسعه دهنده خوب که به سختی در ایجاد و بهبود ویژگی ها کار می کنند ، طراح اصلی ما Trang می تواند بر ساخت AhaSlides تمرکز کند
در حال حاضر ، با داشتن یک تیم توسعه دهنده خوب که به سختی در ایجاد و بهبود ویژگی ها کار می کنند ، طراح اصلی ما Trang می تواند بر ساخت AhaSlides تمرکز کند ![]() جذابتر
جذابتر![]() . این یک ماموریت بود که یک هویت تجاری جدید را در اطراف تصاویر و انیمیشن ها شکل دهد ، اما منجر به ایجاد یک کتابخانه عالی از طرح های زیبا شد:
. این یک ماموریت بود که یک هویت تجاری جدید را در اطراف تصاویر و انیمیشن ها شکل دهد ، اما منجر به ایجاد یک کتابخانه عالی از طرح های زیبا شد:
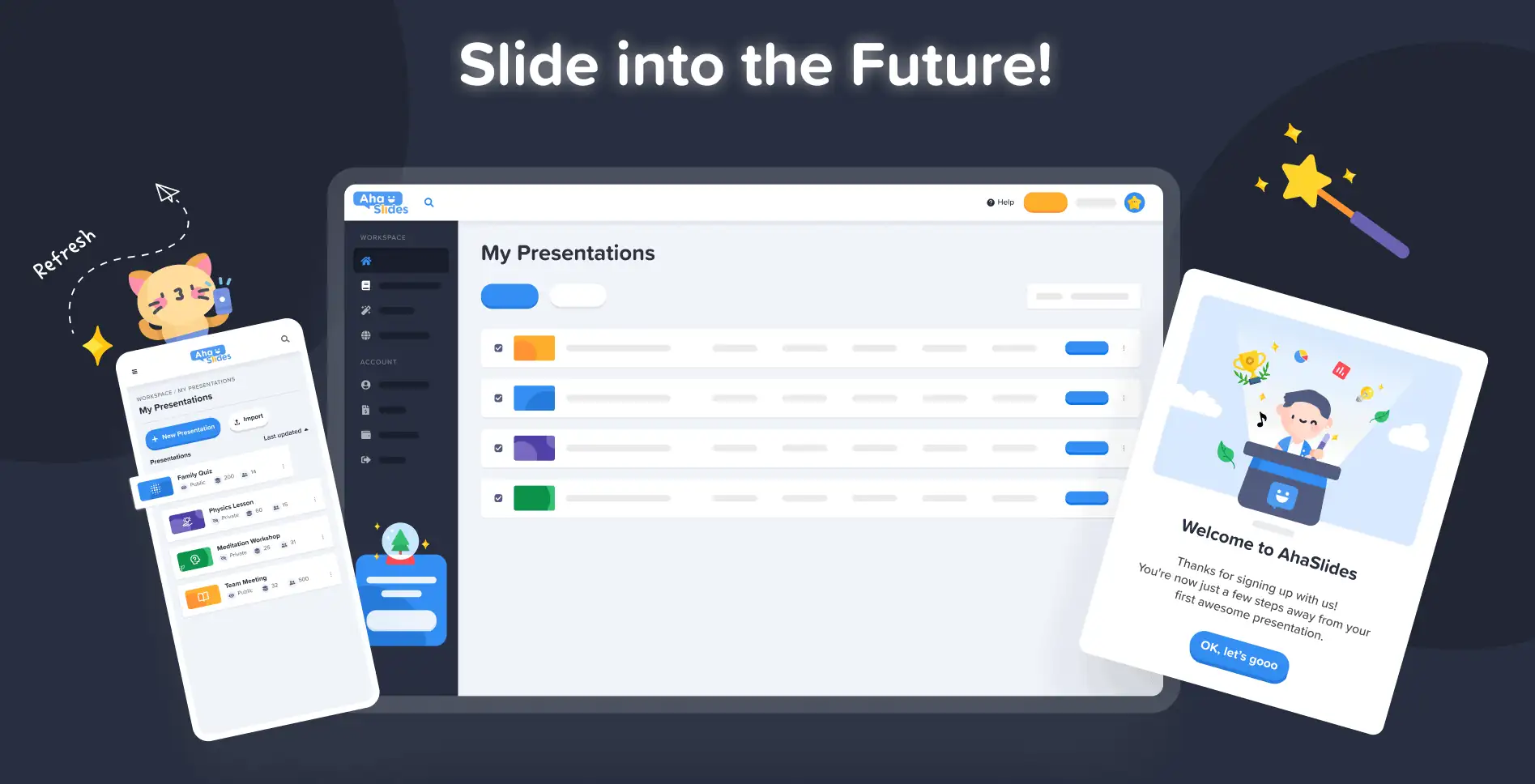
