![]() At AhaSlides私たちの目標は、プレゼンテーションをより楽しく、より魅力的に、そしてよりやりがいのあるものにすることです。今日、私たちはその目標に向けて大きな一歩を踏み出します。
At AhaSlides私たちの目標は、プレゼンテーションをより楽しく、より魅力的に、そしてよりやりがいのあるものにすることです。今日、私たちはその目標に向けて大きな一歩を踏み出します。 ![]() 真新しいデザイン!
真新しいデザイン!
![]() 新しい AhaSlides is
新しい AhaSlides is ![]() 新製品
新製品![]() いろいろな意味で、私たちは物事をより組織的に、より柔軟に、そしてより us
いろいろな意味で、私たちは物事をより組織的に、より柔軟に、そしてより us![]() 過去最高の。
過去最高の。
![]() その背後にある頭脳と手はすべて私たちのデザイナーでした、
その背後にある頭脳と手はすべて私たちのデザイナーでした、 ![]() ページ:
ページ:
私は AhaSlides' 蓄積されたビジョンに私自身の考えを少し加えました。新しいユーザーにとって素晴らしいものになると同時に、初日から私たちと一緒にいてくれたユーザーへの心からの「感謝」にもふさわしいものができました。
トラントラン
- デザイナー
![]() 私たちが行った変更点と、それが視聴者にとってよりスマートで優れたプレゼンテーションの作成にどのように役立つかを見てみましょう。
私たちが行った変更点と、それが視聴者にとってよりスマートで優れたプレゼンテーションの作成にどのように役立つかを見てみましょう。
![]() それをチェックするかゆみ?
それをチェックするかゆみ?![]() 下のボタンをクリックして、新機能をご覧ください。
下のボタンをクリックして、新機能をご覧ください。
 新着情報?
新着情報?
 ルックアンドフィールの改善🤩
ルックアンドフィールの改善🤩
![]() 今回は、もう少し自分たちらしいことをやろうと決めました。
