![]() ທີ່ AhaSlides, ເປົ້າ ໝາຍ ຂອງພວກເຮົາແມ່ນເພື່ອເຮັດໃຫ້ການ ນຳ ສະ ເໜີ ມີຄວາມມ່ວນຊື່ນ, ມີສ່ວນຮ່ວມແລະມີຄ່າຕອບແທນຫຼາຍຂຶ້ນ ສຳ ລັບທ່ານແລະຜູ້ຊົມຂອງທ່ານ. ມື້ນີ້, ພວກເຮົາເອົາບາດກ້າວອັນໃຫຍ່ຫຼວງໄປສູ່ສິ່ງນັ້ນກັບພວກເຮົາ
ທີ່ AhaSlides, ເປົ້າ ໝາຍ ຂອງພວກເຮົາແມ່ນເພື່ອເຮັດໃຫ້ການ ນຳ ສະ ເໜີ ມີຄວາມມ່ວນຊື່ນ, ມີສ່ວນຮ່ວມແລະມີຄ່າຕອບແທນຫຼາຍຂຶ້ນ ສຳ ລັບທ່ານແລະຜູ້ຊົມຂອງທ່ານ. ມື້ນີ້, ພວກເຮົາເອົາບາດກ້າວອັນໃຫຍ່ຫຼວງໄປສູ່ສິ່ງນັ້ນກັບພວກເຮົາ ![]() ການອອກແບບໃຫມ່!
ການອອກແບບໃຫມ່!
![]() AhaSlides ໃໝ່ ແມ່ນ
AhaSlides ໃໝ່ ແມ່ນ ![]() ໃຫມ່
ໃຫມ່![]() ໃນຫຼາຍວິທີ. ພວກເຮົາໄດ້ເຮັດໃຫ້ສິ່ງຕ່າງໆເປັນການຈັດຕັ້ງຂຶ້ນ, ຄ່ອງຕົວຂຶ້ນ, ແລະອື່ນໆອີກ us
ໃນຫຼາຍວິທີ. ພວກເຮົາໄດ້ເຮັດໃຫ້ສິ່ງຕ່າງໆເປັນການຈັດຕັ້ງຂຶ້ນ, ຄ່ອງຕົວຂຶ້ນ, ແລະອື່ນໆອີກ us![]() ກ່ວາເກົ່າ.
ກ່ວາເກົ່າ.
![]() ສະ ໝອງ ແລະມືເບື້ອງຫລັງມັນແມ່ນນັກອອກແບບຂອງພວກເຮົາ,
ສະ ໝອງ ແລະມືເບື້ອງຫລັງມັນແມ່ນນັກອອກແບບຂອງພວກເຮົາ, ![]() Trang:
Trang:
ຂ້ອຍເອົາວິໄສທັດສະສົມຂອງ AhaSlides ແລະເພີ່ມສ່ວນຂອງຂ້ອຍເອງ. ພວກເຮົາໄດ້ຈົບລົງດ້ວຍບາງສິ່ງບາງຢ່າງທີ່ດີສໍາລັບຜູ້ໃຊ້ໃຫມ່, ແຕ່ຍັງເປັນ 'ຂໍຂອບໃຈທ່ານ' ທີ່ເຫມາະແລະຈິງໃຈກັບຜູ້ທີ່ຢູ່ກັບພວກເຮົາຕັ້ງແຕ່ມື້ຫນຶ່ງ.
ຕາດຕັງ
- ຜູ້ອອກແບບ
![]() ລອງພິຈາລະນາເບິ່ງວ່າພວກເຮົາມີການປ່ຽນແປງອັນໃດແດ່ ແລະພວກມັນສາມາດຊ່ວຍທ່ານໃນການນຳສະເໜີທີ່ສະຫຼາດຂຶ້ນ ແລະ ດີກວ່າສຳລັບຜູ້ຊົມຂອງທ່ານໄດ້ແນວໃດ.
