![]() En AhaSlides, o noso obxectivo é facer que as presentacións sexan máis divertidas, atractivas e gratificantes para vostede e o seu público. Hoxe damos un enorme paso cara a iso co noso
En AhaSlides, o noso obxectivo é facer que as presentacións sexan máis divertidas, atractivas e gratificantes para vostede e o seu público. Hoxe damos un enorme paso cara a iso co noso ![]() novo deseño!
novo deseño!
![]() O novo AhaSlides é
O novo AhaSlides é ![]() novo
novo![]() de tantos xeitos. Fixemos as cousas máis organizadas, máis flexibles e moito máis us
de tantos xeitos. Fixemos as cousas máis organizadas, máis flexibles e moito máis us![]() Que nunca antes.
Que nunca antes.
![]() O cerebro e as mans detrás de todo era o noso deseñador,
O cerebro e as mans detrás de todo era o noso deseñador, ![]() Trang:
Trang:
Tomei a visión acumulada dos AhaSlides e engadín anacos meus. Terminamos con algo que é xenial para os novos usuarios, pero tamén un "grazas" apropiado e sincero para aqueles que estiveron connosco desde o primeiro día.
Trang Tran
- Deseñador
![]() Vexamos os cambios que fixemos e como poden axudarche a facer presentacións máis intelixentes e mellores para o teu público.
Vexamos os cambios que fixemos e como poden axudarche a facer presentacións máis intelixentes e mellores para o teu público.
![]() ¿Pica en comprobalo?
¿Pica en comprobalo?![]() Vai a descubrir as novidades facendo clic no seguinte botón:
Vai a descubrir as novidades facendo clic no seguinte botón:
 O que hai de novo?
O que hai de novo?
 Aspecto e sensación mellorados
Aspecto e sensación mellorados Mellor organización, navegación máis suave
Mellor organización, navegación máis suave Edita en calquera lugar e en calquera dispositivo
Edita en calquera lugar e en calquera dispositivo
 Aspecto e sensación mellorados 🤩
Aspecto e sensación mellorados 🤩
![]() Desta volta, decidimos ir con algo un pouco máis... nós.
Desta volta, decidimos ir con algo un pouco máis... nós.
![]() Identidade de marca
Identidade de marca![]() foi un gran punto de atención do novo deseño. Aínda que no pasado quizais estivemos un pouco reservados, agora estamos preparados para facelo
foi un gran punto de atención do novo deseño. Aínda que no pasado quizais estivemos un pouco reservados, agora estamos preparados para facelo ![]() .
.
![]() O enfoque da nosa nova identidade divídese en 3 partes:
O enfoque da nosa nova identidade divídese en 3 partes:
 #1 - Ilustración
#1 - Ilustración
![]() Cando comezamos en 2019, as imaxes bonitas e coloridas non ocupaban un lugar destacado na "lista de tarefas". Optamos pola funcionalidade máis que pola aparencia.
Cando comezamos en 2019, as imaxes bonitas e coloridas non ocupaban un lugar destacado na "lista de tarefas". Optamos pola funcionalidade máis que pola aparencia.
