Sawetara wulan kepungkur ing AhaSlides wis dadi wektu refleksi. Apa sing disenengi pangguna babagan kita? Kita arep menyang ngendi? Lan apa sing bisa kita lakoni luwih apik?
Tampilan lawas kita ngladeni kita kanthi apik.
Rahayu.
Nanging iku wektu kanggo soko anyar.
Kita pengin nyekel apa sing sampeyan tresnani - kesederhanaan, keterjangkauan, lan sifat sing nyenengake - nalika nambah sawetara "umph” kanggo cocog ngendi kita arep.
Soko kandel.
Ana sing siap kanggo panggung gedhe.
Apa?
Amarga misi kita luwih gedhe tinimbang sadurunge:
Kanggo nylametake jagad saka rapat-rapat sing ngantuk, latihan sing mboseni, lan tim sing wis disetel - siji slide sing nyenengake.
Kekuwatan saka Aha momen ing donya sing bingung
Yen jeneng kita ora menehi… kita pancen percaya aha wektu.
Sampeyan ngerti sing. Penonton sampeyan kecanthol. Pitakonan mabur. Wangsulan nyebabake rasa penasaran - kabeh mili, cepet lan fokus. Ana energi ing kamar. A buzz. Perasaan sing ana sing ngeklik.
Iki minangka momen sing nggawe pesen sampeyan tetep.
Dheweke mbantu pelatih nglatih, siswa sinau, pamicara menehi inspirasi, lan tim selaras.
Nanging momen-momen kasebut dadi langka ing jagad sing saya bingung.
Rata-rata rentang manungsa waé ing layar wis mudhun saka 2.5 menit dadi mung 45 detik sajrone rong dekade pungkasan. Ana sing ndhelik ing pundhak para pamirsa, njaluk supaya mriksa TikTok, gulung liyane, mikir babagan nedha bengi. opo wae. Iki nyebabake presentasi sampeyan tanpa diundang lan ngrusak produktivitas, sinau, lan sambungan sampeyan.
Kita kene kanggo ngganti; kanggo menehi saben presenter - apa ing kelas, ruang rapat, webinar utawa lokakarya - akses gampang menyang alat "reset manungsa waé" sing bener-bener nggawe wong pengin kanggo melu.
Kita wis nyegerake tampilan supaya cocog karo pengaruh sing pengin ditindakake.
Dadi apa sing anyar karo merek AhaSlides?
Logo AhaSlides anyar
Kaping pisanan: logo anyar. Sampeyan bisa uga wis kesawang.

Kita wis milih jinis huruf sing luwih percaya diri lan langgeng. Lan kita wis ngenalake simbol sing diarani Aha "Splash." Iki nuduhake wayahe sing jelas, perhatian sing tiba-tiba - lan sentuhan playfulness produk sing digawa menyang sesi sing paling serius.