ລອງພິຈາລະນາເບິ່ງວ່າພວກເຮົາມີການປ່ຽນແປງອັນໃດແດ່ ແລະພວກມັນສາມາດຊ່ວຍທ່ານໃນການນຳສະເໜີທີ່ສະຫຼາດຂຶ້ນ ແລະ ດີກວ່າສຳລັບຜູ້ຊົມຂອງທ່ານໄດ້ແນວໃດ.
![]() ອາການຄັນທີ່ຈະກວດເບິ່ງບໍ?
ອາການຄັນທີ່ຈະກວດເບິ່ງບໍ?![]() ໄປຄົ້ນພົບສິ່ງໃໝ່ໂດຍການຄລິກທີ່ປຸ່ມລຸ່ມນີ້:
ໄປຄົ້ນພົບສິ່ງໃໝ່ໂດຍການຄລິກທີ່ປຸ່ມລຸ່ມນີ້:
 ສິ່ງທີ່ເປັນແນວໃດ?
ສິ່ງທີ່ເປັນແນວໃດ?
 ການປັບປຸງເບິ່ງແລະຄວາມຮູ້ສຶກ
ການປັບປຸງເບິ່ງແລະຄວາມຮູ້ສຶກ ການຈັດຕັ້ງທີ່ດີກວ່າ, ການ ນຳ ທາງທີ່ສະດວກສະບາຍ
ການຈັດຕັ້ງທີ່ດີກວ່າ, ການ ນຳ ທາງທີ່ສະດວກສະບາຍ ແກ້ໄຂທຸກບ່ອນ, ໃນອຸປະກອນໃດກໍ່ໄດ້
ແກ້ໄຂທຸກບ່ອນ, ໃນອຸປະກອນໃດກໍ່ໄດ້
 ການປັບປຸງການເບິ່ງແລະຄວາມຮູ້ສຶກ🤩
ການປັບປຸງການເບິ່ງແລະຄວາມຮູ້ສຶກ🤩
![]() ເວລາປະມານນີ້, ພວກເຮົາໄດ້ຕັດສິນໃຈທີ່ຈະໄປກັບບາງສິ່ງບາງຢ່າງຫຼາຍເລັກນ້ອຍ ... ພວກເຮົາ.
ເວລາປະມານນີ້, ພວກເຮົາໄດ້ຕັດສິນໃຈທີ່ຈະໄປກັບບາງສິ່ງບາງຢ່າງຫຼາຍເລັກນ້ອຍ ... ພວກເຮົາ.
![]() ຕົວຕົນຂອງຍີ່ຫໍ້
ຕົວຕົນຂອງຍີ່ຫໍ້![]() ເປັນຈຸດສຸມໃສ່ອັນໃຫຍ່ຫຼວງຂອງການອອກແບບໃໝ່. ໃນເມື່ອກ່ອນພວກເຮົາອາດຈະໄດ້ຮັບການສະຫງວນເລັກນ້ອຍ, ໃນປັດຈຸບັນພວກເຮົາພ້ອມທີ່ຈະເປັນ
ເປັນຈຸດສຸມໃສ່ອັນໃຫຍ່ຫຼວງຂອງການອອກແບບໃໝ່. ໃນເມື່ອກ່ອນພວກເຮົາອາດຈະໄດ້ຮັບການສະຫງວນເລັກນ້ອຍ, ໃນປັດຈຸບັນພວກເຮົາພ້ອມທີ່ຈະເປັນ ![]() ກ້າຫານ.
ກ້າຫານ.
![]() ວິທີການໃນຕົວຕົນ ໃໝ່ ຂອງພວກເຮົາແບ່ງອອກເປັນ 3 ພາກສ່ວນຄື:
ວິທີການໃນຕົວຕົນ ໃໝ່ ຂອງພວກເຮົາແບ່ງອອກເປັນ 3 ພາກສ່ວນຄື:
 #1 - ຮູບປະກອບ
#1 - ຮູບປະກອບ
![]() ເມື່ອພວກເຮົາເລີ່ມຕົ້ນໃນປີ 2019, ຮູບພາບທີ່ໜ້າຮັກ, ມີສີສັນບໍ່ສູງຢູ່ໃນ 'ລາຍການທີ່ຕ້ອງເຮັດ'. ພວກເຮົາເລືອກສໍາລັບການທໍາງານຫຼາຍກ່ວາຮູບລັກສະນະ.