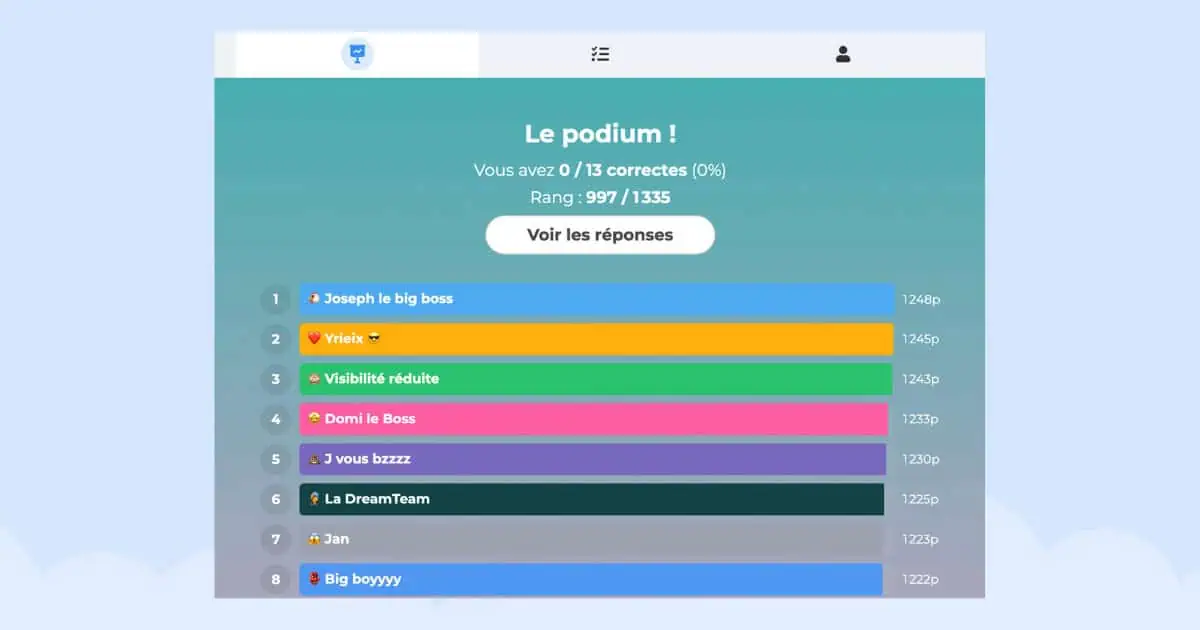
![]() این نمونه های دیگر تصاویر جدید را در اینجا ببینید
این نمونه های دیگر تصاویر جدید را در اینجا ببینید ![]() داشبورد ارائه های من
داشبورد ارائه های من![]() و
و ![]() صفحه ثبت نام کنید:
صفحه ثبت نام کنید:
![]() هر تصویر جایگاه و نقش خاص خود را دارد. ما فکر میکنیم که استقبال گرمتری برای کاربران جدید و فعلیمان است که میتوانند به محض ورود به سیستم، روحیه بازی AhaSlides را ببینند.
هر تصویر جایگاه و نقش خاص خود را دارد. ما فکر میکنیم که استقبال گرمتری برای کاربران جدید و فعلیمان است که میتوانند به محض ورود به سیستم، روحیه بازی AhaSlides را ببینند.
