![]() Ing AhaSlides, target kita supaya presentasi luwih nyenengake, luwih narik kawigaten lan luwih migunani kanggo sampeyan lan para pamirsa. Dina iki, kita bakal njupuk langkah gedhe kanggo nggayuh langkah kasebut
Ing AhaSlides, target kita supaya presentasi luwih nyenengake, luwih narik kawigaten lan luwih migunani kanggo sampeyan lan para pamirsa. Dina iki, kita bakal njupuk langkah gedhe kanggo nggayuh langkah kasebut ![]() desain anyar!
desain anyar!
![]() AhaSlides anyar yaiku
AhaSlides anyar yaiku ![]() anyar
anyar![]() ing akeh cara. Kita wis nggawe samubarang luwih teratur, luwih fleksibel, lan liya-liyane us
ing akeh cara. Kita wis nggawe samubarang luwih teratur, luwih fleksibel, lan liya-liyane us![]() saka sadurunge.
saka sadurunge.
![]() Otak lan tangan sing ana ing mburi yaiku desainer kita,
Otak lan tangan sing ana ing mburi yaiku desainer kita, ![]() kaca:
kaca:
Aku njupuk sesanti akumulasi AhaSlides lan nambah bit dhewe. Kita wis rampung karo soko sing apik kanggo pangguna anyar, nanging uga pas lan tulus 'matur nuwun' kanggo wong-wong sing wis karo kita wiwit dina pisanan.
Trang Tran
- Desainer
![]() Ayo goleki owah-owahan apa sing wis ditindakake lan kepiye carane bisa mbantu nggawe presentasi sing luwih cerdas lan luwih apik kanggo pamirsa.
Ayo goleki owah-owahan apa sing wis ditindakake lan kepiye carane bisa mbantu nggawe presentasi sing luwih cerdas lan luwih apik kanggo pamirsa.
![]() Gatel kanggo mriksa?
Gatel kanggo mriksa?![]() Temokake sing anyar kanthi ngeklik tombol ing ngisor iki:
Temokake sing anyar kanthi ngeklik tombol ing ngisor iki:
 Apa New?
Apa New?
 Apik Katon lan Raos
Apik Katon lan Raos Organisasi sing Luwih Apik, Navigasi Lancar
Organisasi sing Luwih Apik, Navigasi Lancar Sunting Ngendi wae, ing Piranti apa wae
Sunting Ngendi wae, ing Piranti apa wae
 Apik Katon lan Raos 🤩
Apik Katon lan Raos 🤩
![]() Iki wektu watara, kita mutusaké kanggo pindhah karo soko liyane ... kita.
Iki wektu watara, kita mutusaké kanggo pindhah karo soko liyane ... kita.
![]() Identitas merek
Identitas merek![]() ana titik fokus amba saka desain anyar. Nalika ing jaman kepungkur, kita bisa uga rada nyepelekake, saiki wis siyap
ana titik fokus amba saka desain anyar. Nalika ing jaman kepungkur, kita bisa uga rada nyepelekake, saiki wis siyap ![]() kandel.
kandel.
![]() Pendekatan identitas anyar dipérang dadi 3 bagean:
Pendekatan identitas anyar dipérang dadi 3 bagean:
 #1 - Ilustrasi
#1 - Ilustrasi
![]() Nalika kita miwiti ing taun 2019, gambar sing lucu lan warni ora ana ing 'daftar sing kudu ditindakake'. Kita milih kanggo fungsi tinimbang katon.
Nalika kita miwiti ing taun 2019, gambar sing lucu lan warni ora ana ing 'daftar sing kudu ditindakake'. Kita milih kanggo fungsi tinimbang katon.