今回は、もう少し自分たちらしいことをやろうと決めました。
![]() ブランドアイデンティティ
ブランドアイデンティティ![]() 新しいデザインの大きな焦点でした。以前は少し控えめだったかもしれませんが、今は
新しいデザインの大きな焦点でした。以前は少し控えめだったかもしれませんが、今は ![]() 大胆な.
大胆な.
![]() 私たちの新しいアイデンティティへのアプローチは、3つの部分に分かれています。
私たちの新しいアイデンティティへのアプローチは、3つの部分に分かれています。
 #1 - イラスト
#1 - イラスト
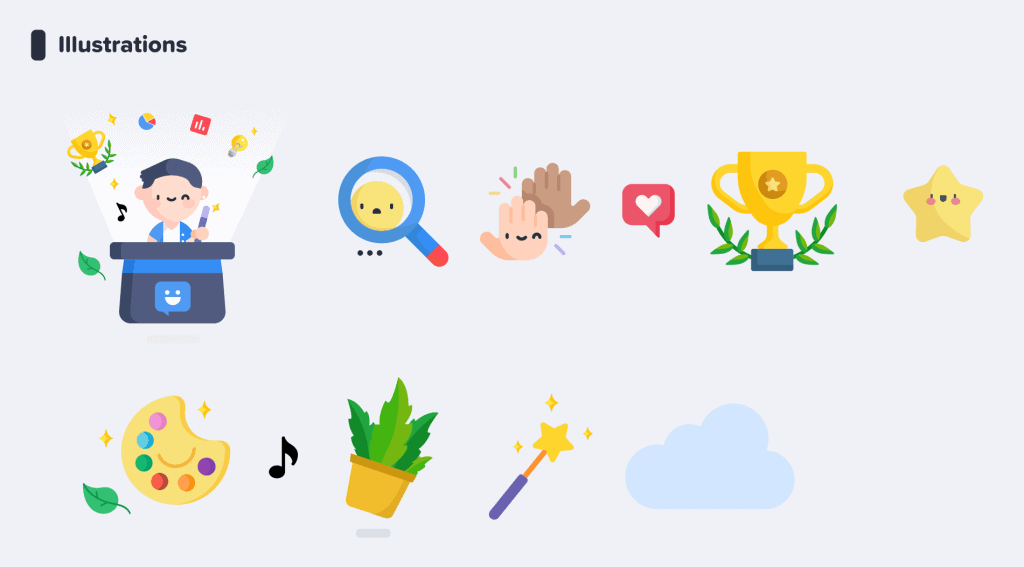
![]() 2019 年に私たちが事業を始めたとき、かわいくてカラフルな画像は「やることリスト」の上位にはありませんでした。私たちは見た目よりも機能性を重視しました。
2019 年に私たちが事業を始めたとき、かわいくてカラフルな画像は「やることリスト」の上位にはありませんでした。私たちは見た目よりも機能性を重視しました。
![]() 現在、機能の開発と改善に尽力している強力な開発チームのおかげで、ヘッドデザイナーのTrangは AhaSlides
現在、機能の開発と改善に尽力している強力な開発チームのおかげで、ヘッドデザイナーのTrangは AhaSlides ![]() より魅力的な
より魅力的な![]() 。 イラストやアニメーションを中心に新しいブランドアイデンティティを形成することは大変な作業でしたが、かわいいデザインの素晴らしいライブラリを生み出しました。
。 イラストやアニメーションを中心に新しいブランドアイデンティティを形成することは大変な作業でしたが、かわいいデザインの素晴らしいライブラリを生み出しました。
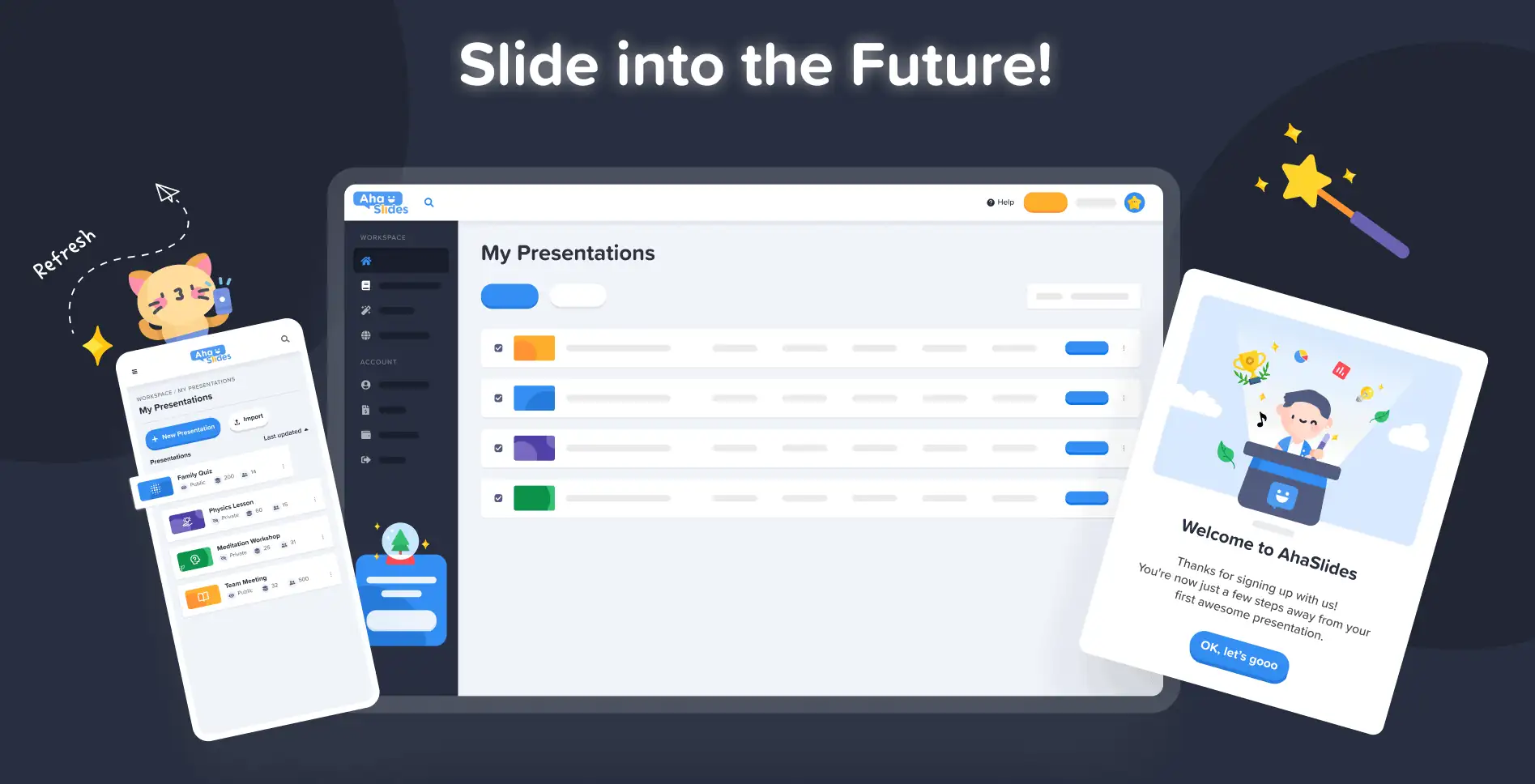
![]() 上の新しいイラストの他の例をチェックしてください
上の新しいイラストの他の例をチェックしてください ![]() マイプレゼンテーションダッシュボード
