Déi lescht Méint bei AhaSlides waren eng Zäit vun der Reflexioun. Wat gefällt eis Benotzer un eis? Wou gi mir hin? A wat kënne mir besser maachen?
Eise fréiere Look huet eis gutt gedéngt.
Segen et.
Mee et war Zäit fir eppes Neies.
Mir wollten dat behalen, wat Dir gär hutt - eis Einfachheet, Bezuelbarkeet a spilleresch Natur - a gläichzäiteg e puer "umph fir mat deem ze iwwereneestëmmen, wou mir higoen.
Eppes fettes.
Eppes prett fir déi grouss Bühn.
Firwat?
Well eis Missioun méi grouss ass wéi jee virdrun:
Fir d'Welt viru schlofegen Reuniounen, langweilegen Trainings an ausgeschalten Équipen ze retten - eng engagéierend Folie gläichzäiteg.
D'Kraaft vum Aha-Momenter an enger ofgelenkter Welt
Wann eisen Numm et net verroden huet… mir gleewen wierklech drun aha Momenter.
Dir kennt déi. Äert Publikum ass begeeschtert. Froen fléien. Äntwerten entwéckele méi Virwëtz - alles fléisst, séier a fokusséiert. Et gëtt Energie am Raum. E Buzz. E Gefill, datt eppes klickt.
Dëst sinn déi Momenter, déi Är Botschaft bäibehalen loossen.
Si hëllefen den Trainer ze trainéieren, d'Léierer ze léieren, d'Spriecher ze inspiréieren an d'Équipen ze stäerken.
Mee dës Momenter ginn ëmmer méi rar an enger ëmmer méi ofgelenkter Welt.
Déi duerchschnëttlech Opmierksamkeetsspan um Bildschierm huet vun 2.5 Minutten op just 45 gefall Sekonnen an de leschten zwee Joerzéngten. Eppes lauert op der Schëller vun Ärem Publikum, wat se dréngt, op TikTok ze kucken, soss eppes ze scrollen, un den Owesiessen ze denken. Alles. Et zerstéiert Är Presentatiounen ongefrot a frësst Är Produktivitéit, Äert Léieren a Är Verbindung op.
Mir sinn hei fir dat z'änneren; fir all Presentateur - egal ob an engem Klassesall, engem Konferenzraum, engem Webinar oder engem Workshop - einfachen Zougang zu "Opmierksamkeets-Reset"-Tools ze ginn, déi d'Leit tatsächlech hëllefen, sech ze verbesseren. wëllen fir matzemaachen.
Mir hunn eisen Look aktualiséiert, fir dem Impakt entspriechen, dee mir wëllen erreeche.
Also, wat ass nei mat der Mark AhaSlides?
Den neien AhaSlides Logo
Als éischt: den neie Logo. Dir hutt en vläicht scho gesinn.

Mir hunn eis fir eng méi selbstbewosst an zäitlos Schrëft entscheet. A mir hunn e Symbol agefouert, dat mir den Aha "Splash" nennen. Et representéiert dee Moment vu Kloerheet, de plötzleche Funken vun Opmierksamkeet - an den Touch vu Spillerei, deen eist Produkt souguer an déi eeschtst Sessiounen bréngt.