![]() Saiki, karo tim pangembangan sing padhet kanggo ngupayakake nggawe lan ngapikake fitur, desainer kepala kita Trang bisa fokus nggawe AhaSlides
Saiki, karo tim pangembangan sing padhet kanggo ngupayakake nggawe lan ngapikake fitur, desainer kepala kita Trang bisa fokus nggawe AhaSlides ![]() luwih atraktif
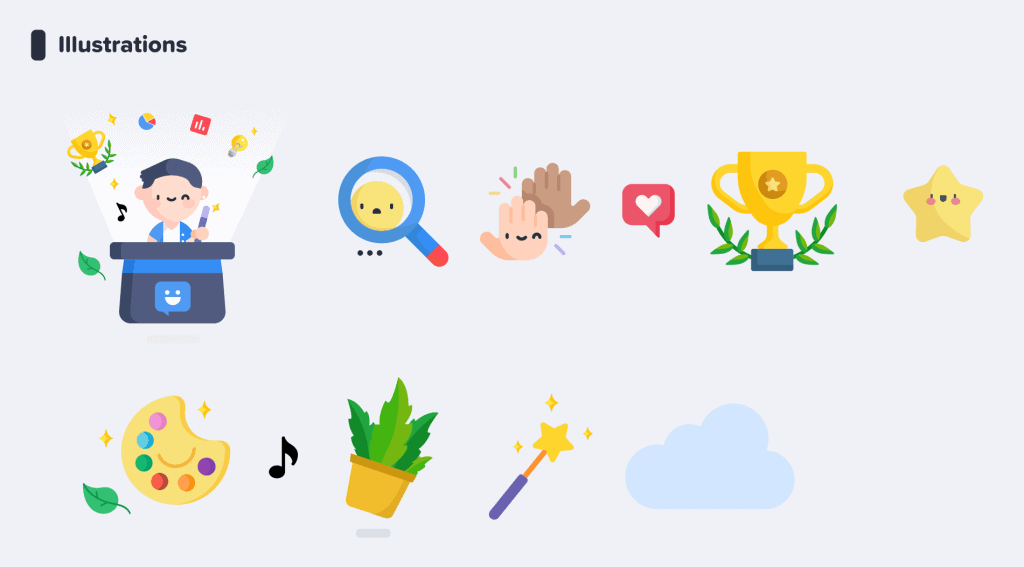
luwih atraktif![]() . Tugas utama yaiku nggawe identitas merek anyar babagan ilustrasi lan animasi, nanging sing ngasilake perpustakaan desain lucu sing apik:
. Tugas utama yaiku nggawe identitas merek anyar babagan ilustrasi lan animasi, nanging sing ngasilake perpustakaan desain lucu sing apik:
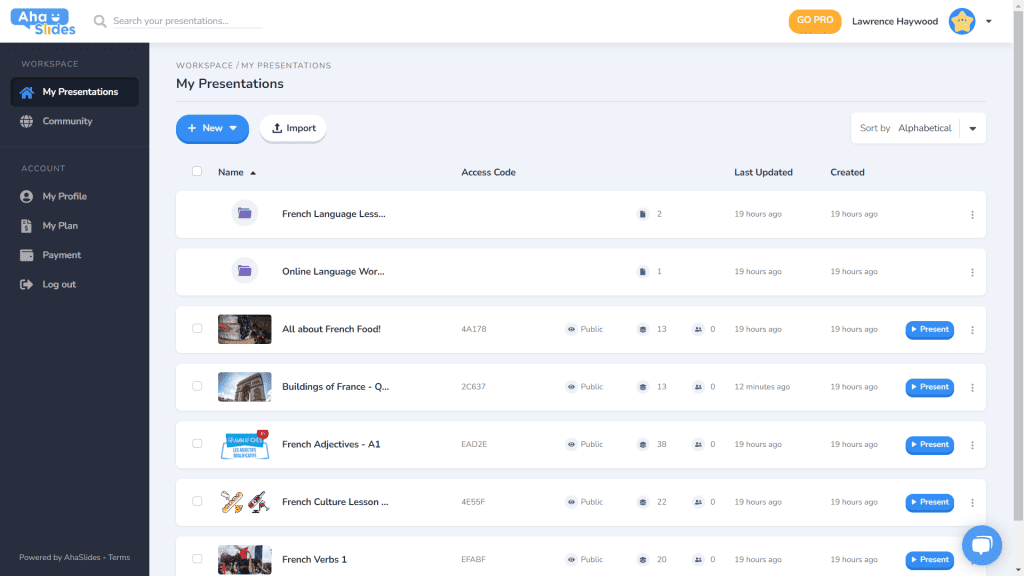
![]() Priksa conto ilustrasi anyar liyane iki ing
Priksa conto ilustrasi anyar liyane iki ing ![]() Dasbor Presentasi Kula
Dasbor Presentasi Kula![]() lan
lan ![]() mlebu kaca:
mlebu kaca:
![]() Saben ilustrasi nduweni panggonan lan peran dhewe-dhewe. Kita rumangsa sambutan sing luwih anget kanggo pangguna anyar lan saiki, sing bisa ndeleng semangat playful AhaSlides sanalika lagi mlebu.