ເມື່ອພວກເຮົາເລີ່ມຕົ້ນໃນປີ 2019, ຮູບພາບທີ່ໜ້າຮັກ, ມີສີສັນບໍ່ສູງຢູ່ໃນ 'ລາຍການທີ່ຕ້ອງເຮັດ'. ພວກເຮົາເລືອກສໍາລັບການທໍາງານຫຼາຍກ່ວາຮູບລັກສະນະ.
![]() ດຽວນີ້, ດ້ວຍທີມງານພັດທະນາທີ່ແຂງແກ່ນທີ່ເຮັດວຽກຢ່າງ ໜັກ ໃນການສ້າງແລະປັບປຸງຄຸນລັກສະນະຕ່າງໆ, ຫົວ ໜ້າ ນັກອອກແບບຂອງພວກເຮົາ Trang ສາມາດສຸມໃສ່ເຮັດ AhaSlides
ດຽວນີ້, ດ້ວຍທີມງານພັດທະນາທີ່ແຂງແກ່ນທີ່ເຮັດວຽກຢ່າງ ໜັກ ໃນການສ້າງແລະປັບປຸງຄຸນລັກສະນະຕ່າງໆ, ຫົວ ໜ້າ ນັກອອກແບບຂອງພວກເຮົາ Trang ສາມາດສຸມໃສ່ເຮັດ AhaSlides ![]() ຫນ້າສົນໃຈຫຼາຍ
