![]() At AhaSlides, eist Zil ass d'Presentatioune méi lëschteg, méi engagéiert a méi belountend fir Iech an Äert Publikum ze maachen. Haut maache mir e grousse Schrëtt dozou mat eisem
At AhaSlides, eist Zil ass d'Presentatioune méi lëschteg, méi engagéiert a méi belountend fir Iech an Äert Publikum ze maachen. Haut maache mir e grousse Schrëtt dozou mat eisem ![]() fuschneien Design!
fuschneien Design!
![]() déi nei AhaSlides is
déi nei AhaSlides is ![]() nei
nei![]() op esou vill Manéiere. Mir hunn d'Saache méi organiséiert, méi flexibel a méi gemaach us
op esou vill Manéiere. Mir hunn d'Saache méi organiséiert, méi flexibel a méi gemaach us![]() wéi virdrun.
wéi virdrun.
![]() D'Gehirer an d'Hänn hannert deem Ganzen war eisen Designer,
D'Gehirer an d'Hänn hannert deem Ganzen war eisen Designer, ![]() Trang:
Trang:
Ech hunn de AhaSlides' accumuléiert Visioun an bäigefüügt Stécker vu mengem eegenen. Mir sinn op en Enn mat eppes super fir nei Benotzer, awer och e passenden an häerzlechen "Merci" un déi, déi zënter dem éischten Dag mat eis sinn.
Trang Tran
- Designer
![]() Loosst eis kucken wéi eng Ännerungen mir gemaach hunn a genau wéi se Iech hëllefe kënnen Präsentatiounen ze maachen déi méi clever a besser fir Äert Publikum sinn.
Loosst eis kucken wéi eng Ännerungen mir gemaach hunn a genau wéi se Iech hëllefe kënnen Präsentatiounen ze maachen déi méi clever a besser fir Äert Publikum sinn.
![]() Jucken et ze kontrolléieren?
Jucken et ze kontrolléieren?![]() Gitt entdeckt wat nei ass andeems Dir op de Knäppchen hei ënnen klickt:
Gitt entdeckt wat nei ass andeems Dir op de Knäppchen hei ënnen klickt:
 Wat gëtt et neies?
Wat gëtt et neies?
 Verbessert Look and Feel 🤩
Verbessert Look and Feel 🤩
![]() Dës Kéier hu mir decidéiert mat eppes e bësse méi ze goen ... eis.
Dës Kéier hu mir decidéiert mat eppes e bësse méi ze goen ... eis.
![]() Mark Identitéit
Mark Identitéit![]() war e grousse Fokuspunkt vum neien Design. Wärend mir an der Vergaangenheet vläicht e bësse reservéiert waren, si mir elo prett ze sinn
war e grousse Fokuspunkt vum neien Design. Wärend mir an der Vergaangenheet vläicht e bësse reservéiert waren, si mir elo prett ze sinn ![]() fett.
fett.
![]() D'Approche zu eiser neier Identitéit ass an 3 Deeler opgedeelt:
D'Approche zu eiser neier Identitéit ass an 3 Deeler opgedeelt:
 # 1 - Illustratioun
# 1 - Illustratioun
![]() Wéi mir am Joer 2019 ugefaang hunn, waren léif, faarweg Biller net wierklech héich op der 'To-do Lëscht'. Mir hu fir Funktionalitéit entscheed anstatt Erscheinung.
Wéi mir am Joer 2019 ugefaang hunn, waren léif, faarweg Biller net wierklech héich op der 'To-do Lëscht'. Mir hu fir Funktionalitéit entscheed anstatt Erscheinung.