マイプレゼンテーションダッシュボード![]() と
と ![]() サインアップページ:
サインアップページ:
![]() それぞれのイラストには独自の役割と場所があります。新しいユーザーや既存のユーザーにとって、イラストの遊び心を感じていただけると嬉しいです。 AhaSlides ログインするとすぐに。
それぞれのイラストには独自の役割と場所があります。新しいユーザーや既存のユーザーにとって、イラストの遊び心を感じていただけると嬉しいです。 AhaSlides ログインするとすぐに。
デイブ(CEO)と話した後、 AhaSlides] では、もっと活気にあふれ、もっと遊び心のあるものにしたいと考えました。ご覧のとおり、現在のイメージはより丸みを帯び、よりかわいらしくなっていますが、あまり子供っぽくしたくはありませんでした。今あるのは
楽しさと機能のバランスが良い.
トラントラン
- デザイナー
 #2 - 色
#2 - 色
![]() 活気
活気 ![]() まさにそれが新しいデザインのキーワードでした。私たちは、生き生きとした雰囲気を醸し出すもの、そしてライブの観客と共有するエキサイティングなプレゼンテーションを作成する喜びを反映するものを求めていました。
まさにそれが新しいデザインのキーワードでした。私たちは、生き生きとした雰囲気を醸し出すもの、そしてライブの観客と共有するエキサイティングなプレゼンテーションを作成する喜びを反映するものを求めていました。
![]() だから私たちは
だから私たちは ![]() 強くて大胆な色.
強くて大胆な色.
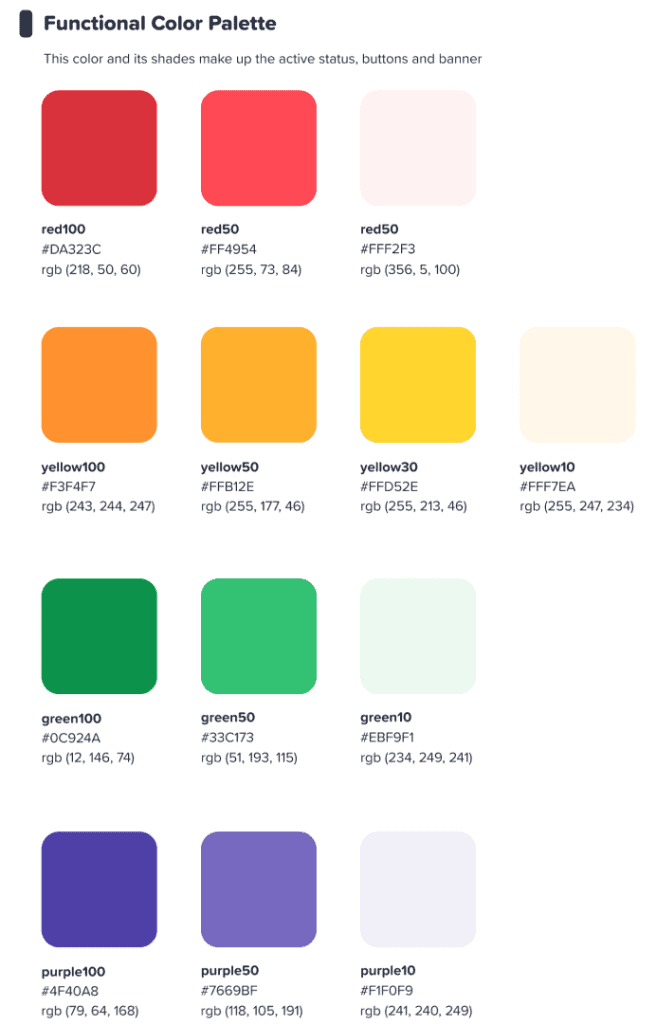
![]() ロゴの署名の青と黄色から分岐し、カラーパレットを赤、オレンジ、緑、紫の色合いに拡張しました。
ロゴの署名の青と黄色から分岐し、カラーパレットを赤、オレンジ、緑、紫の色合いに拡張しました。
このカラフルなインターフェースがユーザーに刺激を与えることを望んでいました
何かを始める
カラフル.