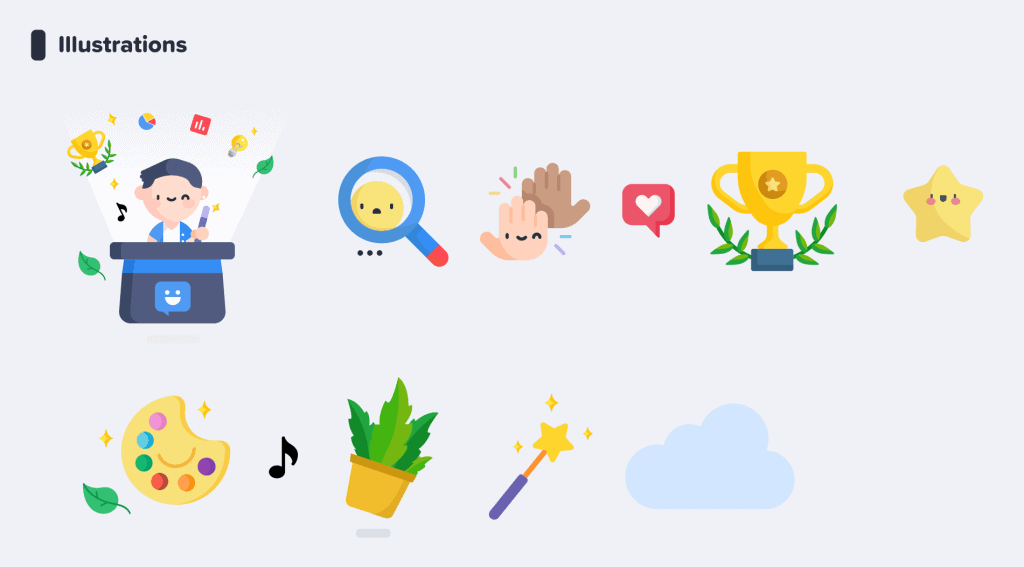
ຫນ້າສົນໃຈຫຼາຍ![]() . ມັນແມ່ນວຽກງານຂອງ mammoth ເພື່ອສ້າງຕົວຕົນຂອງຍີ່ຫໍ້ ໃໝ່ ທີ່ຢູ່ອ້ອມຮອບພາບປະກອບຮູບແຕ້ມແລະພາບເຄື່ອນໄຫວ, ແຕ່ສິ່ງ ໜຶ່ງ ທີ່ສົ່ງຜົນໃຫ້ຫໍສະ ໝຸດ ທີ່ອອກແບບງາມໆ:
. ມັນແມ່ນວຽກງານຂອງ mammoth ເພື່ອສ້າງຕົວຕົນຂອງຍີ່ຫໍ້ ໃໝ່ ທີ່ຢູ່ອ້ອມຮອບພາບປະກອບຮູບແຕ້ມແລະພາບເຄື່ອນໄຫວ, ແຕ່ສິ່ງ ໜຶ່ງ ທີ່ສົ່ງຜົນໃຫ້ຫໍສະ ໝຸດ ທີ່ອອກແບບງາມໆ:
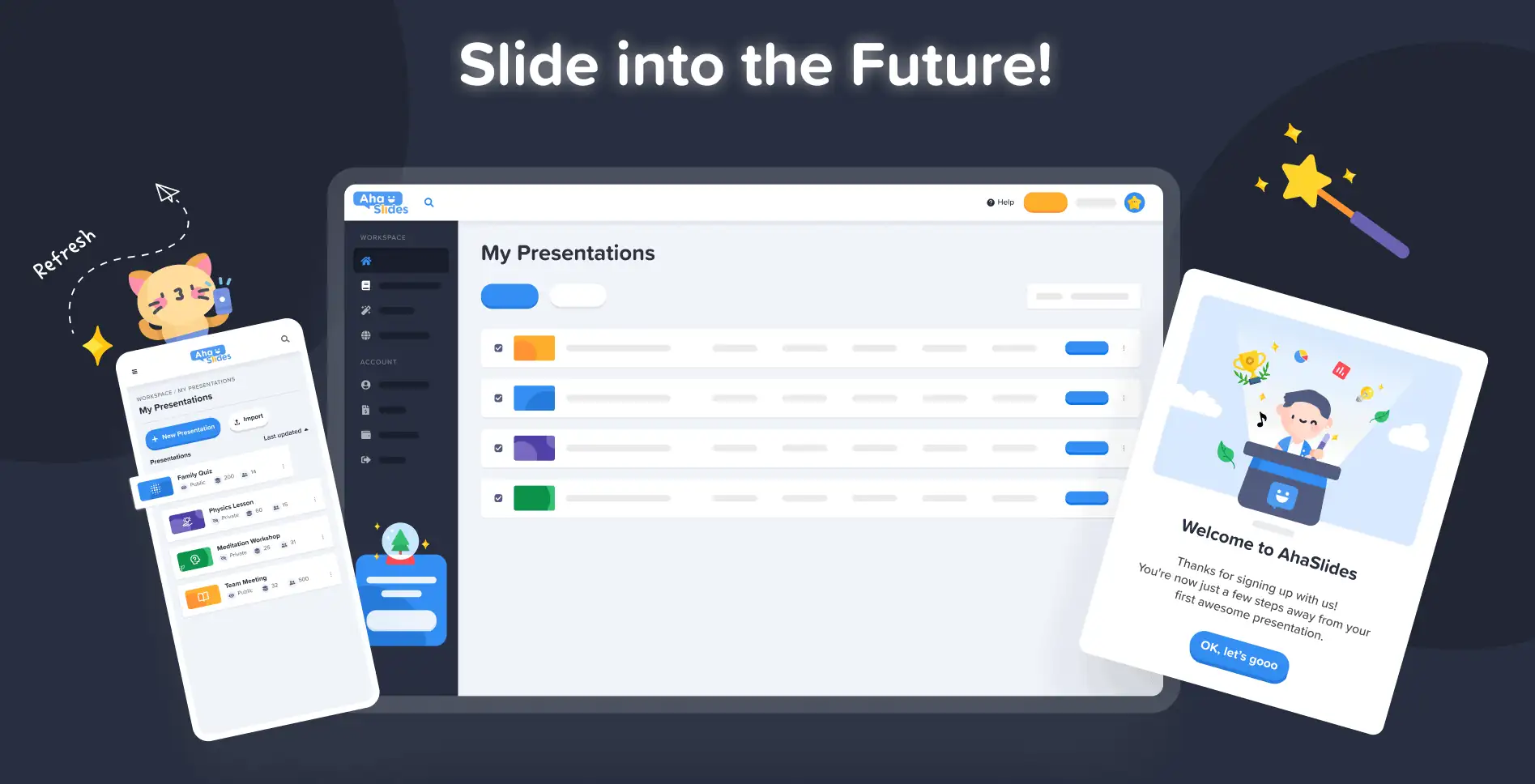
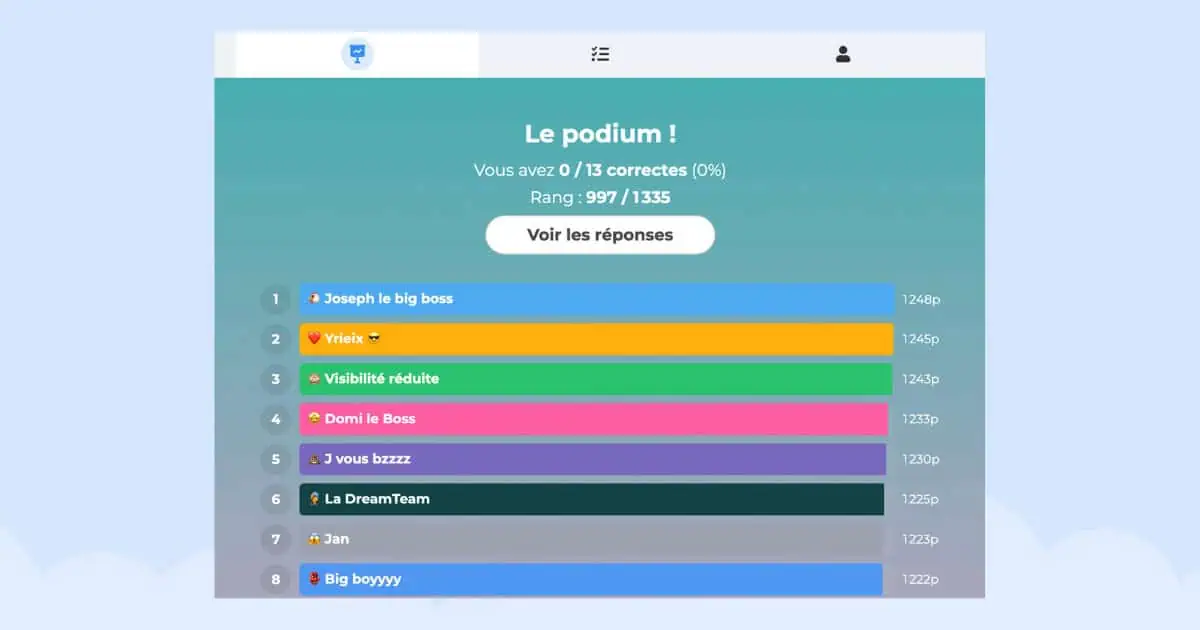
