ສອງສາມເດືອນທີ່ຜ່ານມາຢູ່ທີ່ AhaSlides ແມ່ນເວລາຂອງການສະທ້ອນ. ຜູ້ໃຊ້ຂອງພວກເຮົາຮັກຫຍັງກ່ຽວກັບພວກເຮົາ? ພວກເຮົາໄປໃສ? ແລະສິ່ງທີ່ພວກເຮົາສາມາດເຮັດໄດ້ດີກວ່າ?
ລັກສະນະເກົ່າຂອງພວກເຮົາຮັບໃຊ້ພວກເຮົາໄດ້ດີ.
ອວຍພອນມັນ.
ແຕ່ມັນແມ່ນເວລາສໍາລັບສິ່ງໃຫມ່.
ພວກເຮົາຕ້ອງການທີ່ຈະຍຶດຫມັ້ນໃນສິ່ງທີ່ທ່ານຮັກ — ຄວາມງ່າຍດາຍຂອງພວກເຮົາ, ຄວາມສາມາດໃຊ້ຈ່າຍໄດ້, ແລະທໍາມະຊາດຫຼິ້ນ — ໃນຂະນະທີ່ເພີ່ມບາງ “.ອືມ” ໃຫ້ກົງກັບບ່ອນທີ່ພວກເຮົາໄປ.
ບາງສິ່ງບາງຢ່າງກ້າຫານ.
ບາງສິ່ງບາງຢ່າງກຽມພ້ອມສໍາລັບເວທີໃຫຍ່.
ເປັນຫຍັງ?
ເນື່ອງຈາກວ່າພາລະກິດຂອງພວກເຮົາແມ່ນໃຫຍ່ກວ່າທີ່ເຄີຍ:
ເພື່ອຊ່ວຍປະຢັດໂລກຈາກການປະຊຸມທີ່ນອນຫລັບ, ການຝຶກອົບຮົມທີ່ຫນ້າເບື່ອ, ແລະທີມງານທີ່ໄດ້ຮັບການປັບແຕ່ງ - ຫນຶ່ງສະໄລ້ທີ່ມີສ່ວນຮ່ວມໃນເວລາດຽວ.
ພະລັງງານຂອງ Aha ຊ່ວງເວລາ ໃນໂລກທີ່ສັບສົນ
ຖ້າຊື່ຂອງພວກເຮົາບໍ່ໄດ້ໃຫ້ມັນໄປ ... ພວກເຮົາກໍ່ເຊື່ອໃນ aha ຊ່ວງເວລາ.
ທ່ານຮູ້ຈັກບໍ່. ຜູ້ຊົມຂອງເຈົ້າຕິດໃຈ. ຄຳຖາມບິນ. ຄຳຕອບເຮັດໃຫ້ເກີດຄວາມຢາກຮູ້ຢາກເຫັນຫຼາຍຂຶ້ນ — ທັງໝົດຂອງມັນໄຫຼ, ໄວ ແລະ ເນັ້ນໃສ່. ມີພະລັງງານຢູ່ໃນຫ້ອງ. ສຽງດັງ. ຄວາມຮູ້ສຶກວ່າ ບາງສິ່ງບາງຢ່າງກໍາລັງຄລິກ.
ນີ້ແມ່ນຊ່ວງເວລາທີ່ເຮັດໃຫ້ຂໍ້ຄວາມຂອງເຈົ້າຕິດຢູ່.
ພວກເຂົາຊ່ວຍໃຫ້ຄູຝຶກສອນ, ນັກຮຽນຮຽນຮູ້, ລໍາໂພງສ້າງແຮງບັນດານໃຈ, ແລະທີມງານສອດຄ່ອງ.
ແຕ່ຊ່ວງເວລາເຫຼົ່ານີ້ກາຍເປັນເລື່ອງທີ່ຫາຍາກໃນໂລກທີ່ສັບສົນຫຼາຍຂຶ້ນ.
ໄລຍະເວລາຄວາມສົນໃຈໃນຫນ້າຈໍສະເລ່ຍມີ ຫຼຸດລົງຈາກ 2.5 ນາທີມາເປັນພຽງແຕ່ 45 ວິນາທີໃນໄລຍະສອງທົດສະວັດທີ່ຜ່ານມາ. ມີບາງສິ່ງບາງຢ່າງທີ່ຫ້ອຍຢູ່ບ່າຂອງຜູ້ຊົມຂອງທ່ານ, ຮຽກຮ້ອງໃຫ້ພວກເຂົາກວດເບິ່ງ TikTok, ເລື່ອນສິ່ງອື່ນ, ຄິດກ່ຽວກັບອາຫານຄ່ໍາ. ທຸກຢ່າງ. ມັນຂັດຂວາງການນໍາສະເຫນີຂອງເຈົ້າໂດຍບໍ່ໄດ້ເຊື້ອເຊີນແລະກິນໄປໃນການຜະລິດ, ການຮຽນຮູ້, ແລະການເຊື່ອມຕໍ່ຂອງເຈົ້າ.
