Ces derniers mois ont été une période de réflexion chez AhaSlides. Qu'est-ce que nos utilisateurs apprécient chez nous ? Où allons-nous ? Et que pouvons-nous améliorer ?
Notre ancien look nous a bien servi.
Que Dieu le bénisse.
Mais il était temps de passer à quelque chose de nouveau.
Nous voulions conserver ce que vous aimez — notre simplicité, notre prix abordable et notre nature ludique — tout en y ajoutant quelques «ouf” pour correspondre à l'endroit où nous allons.
Quelque chose d'audacieux.
Quelque chose de prêt pour la grande scène.
Pourquoi ?
Parce que notre mission est plus grande que jamais :
Pour sauver le monde des réunions ennuyeuses, des formations ennuyeuses et des équipes déconnectées, une diapositive engageante à la fois.
La puissance de Moments « Aha » dans un monde distrait
Si notre nom ne le révélait pas… nous croyons vraiment en aha moments.
Vous savez de quoi il s'agit. Votre public est captivé. Les questions fusent. Les réponses suscitent la curiosité – tout est fluide, rapide et précis. Il y a de l'énergie dans la salle. Un buzz. Un sentiment qui quelque chose clique.
Ce sont ces moments qui font que votre message reste gravé.
Ils aident les formateurs à former, les apprenants à apprendre, les conférenciers à inspirer et les équipes à s'aligner.
Mais ces moments deviennent rares dans un monde de plus en plus distrait.
La durée d'attention moyenne à l'écran a est passé de 2.5 minutes à seulement 45 secondes au cours des deux dernières décennies. Quelque chose se cache dans l'esprit de votre public, l'incitant à consulter TikTok, à faire défiler autre chose, à penser au dîner. N'importe quoi. Cela gâche vos présentations sans y être invité et ronge votre productivité, votre apprentissage et vos liens.
Nous sommes là pour changer cela ; pour donner à chaque présentateur, que ce soit dans une salle de classe, une salle de conférence, un webinaire ou un atelier, un accès facile à des outils de « réinitialisation de l'attention » qui permettent réellement aux gens souhaitez participer.
Nous avons rafraîchi notre look pour correspondre à l'impact que nous voulons avoir.
Alors, quoi de neuf avec la marque AhaSlides ?
Le nouveau logo AhaSlides
Tout d'abord : le nouveau logo. Vous l'avez peut-être déjà repéré.

Nous avons opté pour une police plus affirmée et intemporelle. Nous avons également introduit un symbole appelé « Aha Splash ». Il représente cet instant de lucidité, cette soudaine étincelle d'attention et la touche ludique que notre produit apporte même aux séances les plus sérieuses.
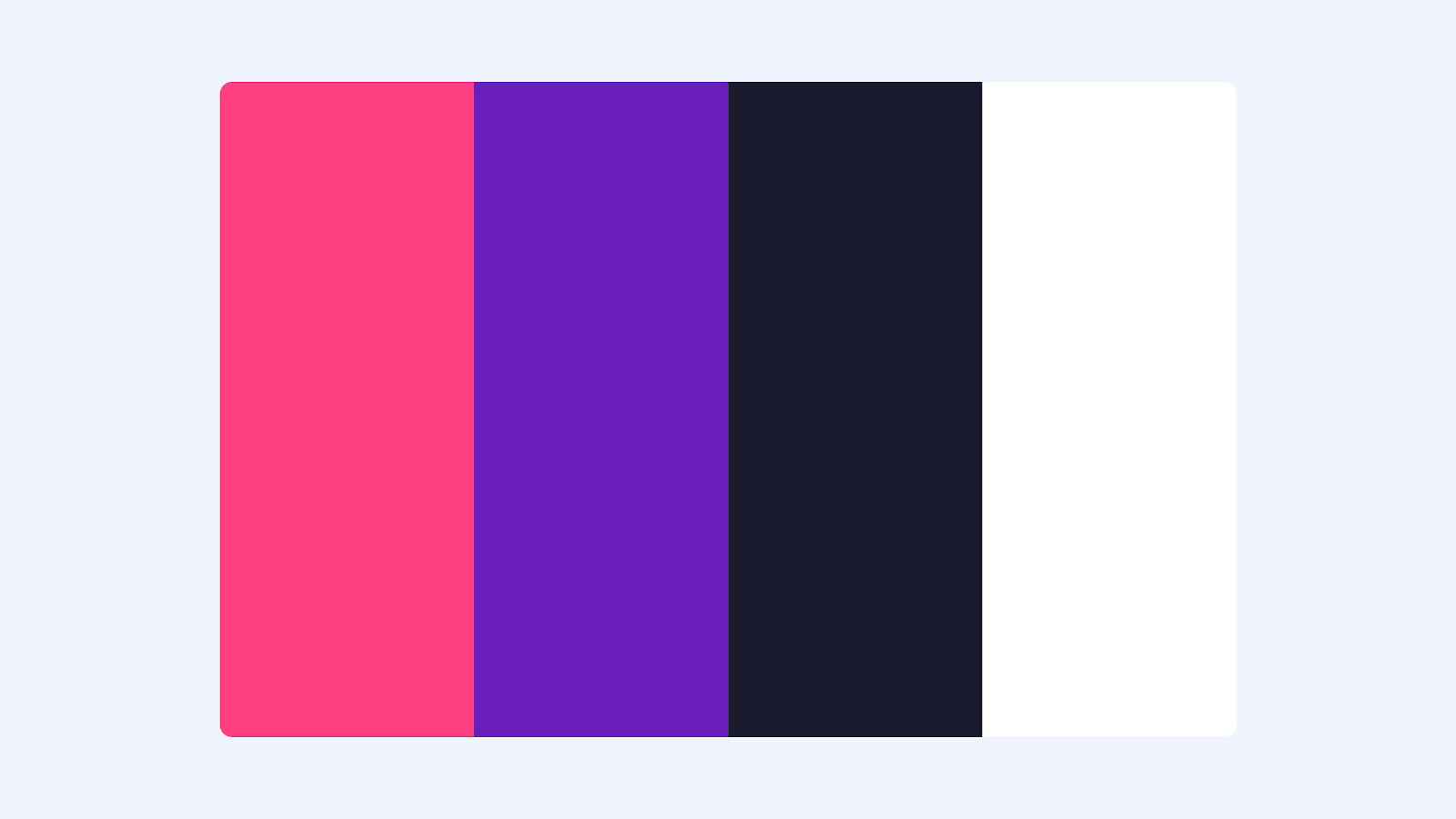
Nos couleurs
Nous sommes passés d'un arc-en-ciel complet à une palette plus ciblée : un rose vibrant, un violet profond, un bleu foncé et un blanc confiant.