![]() ກວດເບິ່ງຕົວຢ່າງອື່ນໆຂອງພາບປະດິດ ໃໝ່ ໃນ ໜ້າ ຈໍ
ກວດເບິ່ງຕົວຢ່າງອື່ນໆຂອງພາບປະດິດ ໃໝ່ ໃນ ໜ້າ ຈໍ ![]() ກະດານຂໍ້ມູນການ ນຳ ສະ ເໜີ ຂອງຂ້ອຍ
ກະດານຂໍ້ມູນການ ນຳ ສະ ເໜີ ຂອງຂ້ອຍ![]() ແລະ
ແລະ ![]() ລົງທະບຽນຫນ້າ:
ລົງທະບຽນຫນ້າ:
![]() ແຕ່ລະຮູບແຕ້ມມີສະຖານທີ່ແລະພາລະບົດບາດຂອງຕົນ. ພວກເຮົາຄິດວ່າມັນເປັນການຕ້ອນຮັບທີ່ອົບອຸ່ນກວ່າຕໍ່ກັບຜູ້ໃຊ້ໃໝ່ ແລະປັດຈຸບັນຂອງພວກເຮົາ, ຜູ້ທີ່ສາມາດເຫັນອາລົມທີ່ມ່ວນຊື່ນຂອງ AhaSlides ທັນທີທີ່ເຂົາເຈົ້າເຂົ້າສູ່ລະບົບ.