ພວກເຮົາຢູ່ທີ່ນີ້ເພື່ອປ່ຽນມັນ; ເພື່ອໃຫ້ຜູ້ນໍາສະເຫນີທຸກຄົນ - ບໍ່ວ່າຈະຢູ່ໃນຫ້ອງຮຽນ, ຫ້ອງປະຊຸມ, webinar ຫຼືກອງປະຊຸມ - ເຂົ້າເຖິງເຄື່ອງມື "ປັບຄວາມສົນໃຈ" ໄດ້ງ່າຍທີ່ເຮັດໃຫ້ຄົນ. ຕ້ອງການ ເຂົ້າຮ່ວມ
ພວກເຮົາໄດ້ປັບປຸງຮູບຊົງຂອງພວກເຮົາໃຫ້ກົງກັບຜົນກະທົບທີ່ພວກເຮົາຕ້ອງການເຮັດ.
ດັ່ງນັ້ນມີຫຍັງໃຫມ່ກັບຍີ່ຫໍ້ AhaSlides?
ໂລໂກ້ AhaSlides ໃໝ່
ຫນ້າທໍາອິດເຖິງ: ໂລໂກ້ໃຫມ່. ເຈົ້າອາດຈະພົບເຫັນມັນແລ້ວ.

ພວກເຮົາໄດ້ໄປສໍາລັບຕົວພິມດີທີ່ຫມັ້ນໃຈແລະບໍ່ມີເວລາຫຼາຍກວ່າ. ແລະພວກເຮົາໄດ້ນໍາສະເຫນີສັນຍາລັກທີ່ພວກເຮົາເອີ້ນວ່າ Aha "Splash." ມັນສະແດງເຖິງຊ່ວງເວລາແຫ່ງຄວາມຊັດເຈນນັ້ນ, ດອກໄຟຂອງຄວາມສົນໃຈໃນທັນທີທັນໃດ — ແລະການສໍາພັດຂອງຄວາມຫຼູຫຼາທີ່ຜະລິດຕະພັນຂອງພວກເຮົານໍາມາສູ່ກອງປະຊຸມທີ່ຮ້າຍແຮງທີ່ສຸດ.

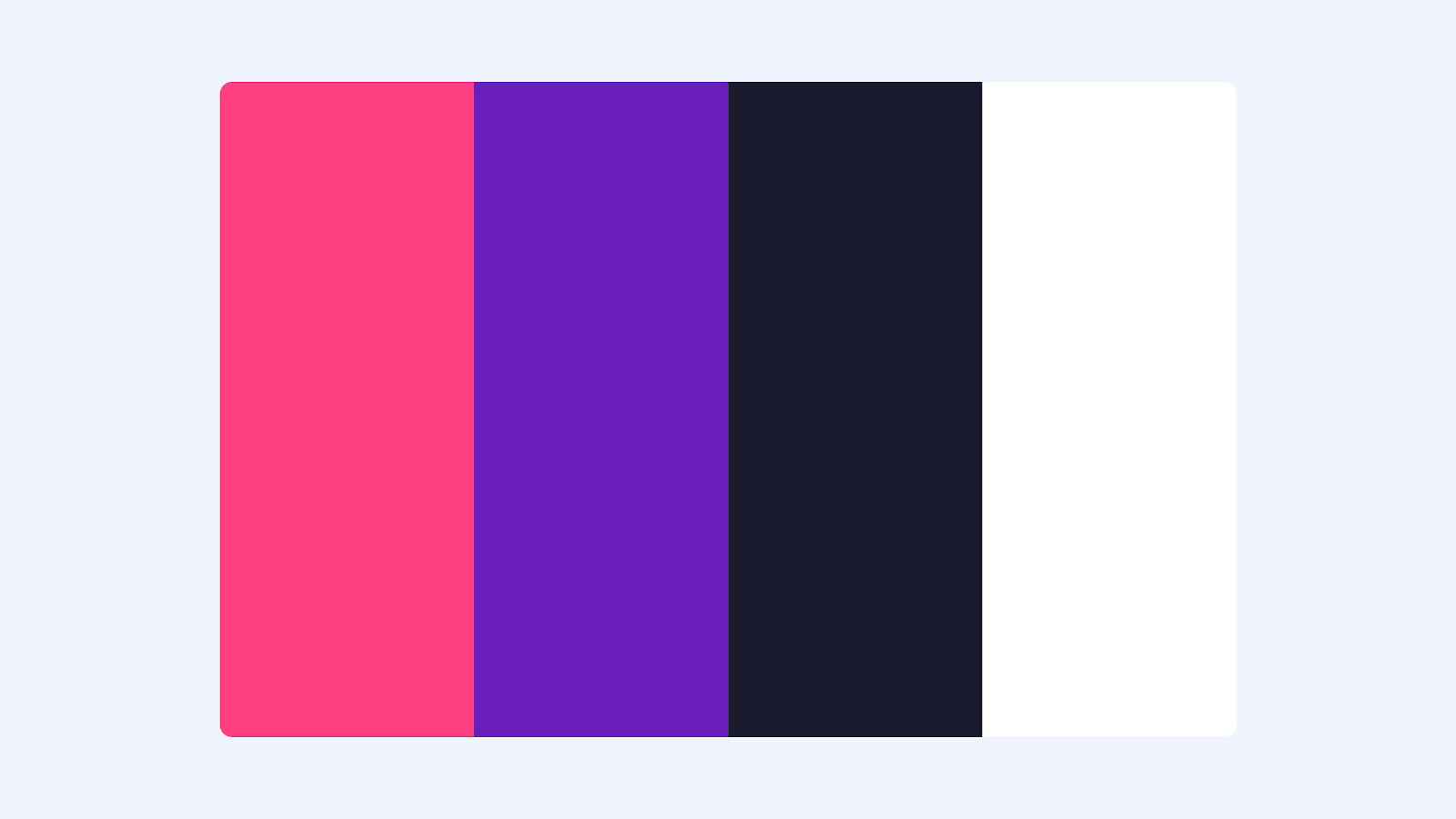
ສີຂອງພວກເຮົາ
ພວກເຮົາໄດ້ອອກຈາກສີຮຸ້ງເຕັມໄປເປັນສີທີ່ເນັ້ນໃສ່ຫຼາຍ: ສີບົວສົດໃສ, ສີມ່ວງເຂັ້ມ, ສີຟ້າເຂັ້ມ ແລະສີຂາວທີ່ໝັ້ນໃຈ.