پس از صحبت با دیو [مدیر عامل AhaSlides]، به این نتیجه رسیدیم که میخواهیم همه چیز را زندهتر و بازیگوشتر کنیم. همانطور که می بینید، تصاویر اکنون گردتر، زیباتر هستند، اما ما نمی خواستیم آن را خیلی کودکانه کنیم. من فکر می کنم آنچه ما در حال حاضر داریم یک است
تعادل خوب سرگرمی و عملکرد.
ترانگ تران
- طراح
 شماره 2 - رنگ
شماره 2 - رنگ
![]() سرزندگی
سرزندگی ![]() واقعا کلمه کلیدی با طراحی جدید بود. ما چیزی میخواستیم که از سرزندگی خود ابایی نداشته باشد، و چیزی که منعکسکننده لذت ایجاد یک ارائه هیجانانگیز برای به اشتراک گذاشتن با مخاطبان زنده باشد.
واقعا کلمه کلیدی با طراحی جدید بود. ما چیزی میخواستیم که از سرزندگی خود ابایی نداشته باشد، و چیزی که منعکسکننده لذت ایجاد یک ارائه هیجانانگیز برای به اشتراک گذاشتن با مخاطبان زنده باشد.
![]() به همین دلیل ما دو برابر شدیم
به همین دلیل ما دو برابر شدیم ![]() رنگ های قوی و پررنگ.
رنگ های قوی و پررنگ.
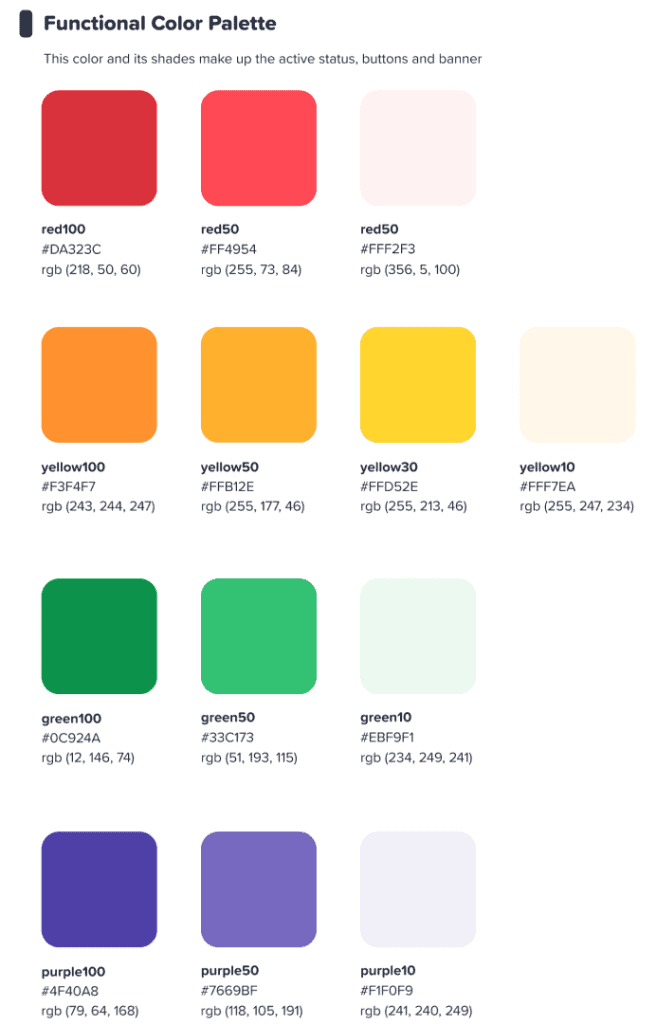
![]() ما از امضای آبی و زرد آرم خود منشعب شده و پالت رنگی خود را به سایه های قرمز ، نارنجی ، سبز و بنفش گسترش دادیم:
ما از امضای آبی و زرد آرم خود منشعب شده و پالت رنگی خود را به سایه های قرمز ، نارنجی ، سبز و بنفش گسترش دادیم:
ما امیدوار بودیم که این رابط کاربری رنگارنگ باعث الهام بخشیدن به کاربران ما شود
چیزی را شروع کنید
رنگارنگ.
ترانگ تران
- طراح
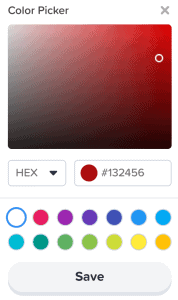
⭐ ![]() به زودی!