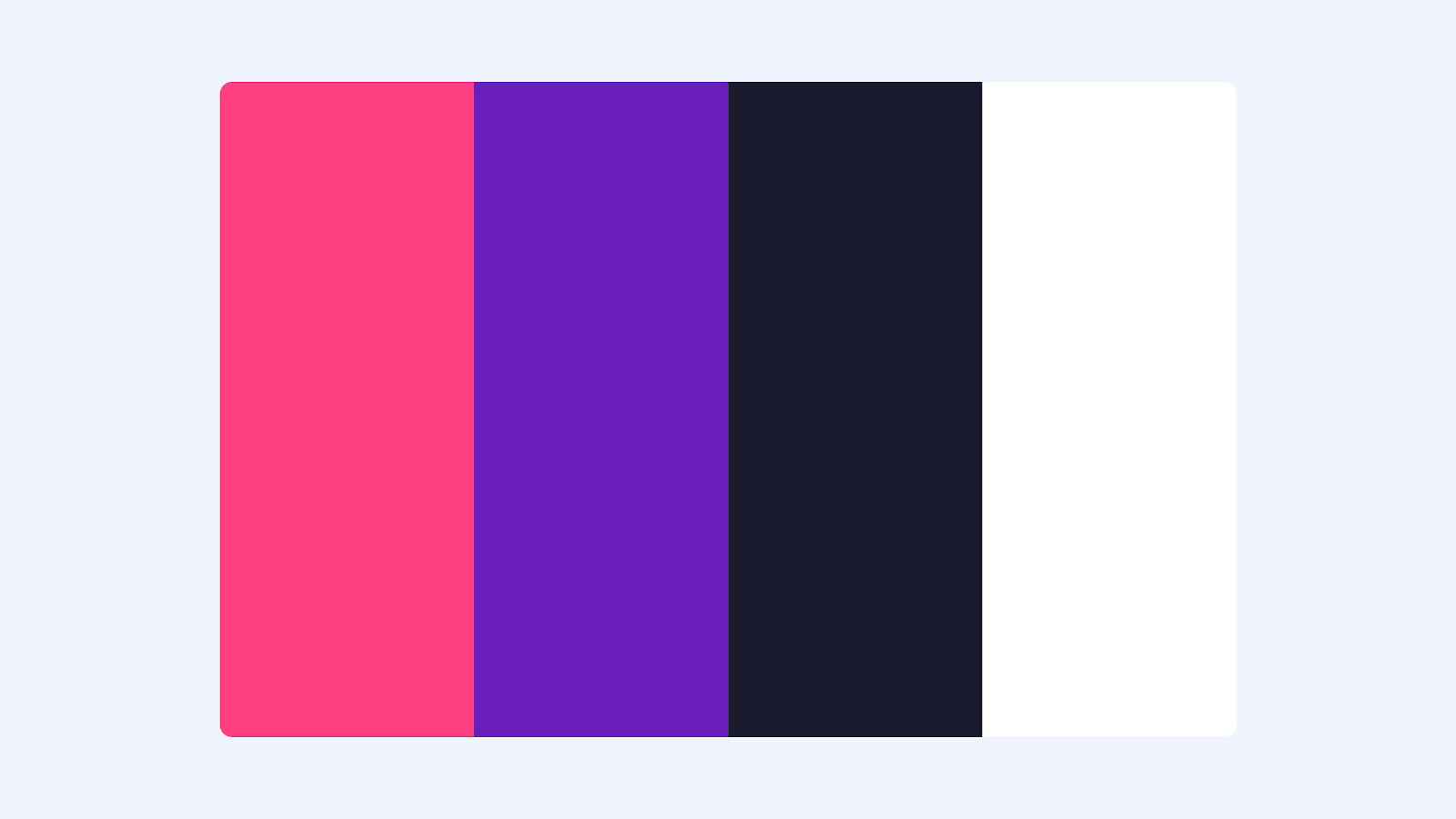
Eis Faarwen
Mir sinn vum volle Reebou op eng méi fokusséiert Palette gaang: e liewegt Rosa, déif Violett, donkelblo a selbstbewosst Wäiss.

Wat kënne mir soen? Mir sinn erwuesse ginn.
Eis Themen
Mir hunn och nei Presentatiounsthemen agefouert, déi entwéckelt goufen, fir Kloerheet, Energie a Stil am Gläichgewiicht ze halen - a jo, si kommen ëmmer nach mat deem Sprëtz AhaSlides Magie, deen Dir gär hutt.

Déiselwecht Aha. Méi grouss Missioun. Méi schaarfe Bléck.
Wat mir vertrieden, huet sech net geännert.
Mir sinn nach ëmmer dat selwecht Team - virwëtzeg, frëndlech a liicht obsesséiert vun der Wëssenschaft vum Engagement.
Mir bauen nach ëmmer fir Dir; d'Trainer, Enseignanten, Spriecher a Presentateuren, déi d'Kraaft vum Engagement notze wëllen, fir e sënnvollen Impakt op der Aarbecht ze hunn.
Mir wollten just méi elegant ausgesinn, andeems mir et maachen.
Gefällt et Iech? Haasst et? Sot eis et!
Mir géife gären Är Meenung héieren. Schreift eis eng Noriicht, taggt eis op de soziale Medien oder gitt dem neien Look einfach eng nei Note bei Ärer nächster Presentatioun.
???? Nei Themen entdecken