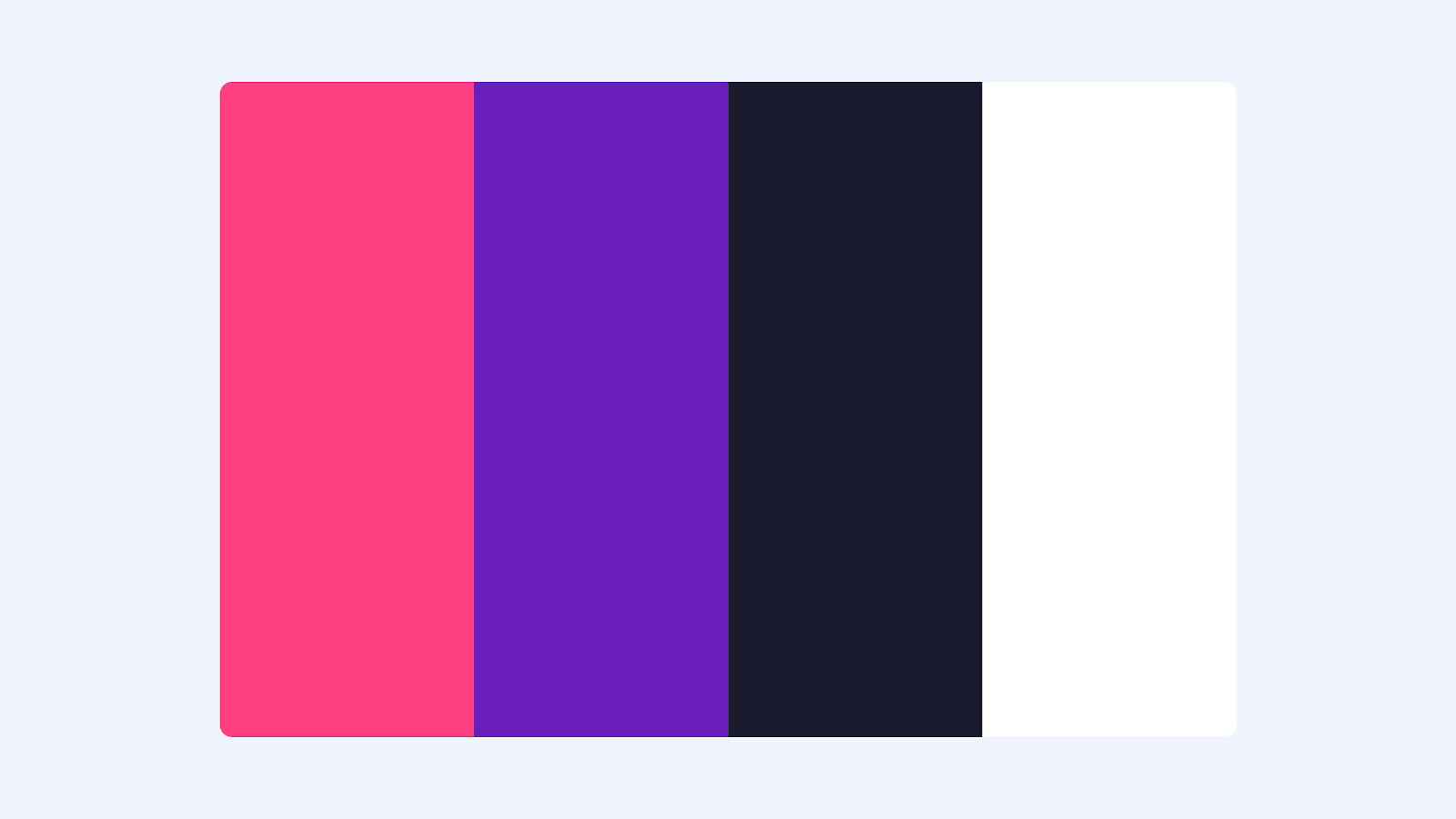
werna kita
Kita wis pindhah saka pelangi lengkap menyang palet sing luwih fokus: jambon sing sregep, ungu jero, biru peteng lan putih sing yakin.

Apa sing bisa kita ucapake? Kita wis gedhe.
Tema kita
Kita uga wis ngenalake tema presentasi anyar sing dirancang kanggo ngimbangi kajelasan, energi, lan gaya - lan ya, dheweke isih teka karo sihir AhaSlides sing sampeyan tresnani.

Sami ah. misi luwih gedhe. Luwih cetha katon.
Apa sing kita pertahanake ora owah.
Kita isih tim sing padha - penasaran, apikan lan rada kepengin banget karo ilmu pertunangan.
Kita isih mbangun kanggo sampeyan; pelatih, guru, speaker lan presenter sing pengin nggunakake daya engagement kanggo nggawe impact migunani ing karya.
We mung wanted kanggo katon slicker ing nindakaken.
tresna iku? sengit iku? Dakkandhani!
Kita bakal seneng krungu pikirane. Selehake pesen, tag kita ing sosial, utawa mung menehi tampilan anyar muter karo presentation sabanjuré.