ແຕ່ລະຮູບແຕ້ມມີສະຖານທີ່ແລະພາລະບົດບາດຂອງຕົນ. ພວກເຮົາຄິດວ່າມັນເປັນການຕ້ອນຮັບທີ່ອົບອຸ່ນກວ່າຕໍ່ກັບຜູ້ໃຊ້ໃໝ່ ແລະປັດຈຸບັນຂອງພວກເຮົາ, ຜູ້ທີ່ສາມາດເຫັນອາລົມທີ່ມ່ວນຊື່ນຂອງ AhaSlides ທັນທີທີ່ເຂົາເຈົ້າເຂົ້າສູ່ລະບົບ.
ຫຼັງຈາກທີ່ໄດ້ລົມກັບ Dave [CEO ຂອງ AhaSlides], ພວກເຮົາຕັດສິນໃຈວ່າພວກເຮົາຕ້ອງການເຮັດໃຫ້ສິ່ງຕ່າງໆມີຊີວິດຊີວາ ແລະ ມີຄວາມມ່ວນຫຼາຍຂຶ້ນ. ດັ່ງທີ່ເຈົ້າສາມາດເຫັນໄດ້, ຮູບພາບໃນປັດຈຸບັນແມ່ນເປັນຮູບກົມ, ໜ້າຮັກກວ່າ, ແຕ່ພວກເຮົາບໍ່ຢາກເຮັດໃຫ້ມັນເປັນເດັກນ້ອຍເກີນໄປ. ຂ້າພະເຈົ້າຄິດວ່າສິ່ງທີ່ພວກເຮົາມີໃນປັດຈຸບັນແມ່ນ
ຄວາມດຸ່ນດ່ຽງທີ່ດີຂອງການມ່ວນຊື່ນແລະການເຮັດວຽກ.
ຕາດຕັງ
- ຜູ້ອອກແບບ
 #2 - ສີ
#2 - ສີ
![]() ຄວາມແຂງແຮງ
ຄວາມແຂງແຮງ ![]() ແທ້ຈິງແລ້ວແມ່ນຄໍາສໍາຄັນທີ່ມີການອອກແບບໃຫມ່. ພວກເຮົາຕ້ອງການບາງສິ່ງບາງຢ່າງທີ່ບໍ່ອາຍຂອງຊີວິດຂອງຕົນເອງ, ແລະບາງສິ່ງບາງຢ່າງທີ່ສະທ້ອນໃຫ້ເຫັນຄວາມສຸກຂອງການສ້າງການນໍາສະເຫນີທີ່ຫນ້າຕື່ນເຕັ້ນທີ່ຈະແບ່ງປັນກັບຜູ້ຊົມສົດ.
ແທ້ຈິງແລ້ວແມ່ນຄໍາສໍາຄັນທີ່ມີການອອກແບບໃຫມ່. ພວກເຮົາຕ້ອງການບາງສິ່ງບາງຢ່າງທີ່ບໍ່ອາຍຂອງຊີວິດຂອງຕົນເອງ, ແລະບາງສິ່ງບາງຢ່າງທີ່ສະທ້ອນໃຫ້ເຫັນຄວາມສຸກຂອງການສ້າງການນໍາສະເຫນີທີ່ຫນ້າຕື່ນເຕັ້ນທີ່ຈະແບ່ງປັນກັບຜູ້ຊົມສົດ.
![]() ນັ້ນແມ່ນເຫດຜົນທີ່ພວກເຮົາເພີ່ມຂຶ້ນສອງເທົ່າ
ນັ້ນແມ່ນເຫດຜົນທີ່ພວກເຮົາເພີ່ມຂຶ້ນສອງເທົ່າ ![]() ເຂັ້ມແຂງ, ສີເຂັ້ມ.
ເຂັ້ມແຂງ, ສີເຂັ້ມ.