![]() Elo, mat engem zolitte Entwécklungsteam, deen haart schafft fir Features ze kreéieren an ze verbesseren, konnt eise Chefdesigner Trang sech op d'Make konzentréieren AhaSlides
Elo, mat engem zolitte Entwécklungsteam, deen haart schafft fir Features ze kreéieren an ze verbesseren, konnt eise Chefdesigner Trang sech op d'Make konzentréieren AhaSlides ![]() méi attraktiv
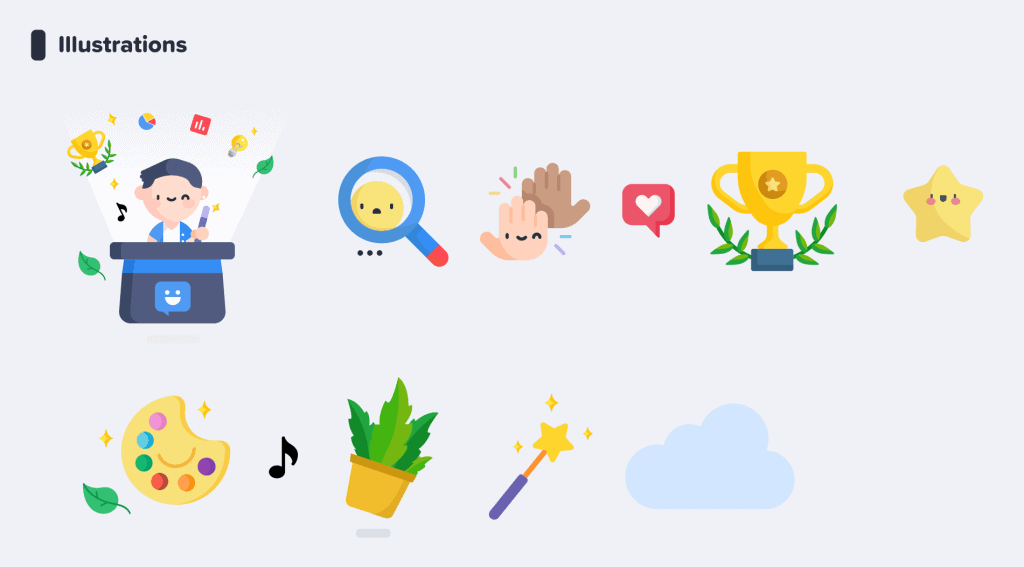
méi attraktiv![]() . Et war eng mammutesch Aufgab eng nei Markidentitéit ronderëm Illustratiounen an Animatiounen ze bilden, awer eng déi zu enger super Bibliothéik vu léiwen Design resultéiert:
. Et war eng mammutesch Aufgab eng nei Markidentitéit ronderëm Illustratiounen an Animatiounen ze bilden, awer eng déi zu enger super Bibliothéik vu léiwen Design resultéiert:
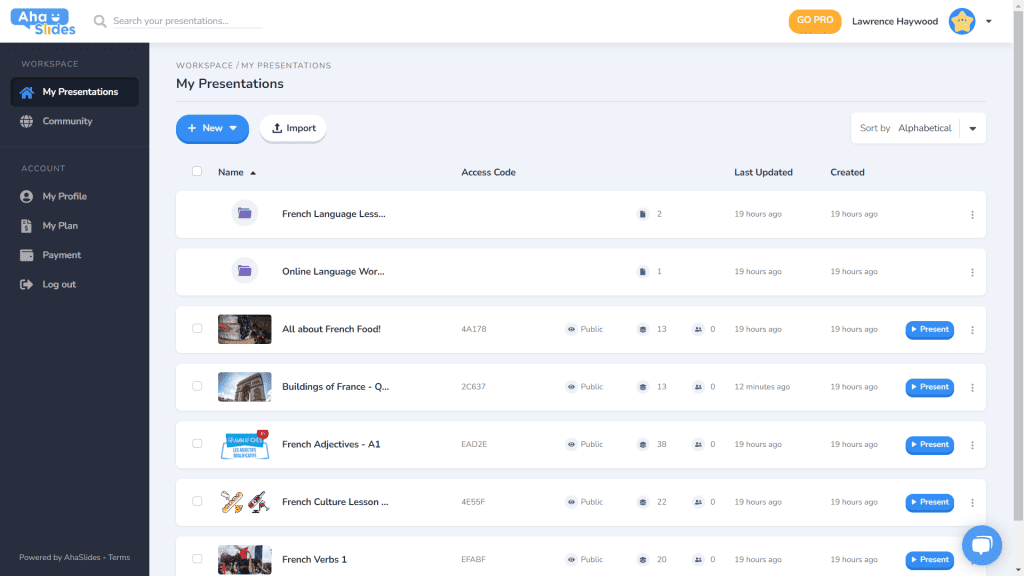
![]() Kuckt dës aner Beispiller vun neien Illustratiounen op der
Kuckt dës aner Beispiller vun neien Illustratiounen op der ![]() Meng Presentatiounen Dashboard
Meng Presentatiounen Dashboard![]() an der
an der ![]() Umeldung un:
Umeldung un:
![]() All Illustratioun huet seng eege Plaz a Roll. Mir mengen et ass e méi waarme Wëllkomm fir eis nei an aktuell Benotzer, déi de spilleresche Geescht vun gesinn AhaSlides soubal si sech aloggen.
