De ôfrûne pear moannen by AhaSlides wiene in tiid fan refleksje. Wat fine ús brûkers moai oan ús? Wêr geane wy hinne? En wat kinne wy better dwaan?
Us âlde útsjoch hat ús goed tsjinne.
Segenje it.
Mar it wie tiid foar wat nijs.
Wy woenen fêsthâlde oan wat jo leafhawwe - ús ienfâld, betelberens en boartlike aard - wylst wy wat "umph" om oerien te kommen mei wêr't wy hinne geane.
Iets dappers.
Iets klear foar it grutte poadium.
Wêrom?
Omdat ús missy grutter is as ea earder:
Om de wrâld te rêden fan slieperige gearkomsten, ferfeelsume trainingen en ôfstimde teams - ien boeiende dia tagelyk.
De krêft fan Aha-mominten yn in ôfleide wrâld
As ús namme it net ferriede ... wy leauwe echt yn aha mominten.
Jo kenne dy wol. Jo publyk is ferslave. Fragen fleane. Antwurden wekke mear nijsgjirrigens op - alles streamt, fluch en rjochte. Der is enerzjy yn 'e keamer. In buzz. In gefoel dat der klikt wat.
Dit binne de mominten dy't jo berjocht oan it hert bliuwe litte.
Se helpe trainers om te trainen, learlingen te learen, sprekkers te ynspirearjen en teams op elkoar ôf te stimmen.
Mar dizze mominten wurde seldsumer yn in hieltyd mear ôfleide wrâld.
De gemiddelde oandachtspanne op it skerm is sakke fan 2.5 minuten nei mar 45 sekonden yn 'e lêste twa desennia. Der leit wat op 'e skouder fan jo publyk, dat har oantrúnet om TikTok te kontrolearjen, wat oars te scrollen, oan it iten te tinken. Alles. It ferneatiget jo presintaasjes sûnder útnoeging en fret jo produktiviteit, learen en ferbining fuort.
Wy binne hjir om dat te feroarjen; om elke presintator - of it no yn in klaslokaal, bestjoerskeamer, webinar of workshop is - maklike tagong te jaan ta ark foar "oandacht weromsette" dy't minsken eins helpe om har oandacht te feroarjen. wolle meidwaan.
Wy hawwe ús uterlik ferfarske om te passen by de yndruk dy't wy meitsje wolle.
Dus wat is der nij mei it merk AhaSlides?
It nije AhaSlides-logo
Earst: it nije logo. Jo hawwe it miskien al sjoen.

Wy hawwe keazen foar in selsbewuster en tiidleas lettertype. En wy hawwe in symboal yntrodusearre dat wy de Aha "Splash" neame. It fertsjintwurdiget dat momint fan dúdlikens, de hommelse fonk fan oandacht - en de touch fan spielerigens dy't ús produkt sels yn 'e meast serieuze sesjes bringt.