به زودی!![]() ⭐ البته، ما می خواستیم تمرکز جدید خود را روی رنگ به کاربران خود نیز گسترش دهیم. به همین دلیل است که مجریان به زودی می توانند هر رنگی را زیر نور خورشید انتخاب کنند
⭐ البته، ما می خواستیم تمرکز جدید خود را روی رنگ به کاربران خود نیز گسترش دهیم. به همین دلیل است که مجریان به زودی می توانند هر رنگی را زیر نور خورشید انتخاب کنند ![]() برای متن آنها:
برای متن آنها:

 شماره 3 - معماری اطلاعات
شماره 3 - معماری اطلاعات
![]() ناگفته نماند که نگاه و احساس جدید باید داشته باشد
ناگفته نماند که نگاه و احساس جدید باید داشته باشد ![]() تابع.
تابع.
![]() به همین دلیل است که ما یک تغییر بزرگ در آن ایجاد کردیم IA (
به همین دلیل است که ما یک تغییر بزرگ در آن ایجاد کردیم IA (![]() معماری اطلاعات
معماری اطلاعات![]() ) از AhaSlides. این اساساً به این معنی است که ما قسمتهایی از نرمافزار خود را دوباره مرتب کرده و دوباره تصور میکنیم تا به کاربران در درک بهتر کاری که انجام میدهند کمک کنیم.
) از AhaSlides. این اساساً به این معنی است که ما قسمتهایی از نرمافزار خود را دوباره مرتب کرده و دوباره تصور میکنیم تا به کاربران در درک بهتر کاری که انجام میدهند کمک کنیم.
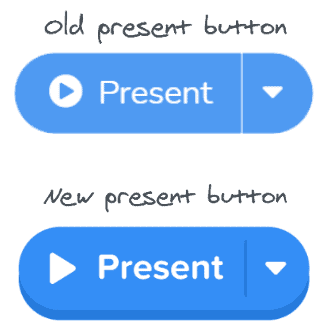
![]() در اینجا یک مثال از آنچه منظور ما است - دکمه های فعلی قدیمی و جدید است:
در اینجا یک مثال از آنچه منظور ما است - دکمه های فعلی قدیمی و جدید است:

![]() پسندیدن
پسندیدن ![]() تمام
تمام ![]() دکمه های موجود در طراحی جدید ، دکمه های فوق دارای مواردی هستند که ما فقط می توانیم آنها را توصیف کنیم
دکمه های موجود در طراحی جدید ، دکمه های فوق دارای مواردی هستند که ما فقط می توانیم آنها را توصیف کنیم ![]() بیش
بیش ![]() احساس دکمه
احساس دکمه![]() . ما سایه و درخشش مشابهی را به بسیاری از گزینههای انتخاب اضافه کردهایم تا نه تنها احساسی واقعی به آنها بدهیم، بلکه همچنین برای بهبود IA، به طوری که کاربران بهتر بفهمند چه چیزی انتخاب شده است و تمرکز آنها باید کجا باشد.
. ما سایه و درخشش مشابهی را به بسیاری از گزینههای انتخاب اضافه کردهایم تا نه تنها احساسی واقعی به آنها بدهیم، بلکه همچنین برای بهبود IA، به طوری که کاربران بهتر بفهمند چه چیزی انتخاب شده است و تمرکز آنها باید کجا باشد.
![]() چه چیز دیگری؟
چه چیز دیگری؟![]() خوب ، می توانید چند تغییر IA در این تصویر مشاهده کنید:
خوب ، می توانید چند تغییر IA در این تصویر مشاهده کنید:
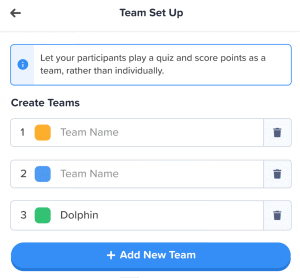
![]() به غیر از دکمه، ما به روش های زیر پیشرفت های بیشتری انجام داده ایم:
به غیر از دکمه، ما به روش های زیر پیشرفت های بیشتری انجام داده ایم:
 جعبه های فردی
جعبه های فردی  برای کمک به تفکیک هر عنصر.