![]() Agora, cun sólido equipo de desenvolvemento traballando duro na creación e mellora de funcións, o noso deseñador principal Trang podería centrarse en facer AhaSlides
Agora, cun sólido equipo de desenvolvemento traballando duro na creación e mellora de funcións, o noso deseñador principal Trang podería centrarse en facer AhaSlides ![]() máis atractivo
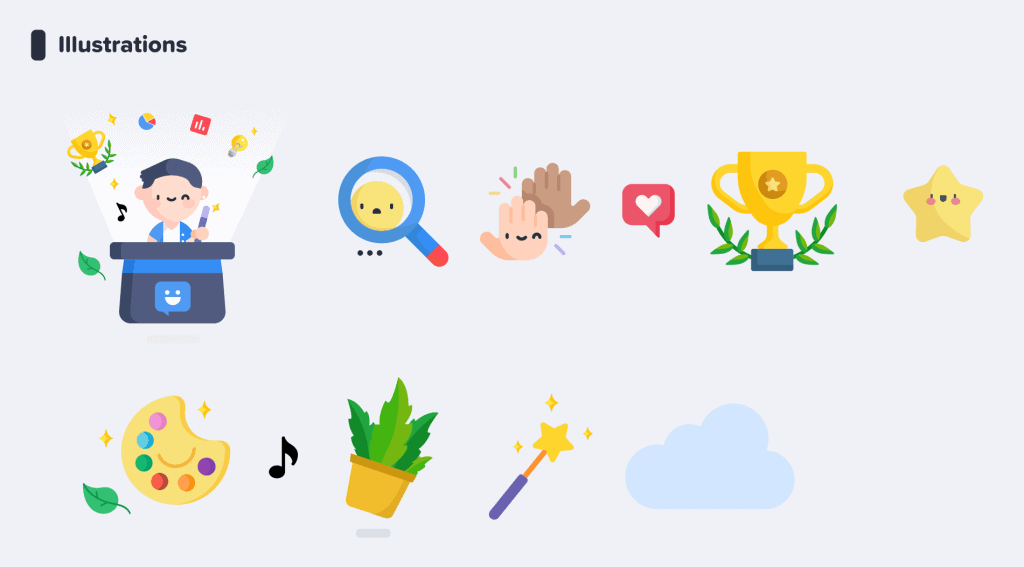
máis atractivo![]() . Foi unha tarefa enorme formar unha nova identidade de marca en torno a ilustracións e animacións, pero que resultou nunha gran biblioteca de deseños simpáticos:
. Foi unha tarefa enorme formar unha nova identidade de marca en torno a ilustracións e animacións, pero que resultou nunha gran biblioteca de deseños simpáticos:
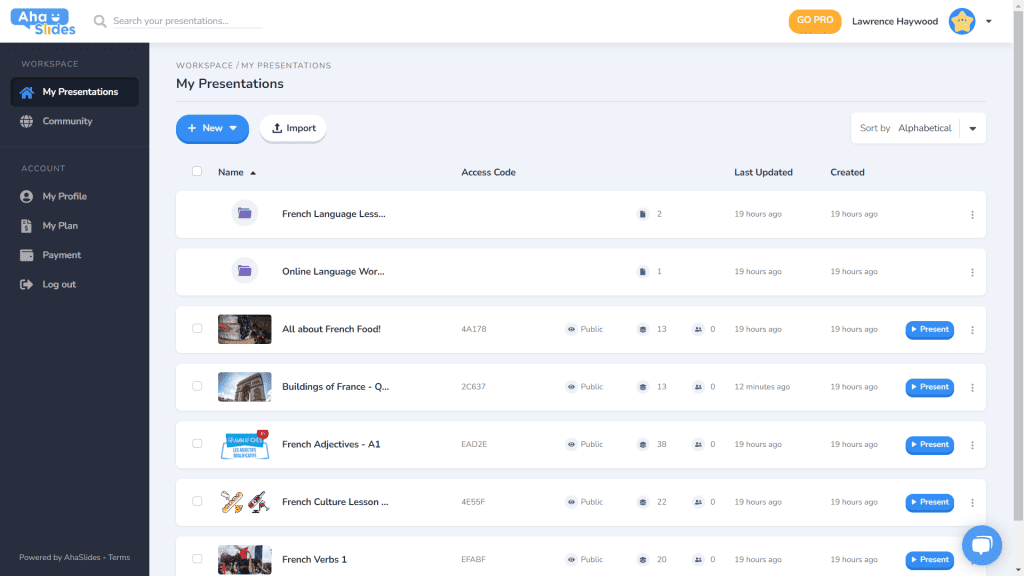
![]() Consulte estes outros exemplos de novas ilustracións no
Consulte estes outros exemplos de novas ilustracións no ![]() Panel das miñas presentacións
Panel das miñas presentacións![]() eo
eo ![]() páxina de rexistro:
páxina de rexistro:
![]() Cada ilustración ten o seu propio lugar e función. Cremos que é unha benvida aos nosos usuarios novos e actuais, que poden ver o espírito lúdico de AhaSlides en canto inician sesión.
Cada ilustración ten o seu propio lugar e función. Cremos que é unha benvida aos nosos usuarios novos e actuais, que poden ver o espírito lúdico de AhaSlides en canto inician sesión.
Despois de falar con Dave [CEO de AhaSlides], decidimos que queriamos facer as cousas máis vibrantes e máis divertidas. Como vedes, a imaxe agora é máis redondeada, máis bonita, pero non queriamos que fose demasiado infantil. Creo que o que temos agora é un
bo equilibrio entre diversión e función.