Saben ilustrasi nduweni panggonan lan peran dhewe-dhewe. Kita rumangsa sambutan sing luwih anget kanggo pangguna anyar lan saiki, sing bisa ndeleng semangat playful AhaSlides sanalika lagi mlebu.
Sawise ngobrol karo Dave [CEO AhaSlides], kita mutusake yen kita pengin nggawe perkara luwih sregep lan luwih nyenengake. Kaya sing sampeyan ngerteni, gambar saiki luwih bunder, luwih lucu, nanging kita ora pengin nggawe bocah cilik. Aku sing saiki kita duwe a
imbangan apik fun lan fungsi.
Trang Tran
- Desainer
 #2 - Warna
#2 - Warna
![]() Sregep
Sregep ![]() tenan ana tembung kunci karo desain anyar. We wanted soko sing ora isin saka vivacity dhewe, lan soko sing dibayangke bungah saka nggawe presentation macem kanggo nuduhake karo pirsawan urip.
tenan ana tembung kunci karo desain anyar. We wanted soko sing ora isin saka vivacity dhewe, lan soko sing dibayangke bungah saka nggawe presentation macem kanggo nuduhake karo pirsawan urip.
![]() Pramila kita tikel kaping pindho
Pramila kita tikel kaping pindho ![]() warna kuwat, kandel.
warna kuwat, kandel.
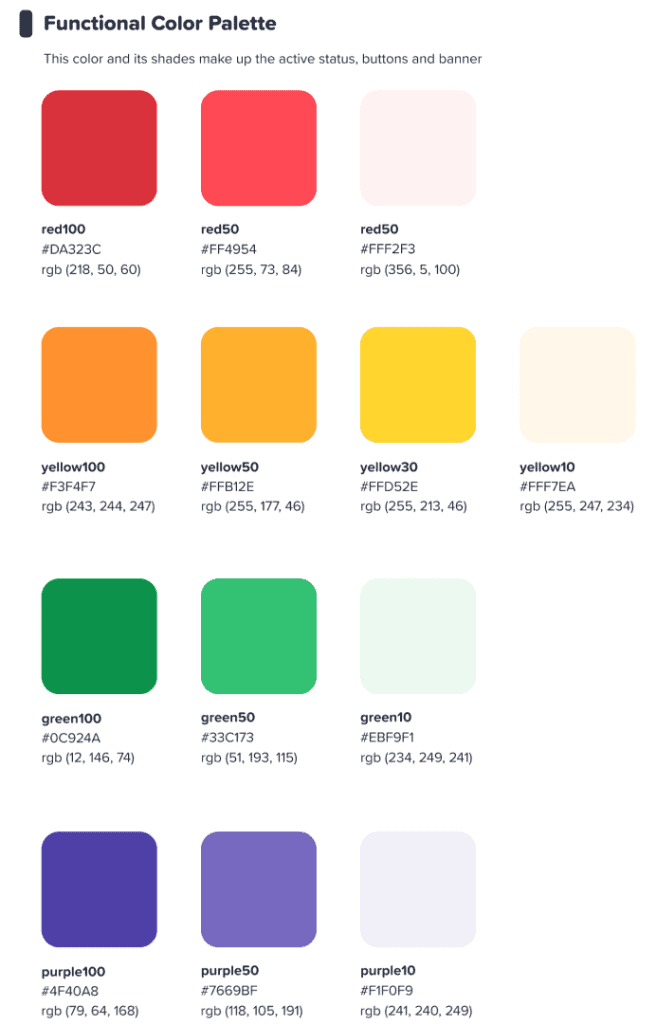
![]() Kita metu saka teken biru lan kuning saka logo lan nambah palet warna nganti warna abang, oranye, ijo lan ungu:
Kita metu saka teken biru lan kuning saka logo lan nambah palet warna nganti warna abang, oranye, ijo lan ungu:
Kita ngarep-arep antarmuka sing warna iki bakal menehi inspirasi kanggo pangguna
miwiti soko
warni.
Trang Tran
- Desainer
⭐ ![]() Bakal rauh!