برای کمک به تفکیک هر عنصر. متن پررنگ
متن پررنگ  اطلاعات ورودی را از متن کم رنگ یک جعبه خالی متمایز می کند.
اطلاعات ورودی را از متن کم رنگ یک جعبه خالی متمایز می کند. آیکن
آیکن  و رنگها
و رنگها  اجازه دهید جعبه های اطلاعات برجسته شوند.
اجازه دهید جعبه های اطلاعات برجسته شوند.
تغییرات در معماری اطلاعات ممکن است ظریف باشد، اما هدف من این بود. من نمی خواستم کاربران ما مجبور به نقل مکان به یک خانه جدید شوند، من فقط می خواستم خانه ای را که قبلاً در آن هستند تزئین کنم.
ترانگ تران
- طراح
 سازمان بهتر ، پیمایش هموارتر
سازمان بهتر ، پیمایش هموارتر
![]() همانطور که گفتیم - اگر عملکرد در کنار آن بهبود نیابد، زیباتر کردن چیزها چه فایده ای دارد؟
همانطور که گفتیم - اگر عملکرد در کنار آن بهبود نیابد، زیباتر کردن چیزها چه فایده ای دارد؟
![]() اینجاست که دومین تغییر بزرگ ما به وجود میآید. ما تعداد زیادی مبلمان دیجیتال خریدهایم و بهم ریختگی را مرتب کردهایم.
اینجاست که دومین تغییر بزرگ ما به وجود میآید. ما تعداد زیادی مبلمان دیجیتال خریدهایم و بهم ریختگی را مرتب کردهایم.
![]() بیایید نگاهی به 4 حوزه ای بیندازیم که در آنها پیشرفت هایی انجام داده ایم:
بیایید نگاهی به 4 حوزه ای بیندازیم که در آنها پیشرفت هایی انجام داده ایم:
 شماره 1 - داشبورد ارائه های من
شماره 1 - داشبورد ارائه های من
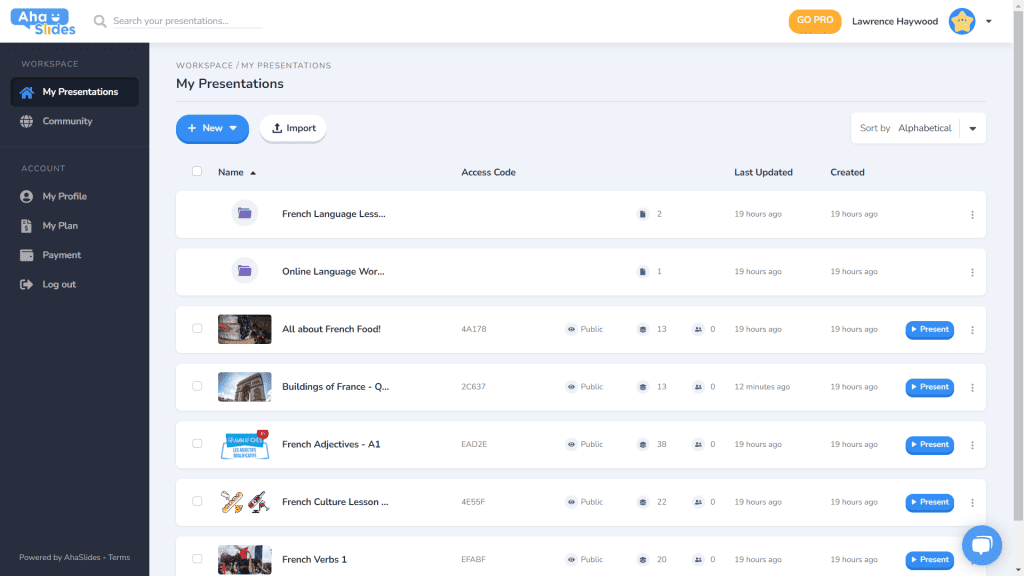
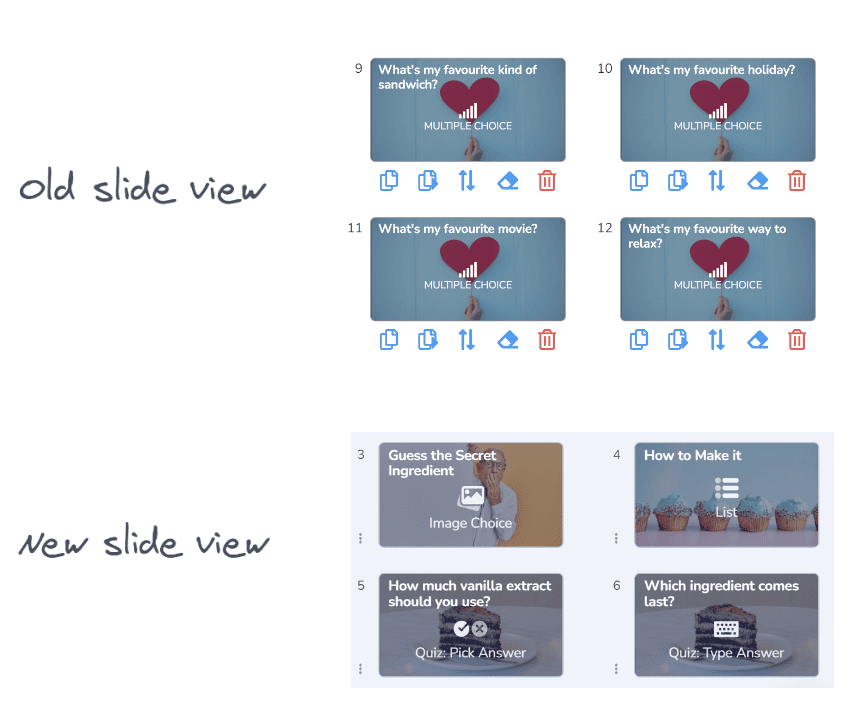
![]() بسیار خوب، ما آن را می پذیریم - یافتن و مرتب کردن ارائه های خود در طراحی قدیمی داشبورد همیشه ساده ترین کار نبود.