All Illustratioun huet seng eege Plaz a Roll. Mir mengen et ass e méi waarme Wëllkomm fir eis nei an aktuell Benotzer, déi de spilleresche Geescht vun gesinn AhaSlides soubal si sech aloggen.
Nodeems Dir mam Dave geschwat huet [CEO vun AhaSlides], hu mir décidéiert datt mir d'Saache méi lieweg a méi spilleresch maache wëllen. Wéi Dir gesitt, sinn d'Biller elo méi ofgerënnt, méi léif, awer mir wollten et net ze kandlech maachen. Ech mengen, wat mir elo hunn ass eng
gudde Bilan vu Spaass a Funktioun.
Trang Tran
- Designer
 # 2 - Faarf
# 2 - Faarf
![]() Vibranz
Vibranz ![]() war wierklech de Schlësselwuert mam neien Design. Mir wollten eppes wat net schei vu senger eegener Vivaitéit war, an eppes wat d'Freed reflektéiert fir eng spannend Presentatioun ze kreéieren fir mat engem Live Publikum ze deelen.
war wierklech de Schlësselwuert mam neien Design. Mir wollten eppes wat net schei vu senger eegener Vivaitéit war, an eppes wat d'Freed reflektéiert fir eng spannend Presentatioun ze kreéieren fir mat engem Live Publikum ze deelen.
![]() Dofir hu mir eis verduebelt
Dofir hu mir eis verduebelt ![]() staark, fett Faarwen.
staark, fett Faarwen.
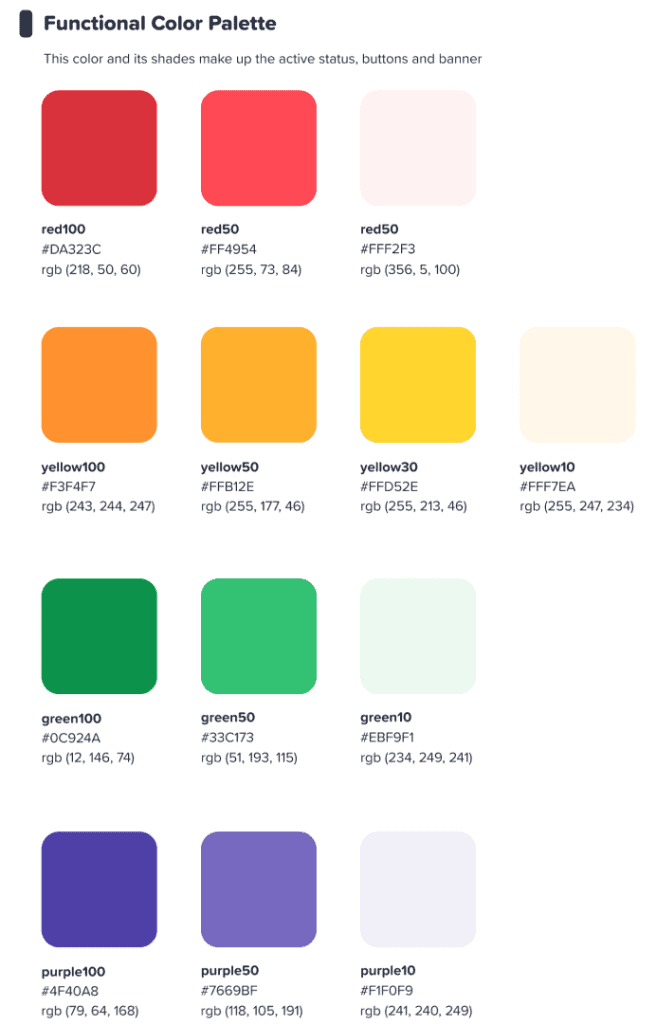
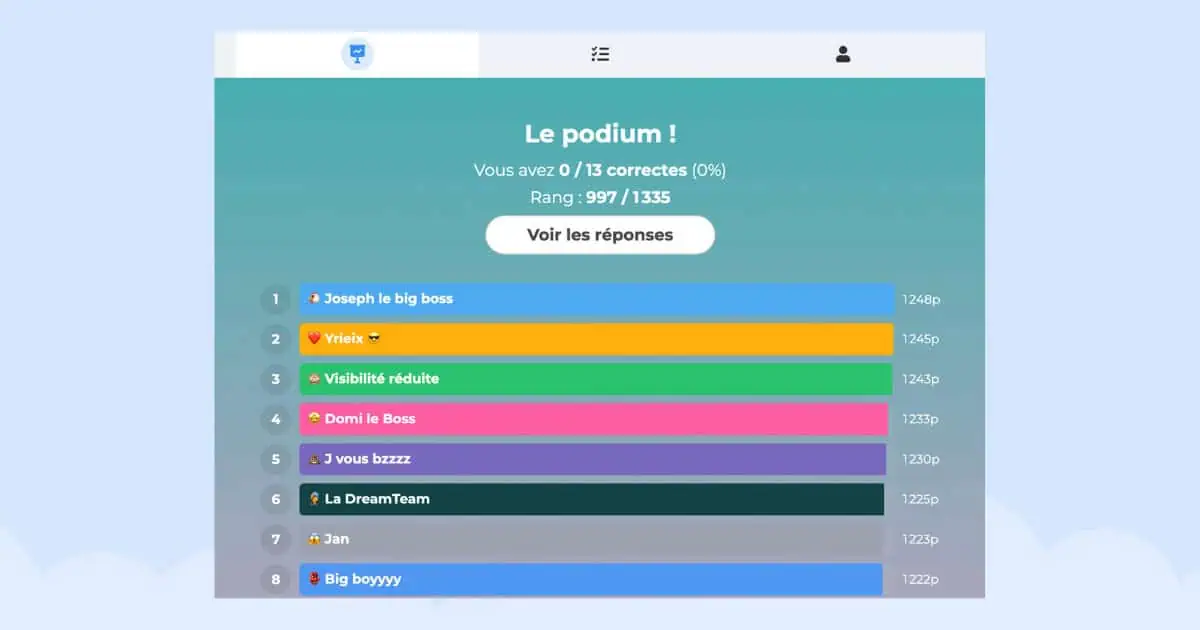
![]() Mir sinn aus der Ënnerschrëft blo a giel vun eisem Logo verzweigt an hunn eis Faarfpalette op Faarftéin vu rout, orange, gréng a violett ausgebaut:
Mir sinn aus der Ënnerschrëft blo a giel vun eisem Logo verzweigt an hunn eis Faarfpalette op Faarftéin vu rout, orange, gréng a violett ausgebaut:
Mir hu gehofft datt dës faarweg Interface eis Benotzer inspiréiere géif
eppes ufänken
faarweg.
Trang Tran
- Designer
⭐ ![]() Kënnt geschwënn!
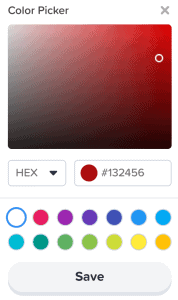
Kënnt geschwënn!![]() ⭐ Natierlech wollte mir eisen neie Fokus op Faarf och op eis Benotzer ausdehnen. Dofir hunn d'Presentateuren geschwënn d'Méiglechkeet fir all Faarf ënner der Sonn ze wielen
⭐ Natierlech wollte mir eisen neie Fokus op Faarf och op eis Benotzer ausdehnen. Dofir hunn d'Presentateuren geschwënn d'Méiglechkeet fir all Faarf ënner der Sonn ze wielen ![]() fir hiren Text:
fir hiren Text:

 # 3 - Informatiounen Architektur
# 3 - Informatiounen Architektur
![]() Et geet ouni datt en neie Look a Feel e muss hunn
Et geet ouni datt en neie Look a Feel e muss hunn ![]() Funktioun.
Funktioun.
![]() Dofir hu mir eng grouss Ännerung un der IA (
Dofir hu mir eng grouss Ännerung un der IA (![]() Informatioun Architektur
Informatioun Architektur![]() ) of AhaSlides. Dëst bedeit am Fong datt mir Deeler vun eiser Software nei arrangéiert an nei virgestallt hunn fir d'Benotzer besser ze hëllefen ze verstoen wat se maachen.