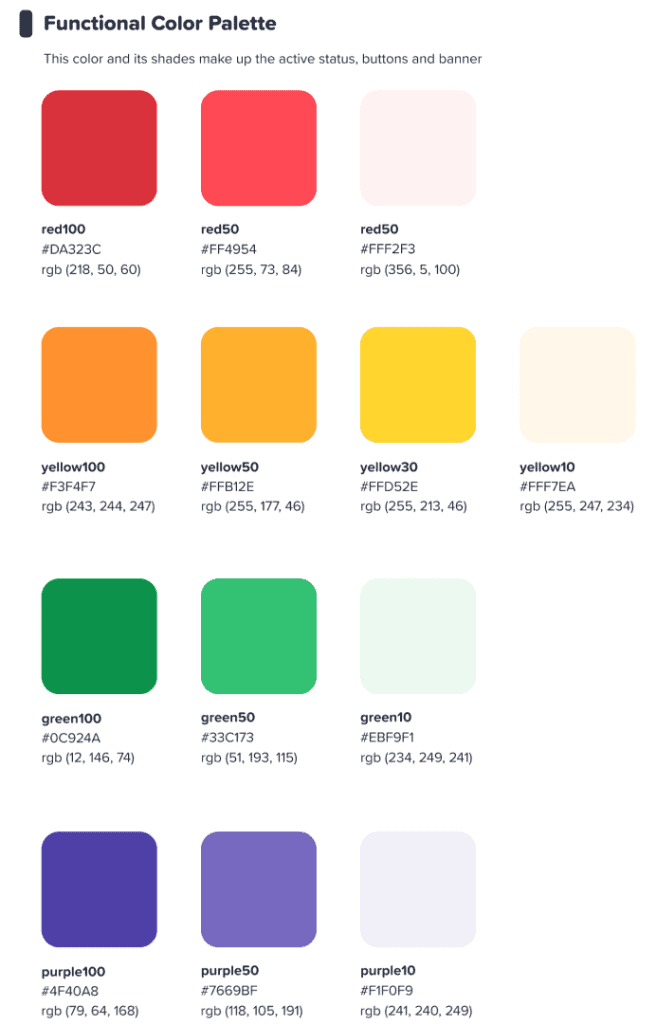
![]() ພວກເຮົາແຍກອອກຈາກລາຍເຊັນສີຟ້າແລະສີເຫຼືອງຂອງໂລໂກ້ຂອງພວກເຮົາແລະໄດ້ຂະຫຍາຍກະດານສີຂອງພວກເຮົາໃຫ້ເປັນສີແດງ, ສີສົ້ມ, ສີຂຽວແລະສີມ່ວງ:
ພວກເຮົາແຍກອອກຈາກລາຍເຊັນສີຟ້າແລະສີເຫຼືອງຂອງໂລໂກ້ຂອງພວກເຮົາແລະໄດ້ຂະຫຍາຍກະດານສີຂອງພວກເຮົາໃຫ້ເປັນສີແດງ, ສີສົ້ມ, ສີຂຽວແລະສີມ່ວງ:
ພວກເຮົາຫວັງວ່າການໂຕ້ຕອບທີ່ມີສີສັນນີ້ຈະເປັນແຮງບັນດານໃຈໃຫ້ກັບຜູ້ໃຊ້ຂອງພວກເຮົາ
ເລີ່ມຕົ້ນບາງສິ່ງບາງຢ່າງ
ສີ.
ຕາດຕັງ
- ຜູ້ອອກແບບ
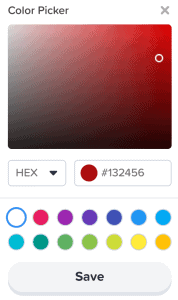
⭐ ![]() ໃກ້ເຂົ້າມາແລ້ວ!
