Os últimos meses en AhaSlides foron un tempo de reflexión. Que lles gusta de nós aos nosos usuarios? Cara a onde nos diriximos? E que podemos facer mellor?
O noso antigo aspecto serviunos ben.
Deus o bendiga.
Pero era hora de algo novo.
Queriamos conservar o que che gusta (a nosa sinxeleza, prezos accesibles e natureza lúdica) e, ao mesmo tempo, engadindo algo de ""umph" para coincidir con onde imos.
Algo atrevido.
Algo listo para o gran escenario.
Por que?
Porque a nosa misión é máis grande ca nunca:
Para salvar o mundo de reunións somnolientas, formación aburrida e equipos desconectados, unha diapositiva atractiva á vez.
O poder de Momentos de Aha nun mundo distraído
Se o noso nome non o delatara... cremos de verdade en aha momentos.
Xa sabes cales son. O teu público está enganchado. As preguntas voan. As respostas espertan máis curiosidade: todo fluíndo, rápido e centrado. Hai enerxía na sala. Un bullicio. Unha sensación que... algo está a soar.
Estes son os momentos que fan que a túa mensaxe perdurase.
Axudan aos formadores a formar, aos alumnos a aprender, aos relatores a inspirar e aos equipos a aliñarse.
Pero estes momentos son cada vez máis raros nun mundo cada vez máis distraído.
A capacidade media de atención en pantalla ten baixou de 2.5 minutos a só 45 segundos durante as últimas dúas décadas. Hai algo agochado no ombreiro do teu público, instándoos a consultar TikTok, desprazarse noutra cousa, pensar na cea. Calquera cousa. Está a arruinar as túas presentacións sen ser convidado e a corroer a túa produtividade, aprendizaxe e conexión.
Estamos aquí para cambiar iso; para darlle a cada presentador, xa sexa nunha aula, sala de xuntas, seminario web ou obradoiro, acceso doado a ferramentas de "restablecemento da atención" que realmente fagan que a xente... querer participar.
Actualizamos a nosa imaxe para que se axuste ao impacto que queremos causar.
Entón, que hai de novo coa marca AhaSlides?
O novo logotipo de AhaSlides
Primeiro: o novo logotipo. Pode que xa o teñas visto.

Optamos por unha tipografía máis segura e atemporal. E introducimos un símbolo que chamamos Aha "Splash". Representa ese momento de claridade, a faísca repentina de atención e o toque lúdico que o noso produto achega mesmo ás sesións máis serias.

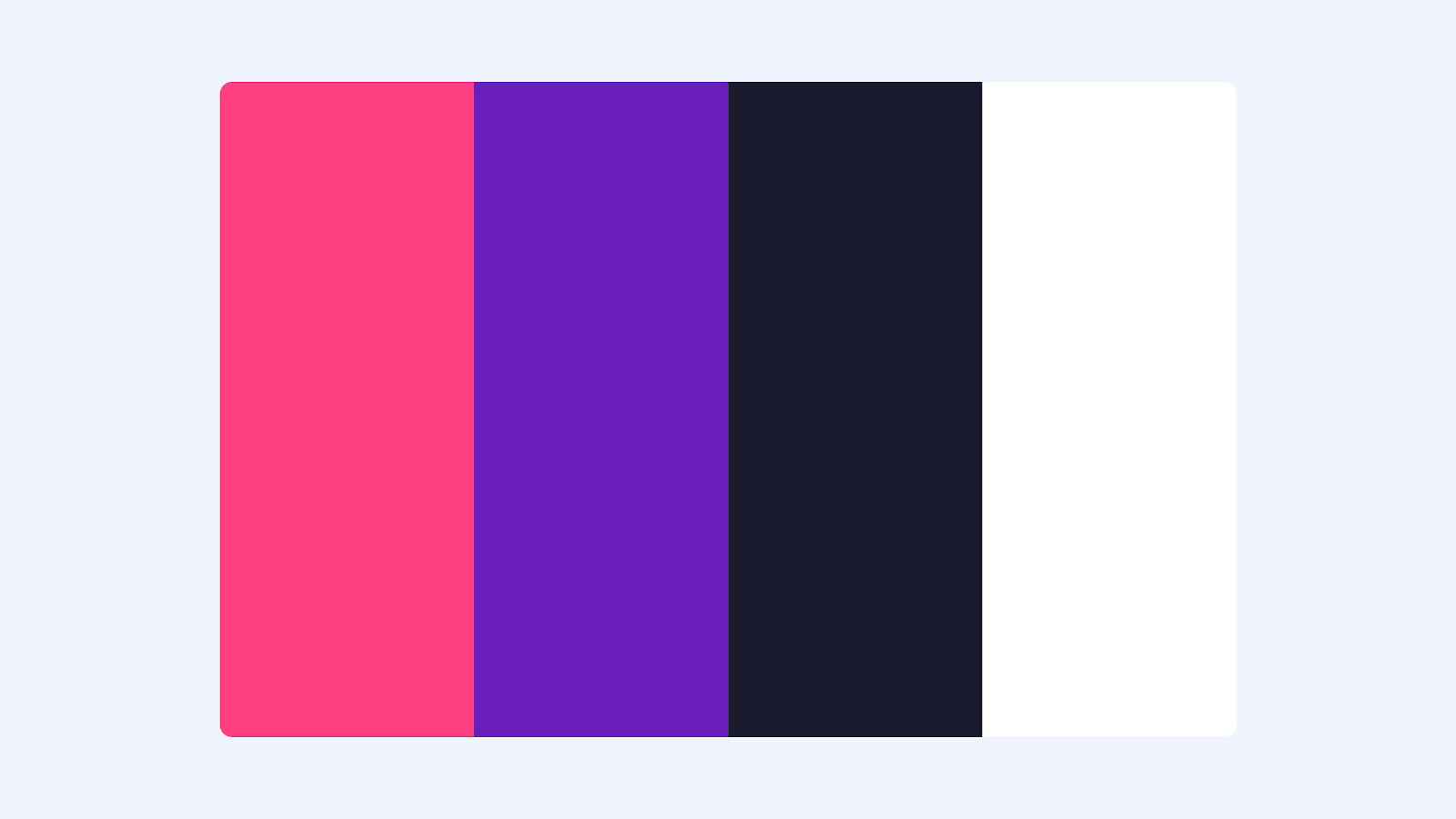
As nosas cores
Pasamos dun arco da vella completo a unha paleta máis centrada: un rosa vibrante, un morado intenso, un azul escuro e un branco seguro.

Que podemos dicir? Xa maduramos.
Os nosos temas
Tamén introducimos novos temas de presentación deseñados para equilibrar a claridade, a enerxía e o estilo, e si, aínda veñen con ese toque de maxia de AhaSlides que tanto che gusta.

O mesmo, Aha. Misión máis grande. Un aspecto máis nítido.
O que defendemos non cambiou.
Seguimos sendo o mesmo equipo: curiosos, amables e lixeiramente obsesionados coa ciencia do compromiso.
Seguimos construíndo para vostede; os formadores, profesores, relatores e presentadores que queren aproveitar o poder da participación para ter un impacto significativo no traballo.
Só queriamos parecer máis elegantes ao facelo.
Encántache? Odias? Cóntanos!
Encantaríanos coñecer a túa opinión. Envíanos unha mensaxe, etiquétanos nas redes sociais ou simplemente dálle un xiro ao novo deseño na túa próxima presentación.