トラントラン
- デザイナー
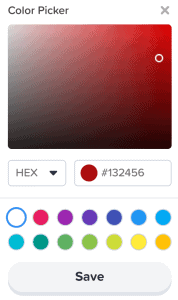
⭐ ![]() (近日開始予定)
(近日開始予定)![]() ⭐ もちろん、私たちは色への新たな焦点をユーザーにも広げたいと考えました。そのため、プレゼンターはすぐに太陽の下にあるあらゆる色を選択できるようになります。
⭐ もちろん、私たちは色への新たな焦点をユーザーにも広げたいと考えました。そのため、プレゼンターはすぐに太陽の下にあるあらゆる色を選択できるようになります。 ![]() 彼らのテキストのために:
彼らのテキストのために:

 #3 - 情報アーキテクチャ
#3 - 情報アーキテクチャ
![]() 言うまでもなく、新しいルックアンドフィールには
言うまでもなく、新しいルックアンドフィールには ![]() function.
function.
![]() そこで私たちは、 IA (
そこで私たちは、 IA (![]() 情報アーキテクチャ
情報アーキテクチャ![]() )of AhaSlidesこれは基本的に、ユーザーが何をしているのかをよりよく理解できるように、ソフトウェアの一部を再配置して再構築したことを意味します。
)of AhaSlidesこれは基本的に、ユーザーが何をしているのかをよりよく理解できるように、ソフトウェアの一部を再配置して再構築したことを意味します。
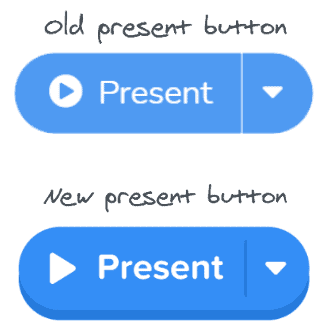
![]() ここで、古い現在のボタンと新しい現在のボタンの例を示します。
ここで、古い現在のボタンと新しい現在のボタンの例を示します。

![]() いいね
いいね ![]() を
を ![]() 新しいデザインのボタン、上記のボタンには、私たちが説明できるのは
新しいデザインのボタン、上記のボタンには、私たちが説明できるのは ![]() 他には?
他には? ![]() ボタンっぽい感じ
ボタンっぽい感じ![]() 多くの選択オプションに同様の影と輝きを追加しました。これは、実際の感覚を与えるためだけでなく、ユーザーが選択されている内容とフォーカスすべき場所をよりよく理解できるように IA を改善するためでもあります。
多くの選択オプションに同様の影と輝きを追加しました。これは、実際の感覚を与えるためだけでなく、ユーザーが選択されている内容とフォーカスすべき場所をよりよく理解できるように IA を改善するためでもあります。
![]() ほかに何か?