بسیار خوب، ما آن را می پذیریم - یافتن و مرتب کردن ارائه های خود در طراحی قدیمی داشبورد همیشه ساده ترین کار نبود.
![]() خوشبختانه، ما چیزهای زیادی را در داشبورد جدید تغییر دادیم...
خوشبختانه، ما چیزهای زیادی را در داشبورد جدید تغییر دادیم...
 هر ارائه ظرف مخصوص خود را دارد.
هر ارائه ظرف مخصوص خود را دارد. کانتینرها اکنون تصاویر کوچک دارند (تصویر کوچک اولین تصویر ارائه شما خواهد بود).
کانتینرها اکنون تصاویر کوچک دارند (تصویر کوچک اولین تصویر ارائه شما خواهد بود). گزینه های ارائه (کپی ، پاک کردن داده ها ، حذف و غیره) اکنون در یک فهرست کبابی مرتب قرار دارند.
گزینه های ارائه (کپی ، پاک کردن داده ها ، حذف و غیره) اکنون در یک فهرست کبابی مرتب قرار دارند. روش های بیشتری برای مرتب سازی و جستجوی ارائه های شما وجود دارد.
روش های بیشتری برای مرتب سازی و جستجوی ارائه های شما وجود دارد. اکنون "Workspace" و "Account" شما در ستون سمت چپ از هم جدا شده اند.
اکنون "Workspace" و "Account" شما در ستون سمت چپ از هم جدا شده اند.
⭐![]() به زودی!
به زودی!![]() ⭐ در آینده نزدیک یک گزینه کاملاً جدید برای مشاهده داشبورد وجود خواهد داشت -
⭐ در آینده نزدیک یک گزینه کاملاً جدید برای مشاهده داشبورد وجود خواهد داشت - ![]() شبکه نمایش
شبکه نمایش![]() ! این نمای به شما امکان می دهد ارائه های خود را در قالب شبکه تصویر محور ببینید. در هر زمان می توانید بین Grid View و View پیش فرض List جابجا شوید.
! این نمای به شما امکان می دهد ارائه های خود را در قالب شبکه تصویر محور ببینید. در هر زمان می توانید بین Grid View و View پیش فرض List جابجا شوید.