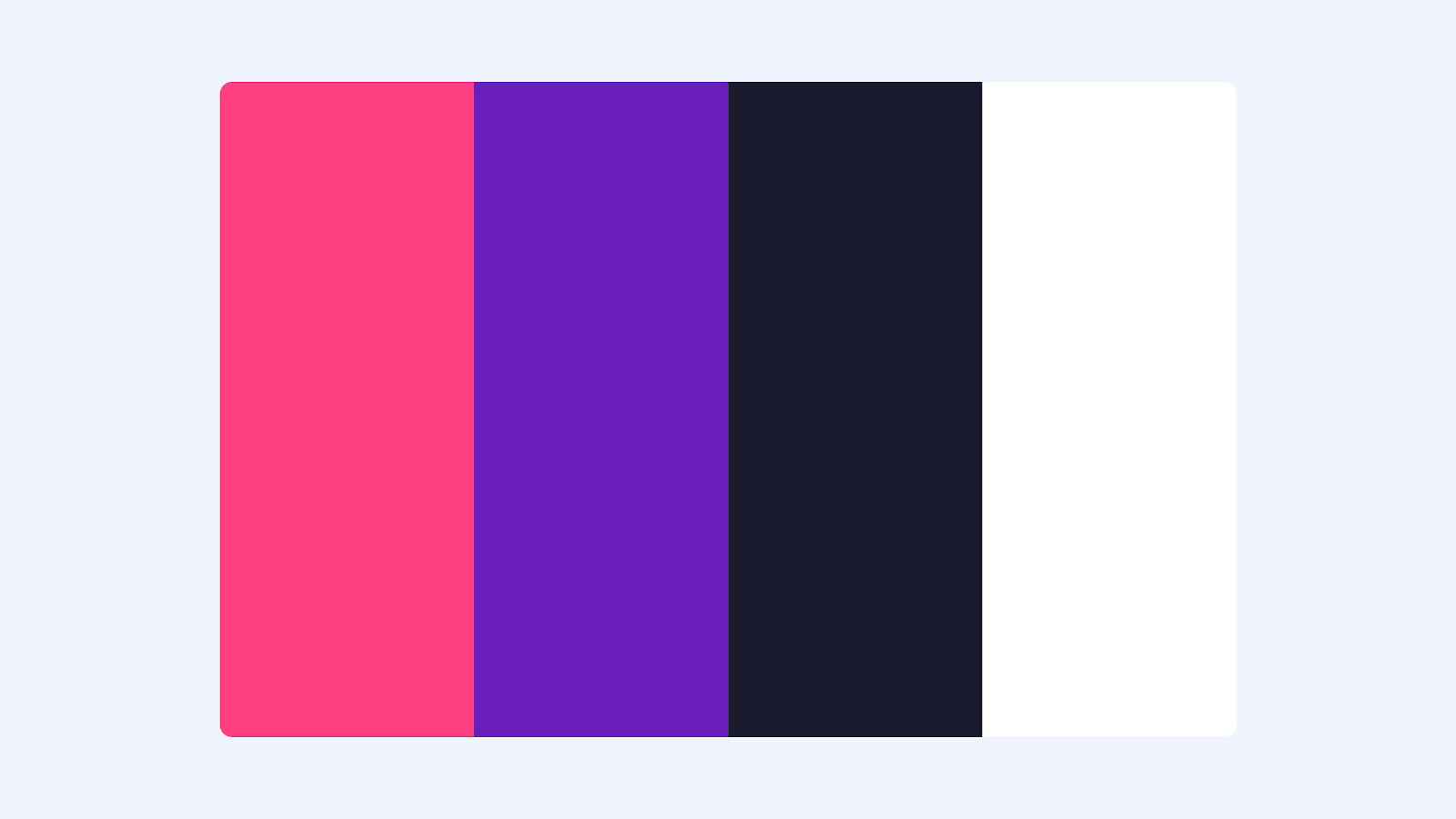
Us kleuren
Wy binne fan in folsleine reinbôge nei in mear rjochte palet gien: in libbendich rôze, djippears, donkerblau en selsbetrouwen wyt.

Wat kinne wy sizze? Wy binne folwoeksen wurden.
Us tema's
Wy hawwe ek nije presintaasjetema's yntrodusearre dy't ûntworpen binne om dúdlikens, enerzjy en styl yn lykwicht te bringen - en ja, se komme noch altyd mei dy sprinkeling fan AhaSlides-magy dy't jo leafhawwe.

Deselde Aha. Gruttere missy. Skerpere útsjoch.
Wêr't wy foar steane is net feroare.
Wy binne noch altyd itselde team - nijsgjirrich, freonlik en in bytsje obsedearre mei de wittenskip fan belutsenens.
Wy bouwe noch foar jo; de trainers, dosinten, sprekkers en presintators dy't de krêft fan belutsenens brûke wolle om in betsjuttingsfolle ynfloed op it wurk te meitsjen.
Wy woenen der gewoan glêder útsjen troch it te dwaan.
Hâldst derfan? Haatsje it? Fertel it ús!
Wy hearre graach jo tinzen. Stjoer ús in berjocht, tag ús op sosjale media, of jou de nije look gewoan in twist mei jo folgjende presintaasje.
???? Ferkenne nije tema's