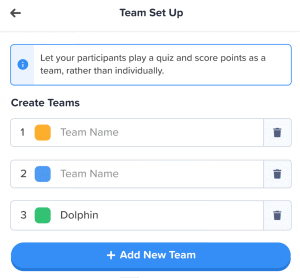
ほかに何か?![]() さて、あなたはこの画像でいくつかのIAの変更を見ることができます:
さて、あなたはこの画像でいくつかのIAの変更を見ることができます:
![]() ボタン以外にも、次のような点が改善されました。
ボタン以外にも、次のような点が改善されました。
 個別のボックス
個別のボックス  各要素を分離するのに役立ちます。
各要素を分離するのに役立ちます。 太字テキスト
太字テキスト  入力された情報を、空のボックスの色あせたテキストと区別します。
入力された情報を、空のボックスの色あせたテキストと区別します。 アイコン
アイコン  と色
と色  情報ボックスを目立たせる。
情報ボックスを目立たせる。
情報アーキテクチャの変更は微妙かもしれませんが、それが私の意図でした。ユーザーに新しい家に引っ越してもらうのではなく、単に彼らがすでに住んでいる家をちょっとした方法で装飾したいと思ったのです。
トラントラン
- デザイナー
 より良い組織、よりスムーズなナビゲーション📁
より良い組織、よりスムーズなナビゲーション📁
![]() 先ほども言ったように、機能性が向上しないのであれば、見た目を良くしても意味がありません。
先ほども言ったように、機能性が向上しないのであれば、見た目を良くしても意味がありません。
![]() ここで、2 つ目の大きな変化が起こります。デジタル家具を大量に購入し、散らかったものを整理しました。
ここで、2 つ目の大きな変化が起こります。デジタル家具を大量に購入し、散らかったものを整理しました。
![]() 改善した4つの分野を見てみましょう:
改善した4つの分野を見てみましょう:
 #1 - 私のプレゼンテーションダッシュボード
#1 - 私のプレゼンテーションダッシュボード
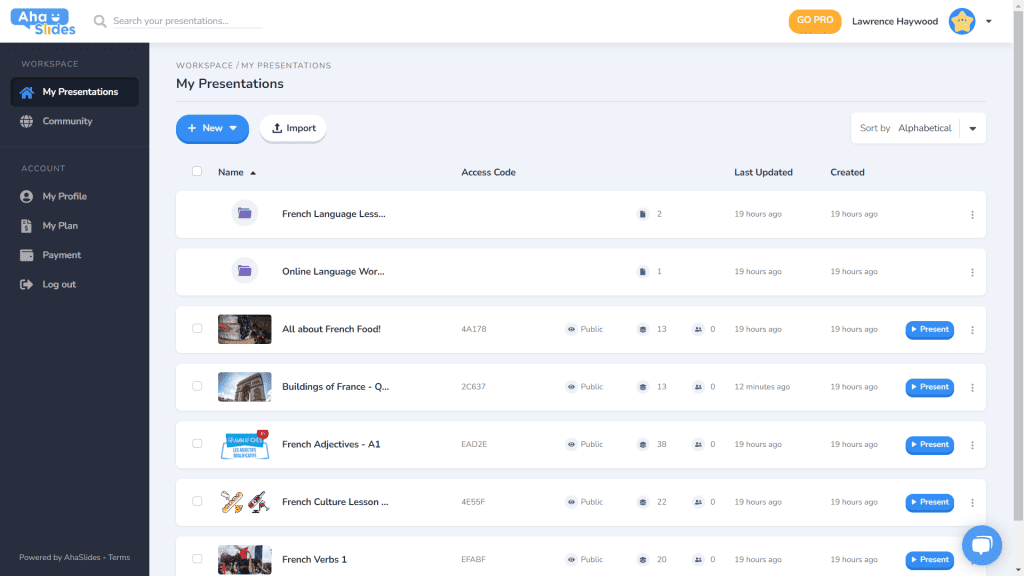
![]() はい、認めます。ダッシュボードの古いデザインでは、プレゼンテーションを見つけて整理することが必ずしも簡単ではありませんでした。
はい、認めます。ダッシュボードの古いデザインでは、プレゼンテーションを見つけて整理することが必ずしも簡単ではありませんでした。
![]() 幸いなことに、新しいダッシュボードでは大きな変更が行われました...
幸いなことに、新しいダッシュボードでは大きな変更が行われました...
 各プレゼンテーションには独自のコンテナがあります。
各プレゼンテーションには独自のコンテナがあります。 コンテナにサムネイル画像が追加されました(サムネイルがプレゼンテーションの最初の画像になります)。
コンテナにサムネイル画像が追加されました(サムネイルがプレゼンテーションの最初の画像になります)。 プレゼンテーションオプション(複製、データの消去、削除など)が整然としたケバブメニューに追加されました。
プレゼンテーションオプション(複製、データの消去、削除など)が整然としたケバブメニューに追加されました。 プレゼンテーションを並べ替えて検索する方法は他にもあります。
プレゼンテーションを並べ替えて検索する方法は他にもあります。 「ワークスペース」と「アカウント」が左の列に分離されました。
「ワークスペース」と「アカウント」が左の列に分離されました。
⭐![]() (近日開始予定)
(近日開始予定)![]() ⭐ 近い将来、新しいダッシュボード表示オプションが追加されます -
⭐ 近い将来、新しいダッシュボード表示オプションが追加されます - ![]() グリッドビュー
グリッドビュー![]() ! このビューでは、プレゼンテーションを画像中心のグリッド形式で表示できます。 グリッドビューとデフォルトのリストビューはいつでも切り替えることができます。
! このビューでは、プレゼンテーションを画像中心のグリッド形式で表示できます。 グリッドビューとデフォルトのリストビューはいつでも切り替えることができます。
 #2 - エディタートップバー
#2 - エディタートップバー
![]() エディター画面の上部バーをいくつか変更しました...