) of AhaSlides. Dëst bedeit am Fong datt mir Deeler vun eiser Software nei arrangéiert an nei virgestallt hunn fir d'Benotzer besser ze hëllefen ze verstoen wat se maachen.
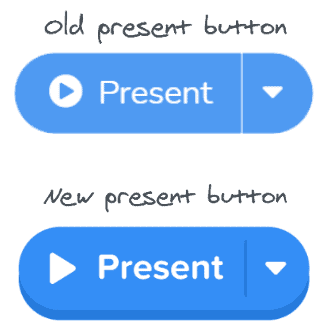
![]() Hei ass e Beispill vu wat mir mengen - déi al an nei present Knäppercher:
Hei ass e Beispill vu wat mir mengen - déi al an nei present Knäppercher:

![]() wëll
wëll ![]() all
all ![]() Knäppercher am neien Design, déi hei uewen hu wat mir nëmmen als a beschreiwe kënnen
Knäppercher am neien Design, déi hei uewen hu wat mir nëmmen als a beschreiwe kënnen ![]() méi
méi ![]() Knäppchen-y fillen
Knäppchen-y fillen![]() . Mir hunn en ähnleche Schatten a Glanz u vill Selektiounsoptioune bäigefüügt net nëmmen fir hinnen e richtegt Gefill ze ginn, awer och fir d'IA ze verbesseren, sou datt d'Benotzer besser verstinn wat gewielt ass a wou hire Fokus soll sinn.
. Mir hunn en ähnleche Schatten a Glanz u vill Selektiounsoptioune bäigefüügt net nëmmen fir hinnen e richtegt Gefill ze ginn, awer och fir d'IA ze verbesseren, sou datt d'Benotzer besser verstinn wat gewielt ass a wou hire Fokus soll sinn.
![]() Wat soss?
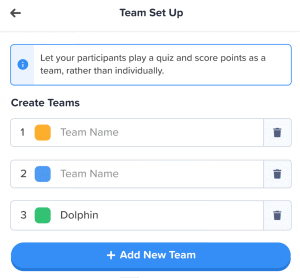
Wat soss?![]() Gutt, Dir kënnt e puer IA Ännerungen an dësem Bild gesinn:
Gutt, Dir kënnt e puer IA Ännerungen an dësem Bild gesinn:
![]() Nieft dem Knäppchen hu mir méi Verbesserungen op de folgende Weeër gemaach:
Nieft dem Knäppchen hu mir méi Verbesserungen op de folgende Weeër gemaach:
 Eenzel Këschten
Eenzel Këschten  fir ze hëllefen all Element ze trennen.
fir ze hëllefen all Element ze trennen. Fett Text
Fett Text  differenzéiert ageleet Informatioun aus dem verschwannenen Text vun enger eideler Këscht.
differenzéiert ageleet Informatioun aus dem verschwannenen Text vun enger eideler Këscht. Symboler
Symboler  a Faarwen
a Faarwen  erlaabt Informatiounskëschten eraus ze stoen.
erlaabt Informatiounskëschten eraus ze stoen.
D'Ännerungen an der Informatiounsarchitektur kënne subtil sinn, awer dat war meng Absicht. Ech wollt net datt eis Benotzer an en neit Haus musse plënneren, ech wollt einfach d'Haus an deem se schonn op kleng Manéier dekoréieren.
Trang Tran
- Designer
 Besser Organisatioun, méi glat Navigatioun 📁
Besser Organisatioun, méi glat Navigatioun 📁
![]() Wéi mir gesot hunn - wat ass de Punkt fir d'Saachen méi schéin ze maachen wann d'Funktionalitéit net niewent deem verbessert?
Wéi mir gesot hunn - wat ass de Punkt fir d'Saachen méi schéin ze maachen wann d'Funktionalitéit net niewent deem verbessert?
![]() Dat ass wou eis zweet grouss Ännerung kënnt.Mir hunn eng Laascht digital Miwwelen kaaft an d'Klapper ausgesortéiert.
Dat ass wou eis zweet grouss Ännerung kënnt.Mir hunn eng Laascht digital Miwwelen kaaft an d'Klapper ausgesortéiert.
![]() Loosst eis op 4 Beräicher kucken, wou mir Verbesserunge gemaach hunn:
Loosst eis op 4 Beräicher kucken, wou mir Verbesserunge gemaach hunn:
 Meng Presentatiounen Dashboard
Meng Presentatiounen Dashboard Redakter Top Bar
Redakter Top Bar Redakter Lénks Kolonn
Redakter Lénks Kolonn Editeur Richteg Kolonn
Editeur Richteg Kolonn (kënnt geschwënn!)