 شماره 2 - نوار بالای ویرایشگر
شماره 2 - نوار بالای ویرایشگر
![]() ما چند چیز را با نوار بالای صفحه ویرایشگر تغییر داده ایم...
ما چند چیز را با نوار بالای صفحه ویرایشگر تغییر داده ایم...
 تعداد گزینه ها در نوار بالا از 4 به 3 کاهش یافته است.
تعداد گزینه ها در نوار بالا از 4 به 3 کاهش یافته است. منوهای کشویی برای هر گزینه سازمان بهتری ارائه می دهند.
منوهای کشویی برای هر گزینه سازمان بهتری ارائه می دهند. عرض منوی کشویی تغییر کرده است تا اطمینان حاصل شود که منو در ستون سمت راست قرار می گیرد.
عرض منوی کشویی تغییر کرده است تا اطمینان حاصل شود که منو در ستون سمت راست قرار می گیرد.
 #3 - ستون سمت چپ ویرایشگر
#3 - ستون سمت چپ ویرایشگر
![]() طراحی ساده تر و ظریف تر در ستون محتوای ارائه شما. نمای شبکه نیز ظاهر کاملاً جدیدی دارد ...
طراحی ساده تر و ظریف تر در ستون محتوای ارائه شما. نمای شبکه نیز ظاهر کاملاً جدیدی دارد ...
 گزینه های اسلاید اکنون در منوی کباب شسته شده است.
گزینه های اسلاید اکنون در منوی کباب شسته شده است. یک دکمه جدید Grid View در پایین اضافه شده است.
یک دکمه جدید Grid View در پایین اضافه شده است. طرح و عملکرد Grid View بسیار بهبود یافته است.
طرح و عملکرد Grid View بسیار بهبود یافته است.
⭐ ![]() به زودی!
به زودی!![]() ⭐ ستون سمت راست هنوز کاملاً تمام نشده است، اما این چیزی است که می توانید انتظار داشته باشید به زودی در آنجا ببینید!
⭐ ستون سمت راست هنوز کاملاً تمام نشده است، اما این چیزی است که می توانید انتظار داشته باشید به زودی در آنجا ببینید!
 #4 - ستون سمت راست ویرایشگر
#4 - ستون سمت راست ویرایشگر
![]() تغییرات کوچک در آیکون ها، تغییرات بزرگ در رنگ متن ...
تغییرات کوچک در آیکون ها، تغییرات بزرگ در رنگ متن ...
 برای هر نوع اسلاید دوباره آیکون ها را طراحی کنید.
برای هر نوع اسلاید دوباره آیکون ها را طراحی کنید. تنوع گسترده ای از گزینه های رنگ متن.
تنوع گسترده ای از گزینه های رنگ متن. عناصر را در برگه «محتوا» دوباره مرتب کرد.
عناصر را در برگه «محتوا» دوباره مرتب کرد.
 ویرایش هر کجا ، روی هر دستگاه Device
ویرایش هر کجا ، روی هر دستگاه Device
![]() برای آن 28 درصد از کاربران ما که ارائه های خود را در تلفن همراه ویرایش می کنند، متاسفیم که برای مدت طولانی از شما غفلت کردیم. ؟؟؟؟
برای آن 28 درصد از کاربران ما که ارائه های خود را در تلفن همراه ویرایش می کنند، متاسفیم که برای مدت طولانی از شما غفلت کردیم. ؟؟؟؟
![]() با طراحی جدید، ما میخواستیم پلتفرمی را برای کاربران موبایل و تبلت خود فراهم کنیم
با طراحی جدید، ما میخواستیم پلتفرمی را برای کاربران موبایل و تبلت خود فراهم کنیم ![]() به همان اندازه دسک تاپ پاسخگو است
به همان اندازه دسک تاپ پاسخگو است![]() . این به معنای تجدیدنظر در مورد هر عنصر بود تا اطمینان حاصل شود که کاربران ما می توانند هنگام حرکت ویرایش کنند.
. این به معنای تجدیدنظر در مورد هر عنصر بود تا اطمینان حاصل شود که کاربران ما می توانند هنگام حرکت ویرایش کنند.