エディター画面の上部バーをいくつか変更しました...
 トップバーのオプションの数が4から3に縮小されました。
トップバーのオプションの数が4から3に縮小されました。 各オプションのドロップダウンメニューは、より良い構成を提供します。
各オプションのドロップダウンメニューは、より良い構成を提供します。 ドロップダウンの幅が変更され、メニューが正しい列に収まるようになりました。
ドロップダウンの幅が変更され、メニューが正しい列に収まるようになりました。
 #3 - エディターの左列
#3 - エディターの左列
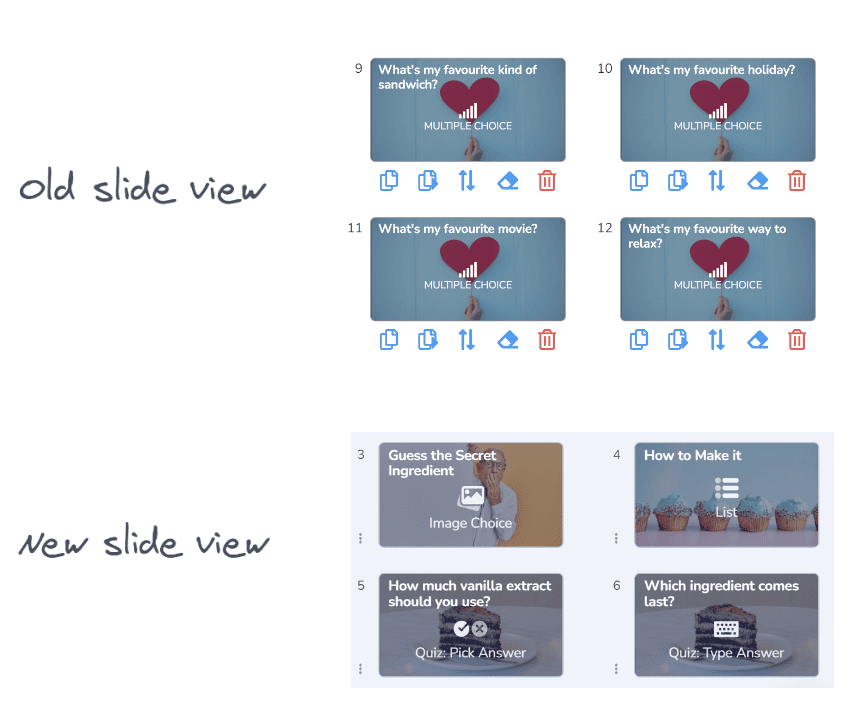
![]() プレゼンテーションのコンテンツ列のデザインがよりシンプルで洗練されました。グリッド ビューの外観もまったく新しくなりました...
プレゼンテーションのコンテンツ列のデザインがよりシンプルで洗練されました。グリッド ビューの外観もまったく新しくなりました...
 スライドオプションがケバブメニューで整理されました。
スライドオプションがケバブメニューで整理されました。 新しいグリッドビューボタンボタンが下部に追加されました。
新しいグリッドビューボタンボタンが下部に追加されました。 グリッドビューのレイアウトと操作が大幅に改善されました。
グリッドビューのレイアウトと操作が大幅に改善されました。
⭐ ![]() (近日開始予定)
(近日開始予定)![]() ⭐ 右側の列はまだ完成していませんが、まもなく次の内容が表示される予定です。
⭐ 右側の列はまだ完成していませんが、まもなく次の内容が表示される予定です。
 #4 - エディターの右列
#4 - エディターの右列
![]() アイコンには小さな変更が、テキストの色には大きな変更が...
アイコンには小さな変更が、テキストの色には大きな変更が...