(kënnt geschwënn!)
 #1 - Meng Presentatiounen Dashboard
#1 - Meng Presentatiounen Dashboard
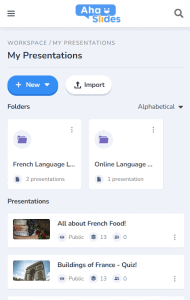
![]() Okay, mir ginn et zou - et war net ëmmer déi einfachst Saach fir Är Presentatiounen um alen Design vum Dashboard ze fannen an ze arrangéieren.
Okay, mir ginn et zou - et war net ëmmer déi einfachst Saach fir Är Presentatiounen um alen Design vum Dashboard ze fannen an ze arrangéieren.
![]() Glécklecherweis hu mir d'Saache grouss Zäit um neien Dashboard geännert ...
Glécklecherweis hu mir d'Saache grouss Zäit um neien Dashboard geännert ...
 All Presentatioun huet säin eegene Container.
All Presentatioun huet säin eegene Container. Container hunn elo Thumbnail Biller (Thumbnail ass dat éischt Bild vun Ärer Presentatioun).
Container hunn elo Thumbnail Biller (Thumbnail ass dat éischt Bild vun Ärer Presentatioun). Presentatiounsoptiounen (Duplikat, Date läschen, Läschen, asw.) Sinn elo an engem ordentleche Kebab Menu.
Presentatiounsoptiounen (Duplikat, Date läschen, Läschen, asw.) Sinn elo an engem ordentleche Kebab Menu. Et gi méi Weeër fir Är Presentatiounen ze sortéieren an ze sichen.
Et gi méi Weeër fir Är Presentatiounen ze sortéieren an ze sichen. Ären 'Aarbechtsberäich' an Äre 'Kont' sinn elo an der lénkser Kolonn getrennt.
Ären 'Aarbechtsberäich' an Äre 'Kont' sinn elo an der lénkser Kolonn getrennt.
⭐![]() Kënnt geschwënn!
Kënnt geschwënn!![]() ⭐ Et gëtt eng fuschneie Dashboard View Optioun an der nächster Zukunft -
⭐ Et gëtt eng fuschneie Dashboard View Optioun an der nächster Zukunft - ![]() Grid View
Grid View![]() ! Dës Sicht léisst Dir Är Presentatiounen an engem bildzentresche Gitterformat gesinn. Dir kënnt zu all Moment tëscht Grid View an der Standard Lëscht View tauschen.
! Dës Sicht léisst Dir Är Presentatiounen an engem bildzentresche Gitterformat gesinn. Dir kënnt zu all Moment tëscht Grid View an der Standard Lëscht View tauschen.
 # 2 - Redakter Top Bar
# 2 - Redakter Top Bar
![]() Mir hunn e puer Saache mat der ieweschter Bar um Redakterbildschierm nei gemoolt ...
Mir hunn e puer Saache mat der ieweschter Bar um Redakterbildschierm nei gemoolt ...
 D'Zuel vun Optiounen an der ieweschter Bar ass vun 4 op 3 erofgaang.
D'Zuel vun Optiounen an der ieweschter Bar ass vun 4 op 3 erofgaang. Dropdown Menue fir all Optioun bidden eng besser Organisatioun.
Dropdown Menue fir all Optioun bidden eng besser Organisatioun. D'Breet vun den Dropdowns huet geännert fir sécherzestellen datt de Menü an déi richteg Kolonn passt.
D'Breet vun den Dropdowns huet geännert fir sécherzestellen datt de Menü an déi richteg Kolonn passt.