Trang Tran
- Deseñador
 #2 - Cor
#2 - Cor
![]() Vibrancia
Vibrancia ![]() realmente foi a palabra clave co novo deseño. Queriamos algo que non fose tímido pola súa propia vivacidade, e algo que reflectise a alegría de crear unha presentación emocionante para compartir cun público en directo.
realmente foi a palabra clave co novo deseño. Queriamos algo que non fose tímido pola súa propia vivacidade, e algo que reflectise a alegría de crear unha presentación emocionante para compartir cun público en directo.
![]() Por iso dobramos
Por iso dobramos ![]() cores fortes e atrevidas.
cores fortes e atrevidas.
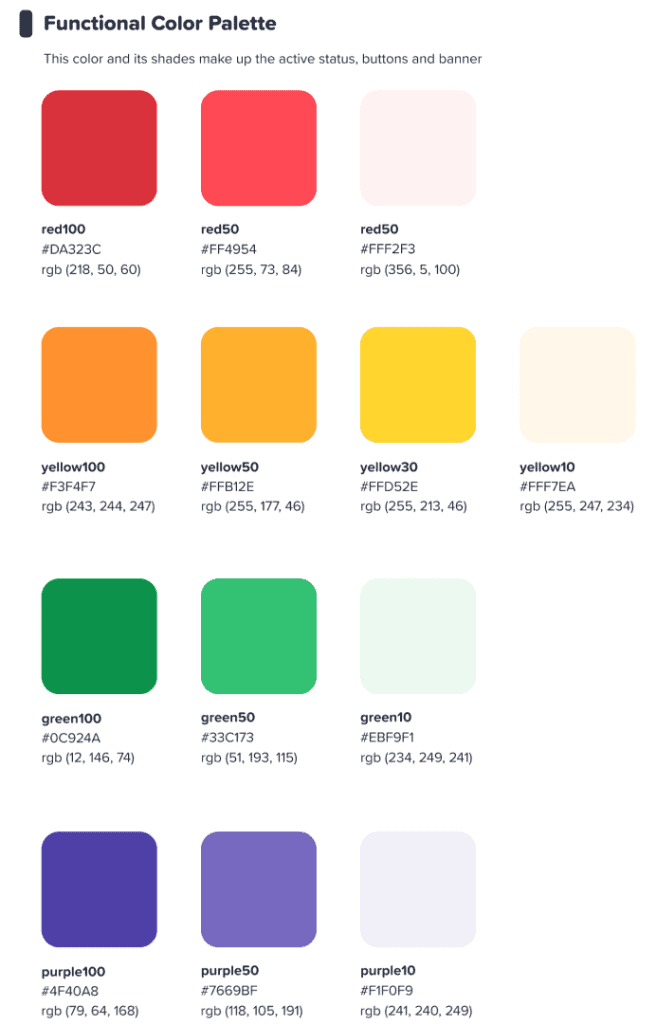
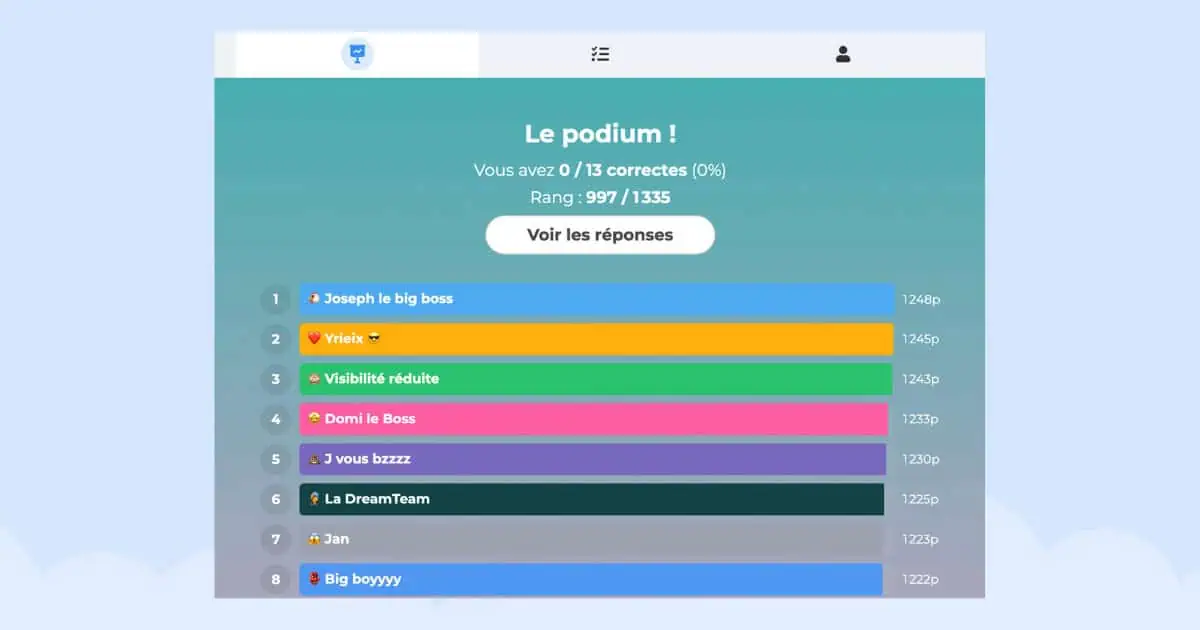
![]() Ramificamos o signo azul e amarelo do noso logotipo e estendemos a nosa paleta de cores a tons vermellos, laranxas, verdes e roxos:
Ramificamos o signo azul e amarelo do noso logotipo e estendemos a nosa paleta de cores a tons vermellos, laranxas, verdes e roxos:
Agardabamos que esta colorida interface inspirase aos nosos usuarios
comezar algo
colorido.
Trang Tran
- Deseñador
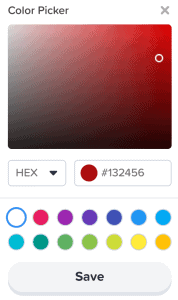
⭐ ![]() Proximamente!
Proximamente!![]() ⭐ Por suposto, queriamos estender o noso novo foco na cor tamén aos nosos usuarios. É por iso que os presentadores terán en breve a opción de escoller calquera cor baixo o sol
⭐ Por suposto, queriamos estender o noso novo foco na cor tamén aos nosos usuarios. É por iso que os presentadores terán en breve a opción de escoller calquera cor baixo o sol ![]() polo seu texto:
polo seu texto:

 #3 - Arquitectura da información