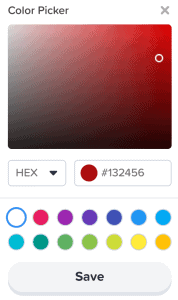
Bakal rauh!![]() ⭐ Mesthi wae, kita uga pengin nambah fokus anyar babagan warna kanggo pangguna uga. Pramila presenter bakal duwe pilihan kanggo milih warna apa wae ing srengenge
⭐ Mesthi wae, kita uga pengin nambah fokus anyar babagan warna kanggo pangguna uga. Pramila presenter bakal duwe pilihan kanggo milih warna apa wae ing srengenge ![]() kanggo teks:
kanggo teks:

 #3 - Arsitektur Informasi
#3 - Arsitektur Informasi
![]() Ora perlu diucapake manawa tampilan lan aran sing anyar kudu ana
Ora perlu diucapake manawa tampilan lan aran sing anyar kudu ana ![]() fungsi.
fungsi.
![]() Pramila kita nggawe owah-owahan gedhe ing IA (
Pramila kita nggawe owah-owahan gedhe ing IA (![]() Arsitektur Informasi
Arsitektur Informasi![]() ) saka AhaSlides. Iki tegese kita ngatur maneh lan mbayangake bagean piranti lunak kanggo mbantu pangguna luwih ngerti apa sing ditindakake.
) saka AhaSlides. Iki tegese kita ngatur maneh lan mbayangake bagean piranti lunak kanggo mbantu pangguna luwih ngerti apa sing ditindakake.
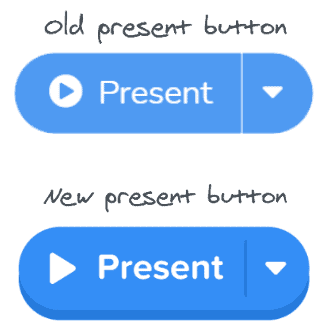
![]() Iki minangka salah sawijining conto sing dimaksud - tombol saiki sing lawas lan anyar:
Iki minangka salah sawijining conto sing dimaksud - tombol saiki sing lawas lan anyar:

![]() Kaya
Kaya ![]() kabeh
kabeh ![]() tombol ing desain anyar, sing ing ndhuwur duwe sing mung bisa diterangake a
tombol ing desain anyar, sing ing ndhuwur duwe sing mung bisa diterangake a ![]() liyane
liyane ![]() tombol-y aran
tombol-y aran![]() . Kita wis nambahake bayangan lan cemlorot sing padha kanggo akeh pilihan pilihan ora mung kanggo menehi rasa nyata, nanging uga kanggo nambah IA, supaya pangguna luwih ngerti apa sing dipilih lan fokus ing ngendi.
. Kita wis nambahake bayangan lan cemlorot sing padha kanggo akeh pilihan pilihan ora mung kanggo menehi rasa nyata, nanging uga kanggo nambah IA, supaya pangguna luwih ngerti apa sing dipilih lan fokus ing ngendi.
![]() Apa liyane?
Apa liyane?![]() Sampeyan bisa ndeleng sawetara owah-owahan IA ing gambar iki:
Sampeyan bisa ndeleng sawetara owah-owahan IA ing gambar iki:
![]() Kajaba saka tombol, kita wis nggawe luwih akeh dandan kanthi cara ing ngisor iki:
Kajaba saka tombol, kita wis nggawe luwih akeh dandan kanthi cara ing ngisor iki:
 Kothak individu
Kothak individu  kanggo mbantu misahake saben elemen.
kanggo mbantu misahake saben elemen. Teks sing kandel
Teks sing kandel  mbedakake informasi input saka teks sing luntur saka kothak kosong.
mbedakake informasi input saka teks sing luntur saka kothak kosong. lambang
lambang  lan warna
lan warna  ngidini kothak informasi supaya misuwur.
ngidini kothak informasi supaya misuwur.
Owah-owahan ing arsitektur informasi bisa uga subtle, nanging iku niatku. Aku ora pengin pangguna kudu pindhah menyang omah anyar, aku mung pengin dekorasi, kanthi cara cilik, omah sing wis ana.
Trang Tran
- Desainer
 Organisasi sing Luwih Apik, Navigasi Lancar 📁
Organisasi sing Luwih Apik, Navigasi Lancar 📁
![]() Kaya sing wis dakkandhakake - apa gunane nggawe barang-barang luwih apik yen fungsi kasebut ora nambah?