 # 3 - Redakter lénks Kolonn
# 3 - Redakter lénks Kolonn
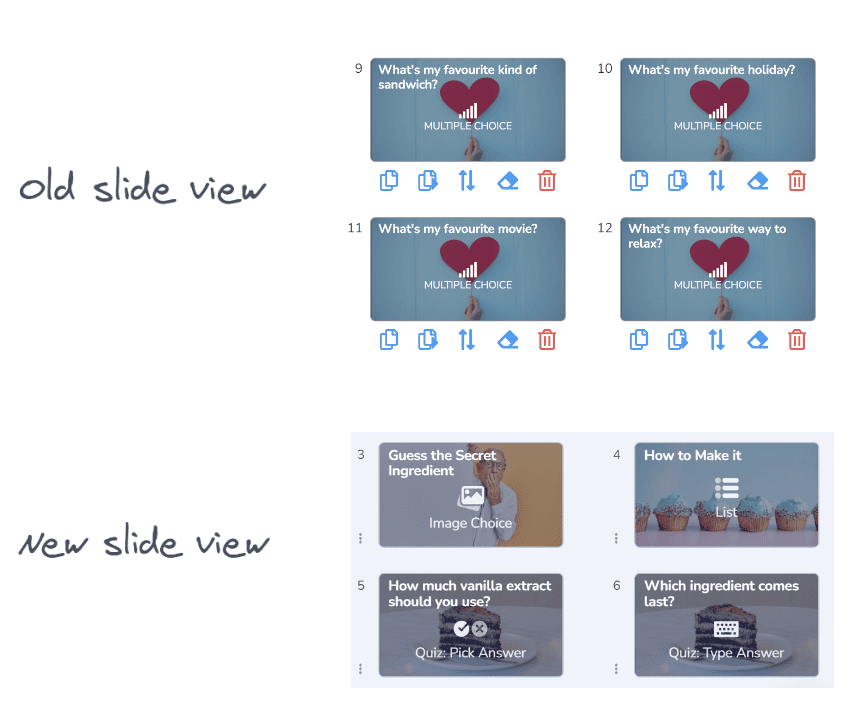
![]() Méi einfach, slicker Design an Ärer Presentatioun Inhalt Kolonn. Gitter View huet och e ganz neie Look ...
Méi einfach, slicker Design an Ärer Presentatioun Inhalt Kolonn. Gitter View huet och e ganz neie Look ...
 Rutschoptiounen sinn elo an engem Kebabmenü entschloss.
Rutschoptiounen sinn elo an engem Kebabmenü entschloss. En neie Grid View Knäppchen Knäppchen gouf ënnen derbäigesat.
En neie Grid View Knäppchen Knäppchen gouf ënnen derbäigesat. De Layout an de Betrib vu Grid View gëtt staark verbessert.
De Layout an de Betrib vu Grid View gëtt staark verbessert.
⭐ ![]() Kënnt geschwënn!
Kënnt geschwënn!![]() ⭐ Déi richteg Kolonn ass nach net ganz fäerdeg, awer hei ass wat Dir do geschwënn erwaart ze gesinn!
⭐ Déi richteg Kolonn ass nach net ganz fäerdeg, awer hei ass wat Dir do geschwënn erwaart ze gesinn!
 # 4 - Redakter Recht Kolonn
# 4 - Redakter Recht Kolonn
![]() Kleng Ännerungen un Ikonen, grouss Ännerungen an Textfaarf ...
Kleng Ännerungen un Ikonen, grouss Ännerungen an Textfaarf ...
 Re-designt Symboler fir all Rutschentyp.
Re-designt Symboler fir all Rutschentyp. Eng massiv Varietéit vun Textfaarfoptiounen.
Eng massiv Varietéit vun Textfaarfoptiounen. Neibestallt Elementer am Tab 'Inhalt'.
Neibestallt Elementer am Tab 'Inhalt'.
 Ännerung Iwwerall, Op All Apparat 📱
Ännerung Iwwerall, Op All Apparat 📱
![]() Fir déi 28% vun eise Benotzer, déi hir Presentatiounen um Handy änneren, et deet mir Leed fir Iech sou laang ze vernoléissegen 😞
Fir déi 28% vun eise Benotzer, déi hir Presentatiounen um Handy änneren, et deet mir Leed fir Iech sou laang ze vernoléissegen 😞
![]() Mam neien Design wollte mir eise Handyen an Tablet Benotzer eng Plattform ubidden déi ass
Mam neien Design wollte mir eise Handyen an Tablet Benotzer eng Plattform ubidden déi ass ![]() grad esou reaktiounsfäeger wéi Desktop
grad esou reaktiounsfäeger wéi Desktop![]() . Dat bedeit datt all Element nei iwwerdenkt fir sécher ze sinn datt eis Benotzer ënnerwee änneren.
. Dat bedeit datt all Element nei iwwerdenkt fir sécher ze sinn datt eis Benotzer ënnerwee änneren.