![]() البته همه چیز با شروع می شود
البته همه چیز با شروع می شود ![]() داشبورد
داشبورد![]() . ما اینجا چند تغییر دادیم...
. ما اینجا چند تغییر دادیم...

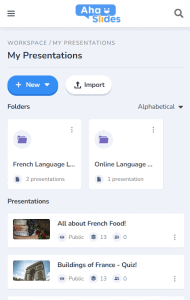
 داشبورد ارائه های من در تلفن همراه.
داشبورد ارائه های من در تلفن همراه.![]() مهم ترین اطلاعات درباره ارائه ها و پوشه های شما در اینجا نمایش داده می شود. همچنین منوی کباب در سمت راست وجود دارد که تمام تنظیمات ارائه را سازماندهی می کند.
مهم ترین اطلاعات درباره ارائه ها و پوشه های شما در اینجا نمایش داده می شود. همچنین منوی کباب در سمت راست وجود دارد که تمام تنظیمات ارائه را سازماندهی می کند.
On ![]() la
la ![]() سردبیر
سردبیر![]() ، با یک رابط کاربری دوستانه دیگر استقبال می کنید.
، با یک رابط کاربری دوستانه دیگر استقبال می کنید.
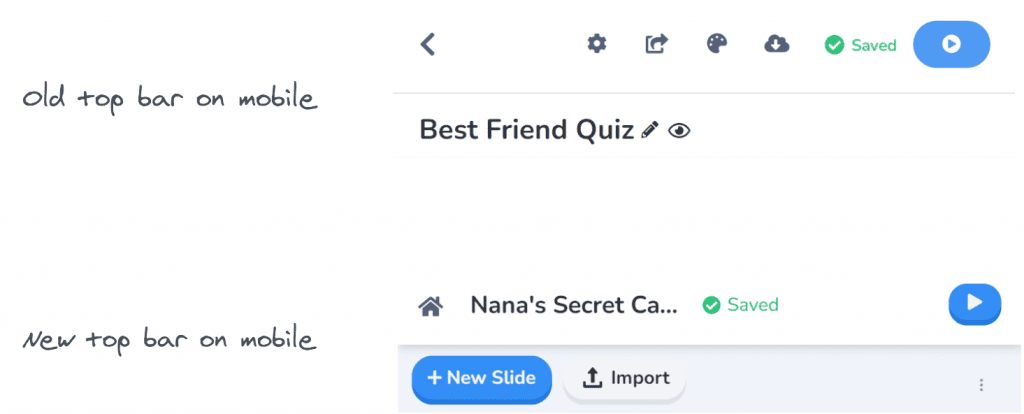
![]() بازهم همه چیز در فهرست های کباب فرو رفته است. انجام این کار باعث از بین رفتن عوامل حواس پرتی می شود و فضای بسیار بیشتری برای مشاهده نمایش کلی شما در اختیار شما قرار می دهد.
بازهم همه چیز در فهرست های کباب فرو رفته است. انجام این کار باعث از بین رفتن عوامل حواس پرتی می شود و فضای بسیار بیشتری برای مشاهده نمایش کلی شما در اختیار شما قرار می دهد.

![]() آیا مشخص است که ما کباب را دوست داریم؟ ما نوار بالای شلوغ قبلی را با منوی کباب دیگری جایگزین کرده ایم! برای الف می سازد
آیا مشخص است که ما کباب را دوست داریم؟ ما نوار بالای شلوغ قبلی را با منوی کباب دیگری جایگزین کرده ایم! برای الف می سازد ![]() رابط کاربری بسیار کمتر
رابط کاربری بسیار کمتر![]() و به شما امکان می دهد روی کیفیت ارائه خود تمرکز کنید.
و به شما امکان می دهد روی کیفیت ارائه خود تمرکز کنید.

من واقعاً می خواستم برخی از محدودیت ها را برطرف کنم
که کاربران تلفن همراه ما را از ایجاد ارائه های مورد نظر خود باز می دارد. ما با چیزی شیک تر و ساده تر از قبل رفتیم، اما هنوز هم داریم
برنامه های بزرگ
برای قابلیت های موبایل AhaSlides در آینده!
ترانگ تران
- طراح