#3 - Arquitectura da información
![]() Non fai falta dicir que un novo aspecto ten que ter
Non fai falta dicir que un novo aspecto ten que ter ![]() función.
función.
![]() Por iso fixemos un gran cambio no IA (
Por iso fixemos un gran cambio no IA (![]() Arquitectura da Información
Arquitectura da Información![]() ) de AhaSlides. Isto significa basicamente que reorganizamos e imaxinamos partes do noso software para axudar aos usuarios a comprender mellor o que están a facer.
) de AhaSlides. Isto significa basicamente que reorganizamos e imaxinamos partes do noso software para axudar aos usuarios a comprender mellor o que están a facer.
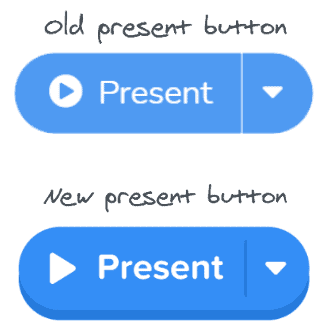
![]() Aquí tes un exemplo do que queremos dicir: os antigos e os novos botóns presentes:
Aquí tes un exemplo do que queremos dicir: os antigos e os novos botóns presentes:

![]() como
como ![]() todo
todo ![]() botóns do novo deseño, os de arriba teñen o que só podemos describir como
botóns do novo deseño, os de arriba teñen o que só podemos describir como ![]() máis
máis ![]() botón-y sentir
botón-y sentir![]() . Engadimos unha sombra e un brillo semellantes a moitas opcións de selección non só para darlles unha sensación real, senón tamén para mellorar a IA, para que os usuarios comprendan mellor o que está seleccionado e onde debería centrarse.
. Engadimos unha sombra e un brillo semellantes a moitas opcións de selección non só para darlles unha sensación real, senón tamén para mellorar a IA, para que os usuarios comprendan mellor o que está seleccionado e onde debería centrarse.
![]() Que máis?