Que dire ? Nous avons grandi.
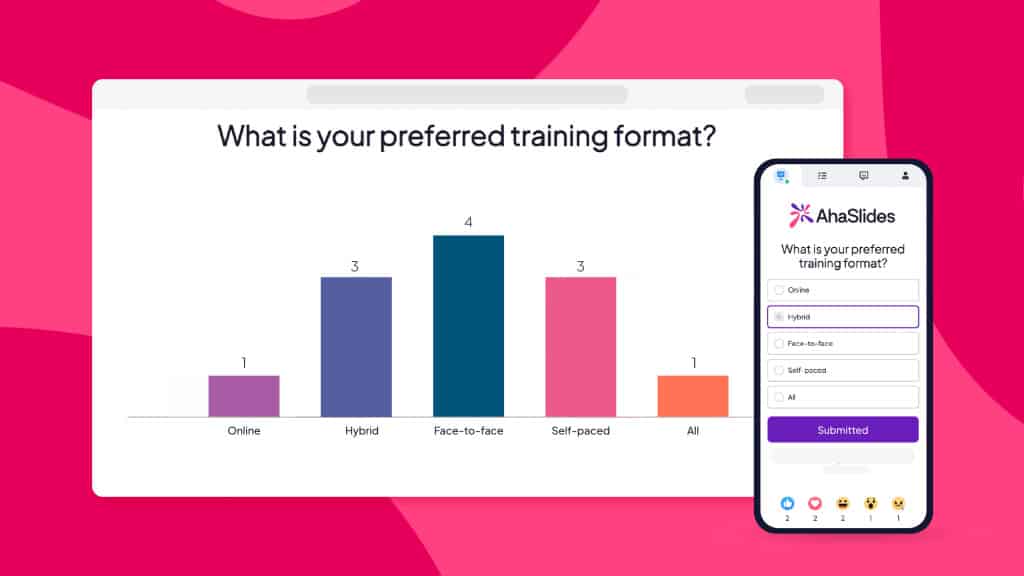
Nos thèmes
Nous avons également introduit de nouveaux thèmes de présentation conçus pour équilibrer clarté, énergie et style — et oui, ils sont toujours accompagnés de cette touche de magie AhaSlides que vous aimez.

Téléchargez notre kit média
👉 La destination officielle pour télécharger les ressources de la marque AhaSlides, y compris les logos vectoriels (SVG, PNG), les palettes de couleurs de la marque et le kit média.
Même Aha. Mission plus ambitieuse. Regard plus précis.
Ce que nous défendons n’a pas changé.
Nous sommes toujours la même équipe : curieuse, gentille et légèrement obsédée par la science de l’engagement.
Nous continuons à construire pour Vous; les formateurs, enseignants, conférenciers et présentateurs qui souhaitent exploiter le pouvoir de l’engagement pour avoir un impact significatif au travail.
Nous voulions simplement avoir l’air plus élégant en le faisant.
Vous aimez ? Vous détestez ? Dites-le-nous !
Nous aimerions connaître votre avis. Envoyez-nous un message, identifiez-nous sur les réseaux sociaux ou essayez simplement ce nouveau look pour votre prochaine présentation.