![]() Natierlech fänkt alles mat
Natierlech fänkt alles mat ![]() den Dashboard
den Dashboard![]() . Mir hunn e puer Ännerungen hei gemaach ...
. Mir hunn e puer Ännerungen hei gemaach ...

 De My Presentations Dashboard op Handy.
De My Presentations Dashboard op Handy.![]() Déi wichtegst Informatioun iwwer Är Presentatiounen an Ordner sinn hei ausgestallt. Et gëtt och de Kebab-Menü op der rietser, déi all Presentatiounsastellungen organiséiert hält.
Déi wichtegst Informatioun iwwer Är Presentatiounen an Ordner sinn hei ausgestallt. Et gëtt och de Kebab-Menü op der rietser, déi all Presentatiounsastellungen organiséiert hält.
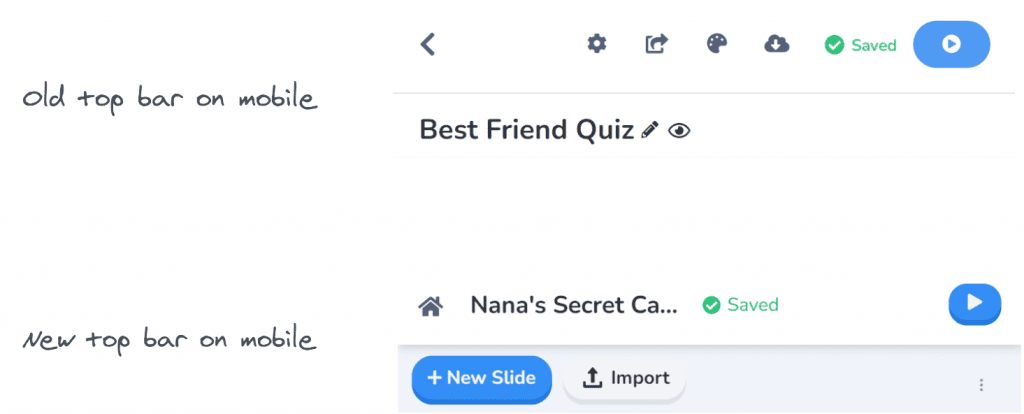
On ![]() der
der ![]() Editeur
Editeur![]() , Dir sidd mat engem anere méi frëndlechen Interface begréisst.
, Dir sidd mat engem anere méi frëndlechen Interface begréisst.
![]() Elo ass alles a Kebab Menüe verstoppt. Maacht dëst botzt d'Distraktiounen op a léisst Iech mat sou vill méi Plaz fir Är Gesamtpresentatioun ze gesinn.
Elo ass alles a Kebab Menüe verstoppt. Maacht dëst botzt d'Distraktiounen op a léisst Iech mat sou vill méi Plaz fir Är Gesamtpresentatioun ze gesinn.

![]() Gëtt et kloer datt mir Kebab gär hunn? Mir hunn déi iwwerfëllten Top Bar vun alen ersat duerch, jo, en anere Kebab-Menü! Et mécht fir eng
Gëtt et kloer datt mir Kebab gär hunn? Mir hunn déi iwwerfëllten Top Bar vun alen ersat duerch, jo, en anere Kebab-Menü! Et mécht fir eng ![]() vill manner iwwerwältegend Interface
vill manner iwwerwältegend Interface![]() a léisst Iech op d'Qualitéit vun Ärer Presentatioun konzentréieren.
a léisst Iech op d'Qualitéit vun Ärer Presentatioun konzentréieren.

Ech wollt wierklech e puer vun den Aschränkungen ewechhuelen
déi eis mobil Benotzer stoppen fir d'Presentatiounen ze kreéieren déi se wëllen. Mir sinn mat eppes méi schlank an einfach gaangen wéi virdrun, awer mir hunn nach ëmmer
grouss Pläng
fir AhaSlides' mobil Fäegkeeten an Zukunft!
Trang Tran
- Designer

 Probéiert et nach?
Probéiert et nach?
![]() Klickt einfach op de Knäppchen hei ënnendrënner fir ze gesinn
Klickt einfach op de Knäppchen hei ënnendrënner fir ze gesinn![]() AhaSlides' ëmgebauten Design!
AhaSlides' ëmgebauten Design!