Kaya sing wis dakkandhakake - apa gunane nggawe barang-barang luwih apik yen fungsi kasebut ora nambah?
![]() Ing kono owah-owahan gedhe sing kapindho teka. Kita wis tuku akeh perabot digital lan ngurutake keruwetan.
Ing kono owah-owahan gedhe sing kapindho teka. Kita wis tuku akeh perabot digital lan ngurutake keruwetan.
![]() Ayo goleki 4 wilayah sing wis digawe dandan:
Ayo goleki 4 wilayah sing wis digawe dandan:
 #1 - Dashboard Presentasi Kula
#1 - Dashboard Presentasi Kula
![]() Oke, kita ngakoni - ora mesthi dadi sing paling gampang kanggo nemokake lan ngatur presentasi sampeyan ing desain lawas dashboard.
Oke, kita ngakoni - ora mesthi dadi sing paling gampang kanggo nemokake lan ngatur presentasi sampeyan ing desain lawas dashboard.
![]() Untunge, kita wis ngganti akeh wektu ing dashboard anyar ...
Untunge, kita wis ngganti akeh wektu ing dashboard anyar ...
 Saben presentasi duwe wadhah dhewe-dhewe.
Saben presentasi duwe wadhah dhewe-dhewe. Wadhah saiki duwe gambar gambar cilik (gambar cilik bakal dadi gambar pertama presentasi sampeyan).
Wadhah saiki duwe gambar gambar cilik (gambar cilik bakal dadi gambar pertama presentasi sampeyan). Opsi presentasi (duplikat, mbusak data, mbusak, lsp) saiki ana ing menu kebab sing rapi.
Opsi presentasi (duplikat, mbusak data, mbusak, lsp) saiki ana ing menu kebab sing rapi. Ana cara liyane kanggo ngurutake lan nggoleki presentasi sampeyan.
Ana cara liyane kanggo ngurutake lan nggoleki presentasi sampeyan. 'Ruang Kerja' lan 'Akun' sampeyan saiki dipisahake ing kolom kiwa.
'Ruang Kerja' lan 'Akun' sampeyan saiki dipisahake ing kolom kiwa.
⭐![]() Bakal rauh!
Bakal rauh!![]() ⭐ Bakal ana pilihan tampilan dashboard anyar ing mangsa ngarep -
⭐ Bakal ana pilihan tampilan dashboard anyar ing mangsa ngarep - ![]() Tampilan Grid
Tampilan Grid![]() ! Tampilan iki ngidini sampeyan ndeleng presentasi ing format kothak-sentris gambar. Sampeyan bisa pertukaran antarane Grid View lan Tampilan Dhaptar standar kapan wae.
! Tampilan iki ngidini sampeyan ndeleng presentasi ing format kothak-sentris gambar. Sampeyan bisa pertukaran antarane Grid View lan Tampilan Dhaptar standar kapan wae.
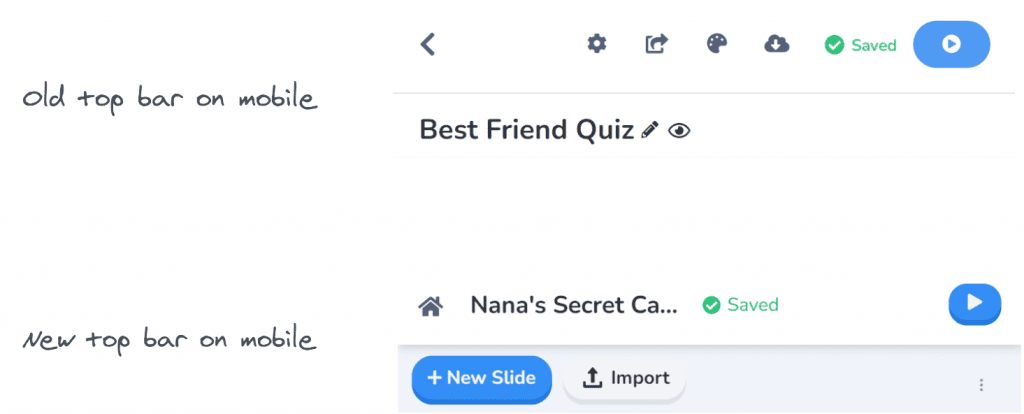
 # 2 - Editor Top Bar
# 2 - Editor Top Bar
![]() Kita wis ngowahi sawetara perkara kanthi garis ndhuwur ing layar editor...