Que máis?![]() Ben, podes ver algúns cambios IA nesta imaxe:
Ben, podes ver algúns cambios IA nesta imaxe:
![]() Ademais do botón, fixemos máis melloras nas seguintes formas:
Ademais do botón, fixemos máis melloras nas seguintes formas:
 Caixas individuais
Caixas individuais  para axudar a segregar cada elemento.
para axudar a segregar cada elemento. Texto en negrita
Texto en negrita  diferencia a información introducida do texto desbotado dunha caixa baleira.
diferencia a información introducida do texto desbotado dunha caixa baleira. Iconas
Iconas  e cores
e cores  permita destacar as caixas de información.
permita destacar as caixas de información.
Os cambios na arquitectura da información poden ser sutís, pero esa era a miña intención. Non quería que os nosos usuarios tivesen que mudarse a unha nova casa, simplemente quería decorar, de xeito pequeno, a casa na que xa están.
Trang Tran
- Deseñador
 Mellor organización, navegación máis suave 📁
Mellor organización, navegación máis suave 📁
![]() Como dixemos, para que serve facer as cousas máis bonitas se a funcionalidade non mellora ao mesmo tempo?
Como dixemos, para que serve facer as cousas máis bonitas se a funcionalidade non mellora ao mesmo tempo?
![]() Aí é onde entra o noso segundo gran cambio. Compramos un montón de mobles dixitais e solucionamos o desorde.
Aí é onde entra o noso segundo gran cambio. Compramos un montón de mobles dixitais e solucionamos o desorde.
![]() Vexamos 4 áreas nas que fixemos melloras:
Vexamos 4 áreas nas que fixemos melloras:
 O meu panel de presentacións
O meu panel de presentacións Barra superior do editor
Barra superior do editor Columna esquerda do editor
Columna esquerda do editor Columna dereita do editor
Columna dereita do editor (proximamente!)
(proximamente!)
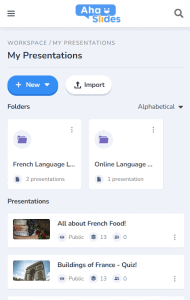
 #1 - Panel de control das miñas presentacións
#1 - Panel de control das miñas presentacións
![]() Está ben, admitímolo: non sempre foi o máis sinxelo atopar e organizar as túas presentacións no deseño antigo do panel de control.
Está ben, admitímolo: non sempre foi o máis sinxelo atopar e organizar as túas presentacións no deseño antigo do panel de control.
![]() Afortunadamente, cambiamos moito as cousas no novo panel...
Afortunadamente, cambiamos moito as cousas no novo panel...
 Cada presentación ten o seu propio contedor.
Cada presentación ten o seu propio contedor. Os contedores agora teñen imaxes en miniatura (a miniatura será a primeira imaxe da súa presentación).
Os contedores agora teñen imaxes en miniatura (a miniatura será a primeira imaxe da súa presentación). As opcións de presentación (duplicar, borrar datos, eliminar, etc.) están agora nun menú de kebab ordenado.
As opcións de presentación (duplicar, borrar datos, eliminar, etc.) están agora nun menú de kebab ordenado. Hai máis xeitos de ordenar e buscar as túas presentacións.
Hai máis xeitos de ordenar e buscar as túas presentacións. O teu "Espazo de traballo" e a túa "Conta" están agora separados na columna da esquerda.
O teu "Espazo de traballo" e a túa "Conta" están agora separados na columna da esquerda.
⭐![]() Proximamente!
Proximamente!![]() ⭐ Haberá unha nova opción de visualización do panel nun futuro próximo -
⭐ Haberá unha nova opción de visualización do panel nun futuro próximo - ![]() Grid View
Grid View![]() ! Esta vista permítelle ver as súas presentacións nun formato de cuadrícula centrado na imaxe. Pode cambiar entre a Vista de grade e a Vista de lista predeterminada en calquera momento.
! Esta vista permítelle ver as súas presentacións nun formato de cuadrícula centrado na imaxe. Pode cambiar entre a Vista de grade e a Vista de lista predeterminada en calquera momento.
 #2 - Barra superior do editor
#2 - Barra superior do editor
![]() Reorganizamos algunhas cousas coa barra superior da pantalla do editor...
Reorganizamos algunhas cousas coa barra superior da pantalla do editor...
 O número de opcións da barra superior reduciuse de 4 a 3.