ພວກເຮົາສາມາດເວົ້າຫຍັງໄດ້? ພວກເຮົາເຕີບໂຕຂຶ້ນ.
ຫົວຂໍ້ຂອງພວກເຮົາ
ພວກເຮົາຍັງໄດ້ນໍາສະເຫນີຫົວຂໍ້ການນໍາສະເຫນີໃຫມ່ທີ່ຖືກອອກແບບມາເພື່ອດຸ່ນດ່ຽງຄວາມຊັດເຈນ, ພະລັງງານ, ແລະຮູບແບບ — ແລະແມ່ນແລ້ວ, ພວກມັນຍັງມາພ້ອມກັບການສະກົດຂອງ AhaSlides magic ທີ່ທ່ານມັກ.

ຄືກັນ. ພາລະກິດໃຫຍ່ກວ່າ. ເບິ່ງທີ່ຄົມຊັດ.
ສິ່ງທີ່ພວກເຮົາຢືນຢູ່ບໍ່ໄດ້ປ່ຽນແປງ.
ພວກເຮົາຍັງຄົງເປັນທີມດຽວກັນ — ມີຄວາມຢາກຮູ້ຢາກເຫັນ, ໃຈດີ ແລະ ຫຼົງໄຫຼກັບວິທະຍາສາດຂອງການມີສ່ວນພົວພັນເລັກນ້ອຍ.
ພວກເຮົາຍັງສ້າງສໍາລັບ ທ່ານ; ຄູຝຶກ, ຄູສອນ, ລໍາໂພງແລະຜູ້ນໍາສະເຫນີທີ່ຕ້ອງການໃຊ້ອໍານາດຂອງການມີສ່ວນພົວພັນເພື່ອເຮັດໃຫ້ຜົນກະທົບທີ່ມີຄວາມຫມາຍໃນການເຮັດວຽກ.
ພວກເຮົາພຽງແຕ່ຕ້ອງການເບິ່ງ slicker ໃນການເຮັດມັນ.
ຮັກມັນ? ຊັງມັນ? ບອກພວກເຮົາ!
ພວກເຮົາຢາກໄດ້ຍິນຄວາມຄິດຂອງເຈົ້າ. ຝາກຂໍ້ຄວາມໃຫ້ພວກເຮົາ, ແທັກພວກເຮົາໃນສັງຄົມ, ຫຼືພຽງແຕ່ໃຫ້ຮູບໂສມໃໝ່ດ້ວຍການນຳສະເໜີຕໍ່ໄປຂອງເຈົ້າ.
???? ສຳຫຼວດຮູບແບບສີສັນໃໝ່