Kita wis ngowahi sawetara perkara kanthi garis ndhuwur ing layar editor...
 Jumlah opsi ing garis ndhuwur wis mudhun saka 4 nganti 3.
Jumlah opsi ing garis ndhuwur wis mudhun saka 4 nganti 3. Menu dropdown kanggo saben pilihan nawakake organisasi sing luwih apik.
Menu dropdown kanggo saben pilihan nawakake organisasi sing luwih apik. Jembar dropdowns wis diganti kanggo mesthekake yen menu bakal pas karo kolom sisih tengen.
Jembar dropdowns wis diganti kanggo mesthekake yen menu bakal pas karo kolom sisih tengen.
 #3 - Kolom Kiri Editor
#3 - Kolom Kiri Editor
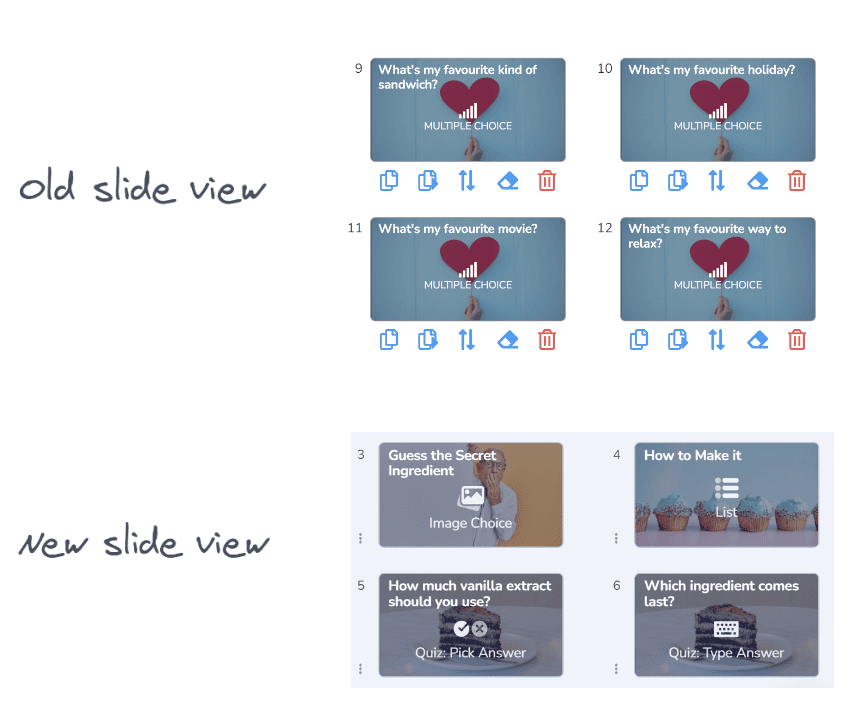
![]() Desain sing luwih prasaja lan luwih apik ing kolom isi presentasi sampeyan. Tampilan kothak uga duwe tampilan anyar ...
Desain sing luwih prasaja lan luwih apik ing kolom isi presentasi sampeyan. Tampilan kothak uga duwe tampilan anyar ...
 Opsi geser saiki ditolak ing menu kebab.
Opsi geser saiki ditolak ing menu kebab. Tombol Grid View anyar wis ditambahake ing sisih ngisor.
Tombol Grid View anyar wis ditambahake ing sisih ngisor. Tata letak lan operasi Grid View wis apik banget.
Tata letak lan operasi Grid View wis apik banget.
⭐ ![]() Bakal rauh!
Bakal rauh!![]() ⭐ Kolom ing sisih tengen durung rampung, nanging iki sing bisa sampeyan ngarepake ing kono!
⭐ Kolom ing sisih tengen durung rampung, nanging iki sing bisa sampeyan ngarepake ing kono!
 #4 - Kolom Tengen Editor
#4 - Kolom Tengen Editor
![]() Owah-owahan cilik ing lambang, owah-owahan gedhe ing warna teks...
Owah-owahan cilik ing lambang, owah-owahan gedhe ing warna teks...
 Ikon sing dirancang maneh kanggo saben jinis slide.
Ikon sing dirancang maneh kanggo saben jinis slide. Macem-macem pilihan warna teks.