O número de opcións da barra superior reduciuse de 4 a 3. Os menús despregables para cada opción ofrecen unha mellor organización.
Os menús despregables para cada opción ofrecen unha mellor organización. O ancho dos despregables cambiou para garantir que o menú se axuste á columna dereita.
O ancho dos despregables cambiou para garantir que o menú se axuste á columna dereita.
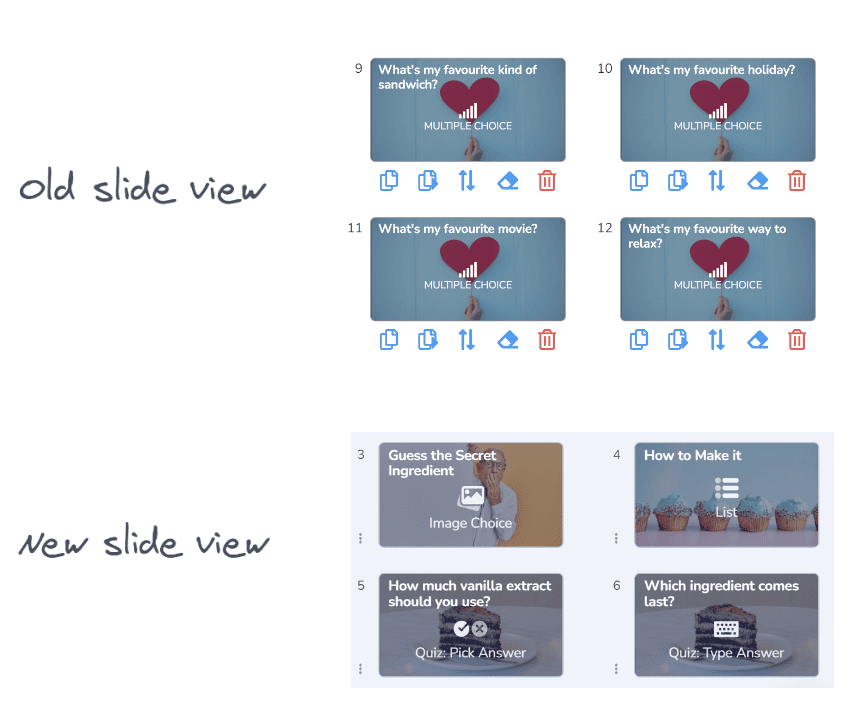
 #3 - Columna esquerda do editor
#3 - Columna esquerda do editor
![]() Deseño máis sinxelo e elegante na columna de contidos da túa presentación. A vista de cuadrícula tamén ten un aspecto totalmente novo...
Deseño máis sinxelo e elegante na columna de contidos da túa presentación. A vista de cuadrícula tamén ten un aspecto totalmente novo...
 As opcións de diapositivas agora están desordenadas nun menú de kebab.
As opcións de diapositivas agora están desordenadas nun menú de kebab. Engadiuse un novo botón do botón Ver cuadrícula na parte inferior.
Engadiuse un novo botón do botón Ver cuadrícula na parte inferior. Mellórase moito o deseño e o funcionamento de Grid View.
Mellórase moito o deseño e o funcionamento de Grid View.
⭐ ![]() Proximamente!
Proximamente!![]() ⭐ A columna da dereita aínda non está rematada, pero aquí tes o que podes ver alí en breve!
⭐ A columna da dereita aínda non está rematada, pero aquí tes o que podes ver alí en breve!
 #4 - Columna dereita do editor
#4 - Columna dereita do editor
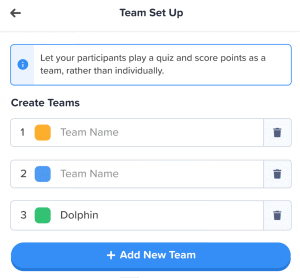
![]() Pequenos cambios nas iconas, grandes cambios na cor do texto...
Pequenos cambios nas iconas, grandes cambios na cor do texto...
 Iconas redeseñadas para cada tipo de diapositiva.
Iconas redeseñadas para cada tipo de diapositiva. Unha gran variedade de opcións de cor de texto.
Unha gran variedade de opcións de cor de texto. Elementos reordenados na pestana "Contido".
Elementos reordenados na pestana "Contido".