 スライドタイプごとに再設計されたアイコン。
スライドタイプごとに再設計されたアイコン。 多種多様なテキストの色のオプション。
多種多様なテキストの色のオプション。 「コンテンツ」タブ内の要素を並べ替えました。
「コンテンツ」タブ内の要素を並べ替えました。
 どこでも、どのデバイスでも編集📱
どこでも、どのデバイスでも編集📱
![]() モバイルでプレゼンテーションを編集しているユーザーの28%の皆さん、長い間無視して申し訳ありませんでした。 😞
モバイルでプレゼンテーションを編集しているユーザーの28%の皆さん、長い間無視して申し訳ありませんでした。 😞
![]() 新しいデザインでは、モバイルやタブレットのユーザーに、
新しいデザインでは、モバイルやタブレットのユーザーに、 ![]() デスクトップと同じように応答性
デスクトップと同じように応答性![]() 。 つまり、ユーザーが外出先で編集できるように、すべての要素を再考する必要がありました。
。 つまり、ユーザーが外出先で編集できるように、すべての要素を再考する必要がありました。
![]() もちろん、それはすべて
もちろん、それはすべて ![]() ダッシュボード
ダッシュボード![]() ここでいくつか変更を加えました...
ここでいくつか変更を加えました...

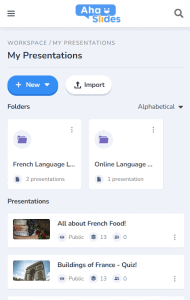
 モバイルのマイプレゼンテーションダッシュボード。
モバイルのマイプレゼンテーションダッシュボード。![]() プレゼンテーションとフォルダーに関する最も重要な情報がここに表示されます。また、右側にはすべてのプレゼンテーション設定を整理するケバブ メニューもあります。
プレゼンテーションとフォルダーに関する最も重要な情報がここに表示されます。また、右側にはすべてのプレゼンテーション設定を整理するケバブ メニューもあります。
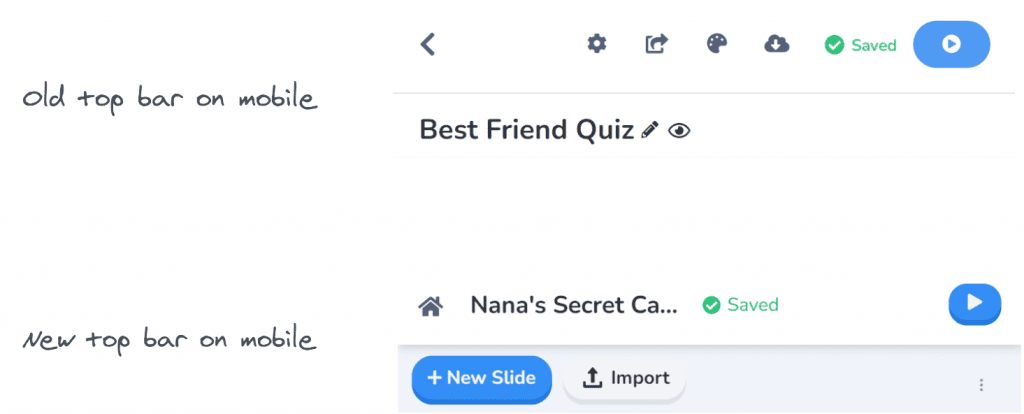
On ![]()
![]() エディタ
エディタ![]() 、さらに使いやすいインターフェースが表示されます。
、さらに使いやすいインターフェースが表示されます。
![]() 繰り返しになりますが、すべてがケバブメニューに隠れています。 これを行うと、気が散る部分がクリーンアップされ、プレゼンテーション全体を表示するためのスペースが大幅に増えます。
繰り返しになりますが、すべてがケバブメニューに隠れています。 これを行うと、気が散る部分がクリーンアップされ、プレゼンテーション全体を表示するためのスペースが大幅に増えます。

![]() 私たちがケバブ好きであることは明らかでしょうか? 以前の混雑したトップバーを、そう、また別のケバブメニューに置き換えました!
私たちがケバブ好きであることは明らかでしょうか? 以前の混雑したトップバーを、そう、また別のケバブメニューに置き換えました! ![]() はるかに少ない圧倒的なインターフェース
はるかに少ない圧倒的なインターフェース![]() プレゼンテーションの品質に集中できます。
プレゼンテーションの品質に集中できます。

私は本当にいくつかの制限を取り除きたかった
モバイルユーザーが望むプレゼンテーションを作成するのを妨げるものがありました。私たちは以前よりも洗練されてシンプルなものを選びましたが、それでも
大きな計画
for AhaSlides' 将来的にはモバイル機能も搭載されます!
トラントラン
- デザイナー