Macem-macem pilihan warna teks. Diurutake maneh unsur ing tab 'Konten'.
Diurutake maneh unsur ing tab 'Konten'.
 Owahi ing endi wae, ing piranti apa wae 📱
Owahi ing endi wae, ing piranti apa wae 📱
![]() Kanggo 28% pangguna sing nyunting presentasi ing seluler, nuwun sewu amarga nglirwakake sampeyan nganti suwe. 😞
Kanggo 28% pangguna sing nyunting presentasi ing seluler, nuwun sewu amarga nglirwakake sampeyan nganti suwe. 😞
![]() Kanthi desain anyar, kita pengin nyedhiyakake pangguna seluler lan tablet kanthi platform sing
Kanthi desain anyar, kita pengin nyedhiyakake pangguna seluler lan tablet kanthi platform sing ![]() kaya responsif kaya desktop
kaya responsif kaya desktop![]() . Iki tegese mikir maneh saben elemen kanggo mesthekake yen pangguna bisa ngowahi nalika lelungan.
. Iki tegese mikir maneh saben elemen kanggo mesthekake yen pangguna bisa ngowahi nalika lelungan.
![]() Mesthi wae, kabeh diwiwiti
Mesthi wae, kabeh diwiwiti ![]() dashboard
dashboard![]() . Kita wis nggawe sawetara owah-owahan ing kene ...
. Kita wis nggawe sawetara owah-owahan ing kene ...

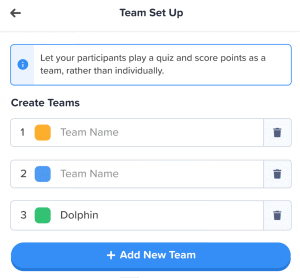
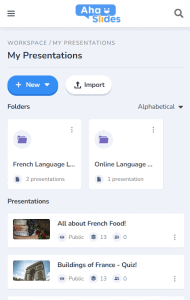
 Dasbor Presentasi Kula ing seluler.
Dasbor Presentasi Kula ing seluler.![]() Informasi paling penting babagan presentasi lan folder sampeyan ditampilake ing kene. Ana uga menu kebab ing sisih tengen sing nggawe kabeh setelan presentasi diatur.
Informasi paling penting babagan presentasi lan folder sampeyan ditampilake ing kene. Ana uga menu kebab ing sisih tengen sing nggawe kabeh setelan presentasi diatur.
On ![]() ing
ing ![]() editor
editor![]() , sampeyan bakal disambut karo antarmuka liyane sing luwih ramah.
, sampeyan bakal disambut karo antarmuka liyane sing luwih ramah.
![]() Maneh, kabeh disimpen ing menu kebab. Nindakake iki ngresiki gangguan lan menehi sampeyan ruang luwih akeh kanggo ndeleng presentasi sampeyan kanthi umum.
Maneh, kabeh disimpen ing menu kebab. Nindakake iki ngresiki gangguan lan menehi sampeyan ruang luwih akeh kanggo ndeleng presentasi sampeyan kanthi umum.

![]() Apa dadi jelas yen kita seneng kebab? Kita wis ngganti bar ndhuwur overcrowded lawas karo, ya, menu kebab liyane! Iku ndadekake kanggo a
Apa dadi jelas yen kita seneng kebab? Kita wis ngganti bar ndhuwur overcrowded lawas karo, ya, menu kebab liyane! Iku ndadekake kanggo a ![]() antarmuka sing luwih kurang
antarmuka sing luwih kurang![]() lan ngidini sampeyan fokus ing kualitas presentasi.
lan ngidini sampeyan fokus ing kualitas presentasi.

Aku pancene pengin mbusak sawetara watesan
sing nyegah pangguna seluler nggawe presentasi sing dikarepake. Kita tindak karo sing luwih ramping lan prasaja tinimbang sadurunge, nanging isih entuk
rencana amba
kanggo kapabilitas seluler AhaSlides ing mangsa ngarep!
Trang Tran
- Desainer

 Wis dicoba durung?
Wis dicoba durung?
![]() Cukup klik tombol ing ngisor iki kanggo ndeleng
Cukup klik tombol ing ngisor iki kanggo ndeleng![]() Desain AhaSlides sing direnovasi!
Desain AhaSlides sing direnovasi!