 Editar en calquera lugar, en calquera dispositivo 📱
Editar en calquera lugar, en calquera dispositivo 📱
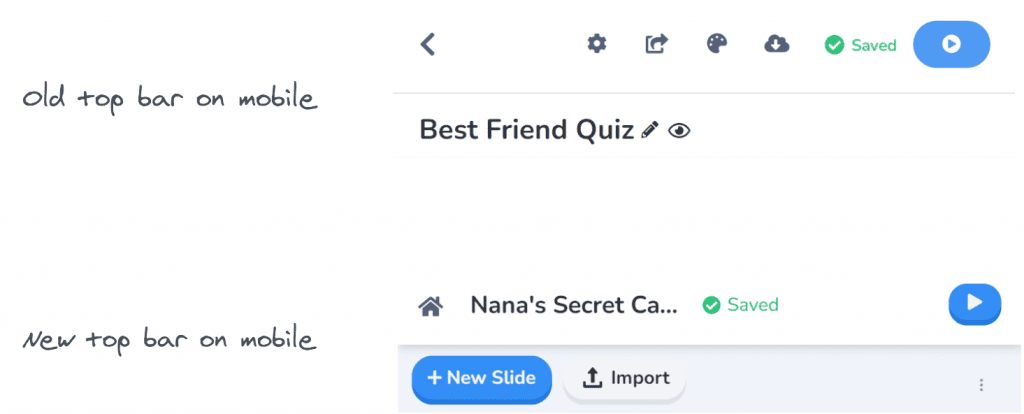
![]() Para ese 28% dos nosos usuarios que editan as súas presentacións no móbil, lamentamos descoidarte durante tanto tempo 😞
Para ese 28% dos nosos usuarios que editan as súas presentacións no móbil, lamentamos descoidarte durante tanto tempo 😞
![]() Co novo deseño, queriamos ofrecer aos nosos usuarios de móbiles e tabletas unha plataforma que é
Co novo deseño, queriamos ofrecer aos nosos usuarios de móbiles e tabletas unha plataforma que é ![]() tan sensible coma o escritorio
tan sensible coma o escritorio![]() . Iso significaba repensar todos os elementos para asegurarnos de que os nosos usuarios puidesen editar en movemento.
. Iso significaba repensar todos os elementos para asegurarnos de que os nosos usuarios puidesen editar en movemento.
![]() Por suposto, todo comeza con
Por suposto, todo comeza con ![]() o panel de control
o panel de control![]() . Fixemos algúns cambios aquí...
. Fixemos algúns cambios aquí...

 O panel As miñas presentacións no móbil.
O panel As miñas presentacións no móbil.![]() A información máis importante sobre as túas presentacións e cartafoles móstrase aquí. Tamén está o menú de kebabs á dereita que mantén organizadas todas as opcións de presentación.
A información máis importante sobre as túas presentacións e cartafoles móstrase aquí. Tamén está o menú de kebabs á dereita que mantén organizadas todas as opcións de presentación.
On ![]() o
o ![]() editor
editor![]() , recibes outra interface máis amigable.
, recibes outra interface máis amigable.
![]() Unha vez máis, todo está metido nos menús de kebab. Ao facelo, limpa as distraccións e déixache moito máis espazo para ver a túa presentación xeral.
Unha vez máis, todo está metido nos menús de kebab. Ao facelo, limpa as distraccións e déixache moito máis espazo para ver a túa presentación xeral.

![]() Está a ser obvio que nos encantan os kebabs? Substituímos a abarrotada barra superior por outro menú de kebabs. Fai para a
Está a ser obvio que nos encantan os kebabs? Substituímos a abarrotada barra superior por outro menú de kebabs. Fai para a ![]() interface moito menos esmagadora
interface moito menos esmagadora![]() e permítelle centrarse na calidade da súa presentación.
e permítelle centrarse na calidade da súa presentación.

Quería realmente eliminar algunhas das limitacións
que impiden aos nosos usuarios móbiles crear as presentacións que queiran. Nós fomos con algo máis elegante e sinxelo que antes, pero aínda temos
grandes plans
para as capacidades móbiles de AhaSlides no futuro!
Trang Tran
- Deseñador

 Xa o probaches?
Xa o probaches?
![]() Simplemente fai clic no botón de abaixo para ver
Simplemente fai clic no botón de abaixo para ver![]() O deseño renovado de AhaSlides.
O deseño renovado de AhaSlides.