ໃກ້ເຂົ້າມາແລ້ວ!![]() ⭐ແນ່ນອນ, ພວກເຮົາຕ້ອງການຂະຫຍາຍຈຸດສຸມໃຫມ່ຂອງພວກເຮົາກ່ຽວກັບສີໃຫ້ກັບຜູ້ໃຊ້ຂອງພວກເຮົາເຊັ່ນກັນ. ນັ້ນແມ່ນເຫດຜົນທີ່ຜູ້ນໍາສະເຫນີໃນໄວໆນີ້ຈະມີທາງເລືອກໃນການເລືອກສີໃດໆພາຍໃຕ້ແສງແດດ
⭐ແນ່ນອນ, ພວກເຮົາຕ້ອງການຂະຫຍາຍຈຸດສຸມໃຫມ່ຂອງພວກເຮົາກ່ຽວກັບສີໃຫ້ກັບຜູ້ໃຊ້ຂອງພວກເຮົາເຊັ່ນກັນ. ນັ້ນແມ່ນເຫດຜົນທີ່ຜູ້ນໍາສະເຫນີໃນໄວໆນີ້ຈະມີທາງເລືອກໃນການເລືອກສີໃດໆພາຍໃຕ້ແສງແດດ ![]() ສຳ ລັບຂໍ້ຄວາມຂອງພວກເຂົາ:
ສຳ ລັບຂໍ້ຄວາມຂອງພວກເຂົາ:

 #3 - ສະຖາປັດຕະຍະກຳຂໍ້ມູນ
#3 - ສະຖາປັດຕະຍະກຳຂໍ້ມູນ
![]() ມັນໄປໂດຍບໍ່ມີການເວົ້າວ່າຮູບແບບໃຫມ່ແລະຄວາມຮູ້ສຶກຕ້ອງມີ
ມັນໄປໂດຍບໍ່ມີການເວົ້າວ່າຮູບແບບໃຫມ່ແລະຄວາມຮູ້ສຶກຕ້ອງມີ ![]() ຫນ້າທີ່.
ຫນ້າທີ່.
![]() ນັ້ນແມ່ນເຫດຜົນທີ່ພວກເຮົາເຮັດການປ່ຽນແປງອັນໃຫຍ່ຫຼວງຕໍ່ IA (
ນັ້ນແມ່ນເຫດຜົນທີ່ພວກເຮົາເຮັດການປ່ຽນແປງອັນໃຫຍ່ຫຼວງຕໍ່ IA (![]() Architecture ຂໍ້ມູນ
Architecture ຂໍ້ມູນ![]() ) ຂອງ AhaSlides. ໂດຍພື້ນຖານແລ້ວອັນນີ້ໝາຍຄວາມວ່າພວກເຮົາຈັດຮຽງ ແລະຈິນຕະນາການຄືນໃໝ່ສ່ວນຕ່າງໆຂອງຊອບແວຂອງພວກເຮົາ ເພື່ອຊ່ວຍໃຫ້ຜູ້ໃຊ້ເຂົ້າໃຈສິ່ງທີ່ເຂົາເຈົ້າກຳລັງເຮັດໄດ້ດີຂຶ້ນ.
) ຂອງ AhaSlides. ໂດຍພື້ນຖານແລ້ວອັນນີ້ໝາຍຄວາມວ່າພວກເຮົາຈັດຮຽງ ແລະຈິນຕະນາການຄືນໃໝ່ສ່ວນຕ່າງໆຂອງຊອບແວຂອງພວກເຮົາ ເພື່ອຊ່ວຍໃຫ້ຜູ້ໃຊ້ເຂົ້າໃຈສິ່ງທີ່ເຂົາເຈົ້າກຳລັງເຮັດໄດ້ດີຂຶ້ນ.
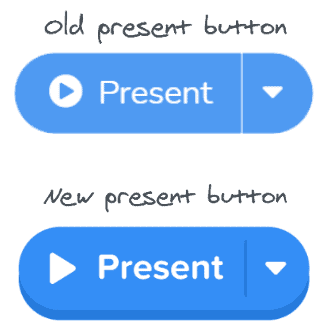
![]() ນີ້ແມ່ນຕົວຢ່າງຫນຶ່ງຂອງສິ່ງທີ່ພວກເຮົາຫມາຍຄວາມວ່າ - ປຸ່ມເກົ່າແລະໃຫມ່ໃນປະຈຸບັນ:
ນີ້ແມ່ນຕົວຢ່າງຫນຶ່ງຂອງສິ່ງທີ່ພວກເຮົາຫມາຍຄວາມວ່າ - ປຸ່ມເກົ່າແລະໃຫມ່ໃນປະຈຸບັນ:

![]() ຄື
ຄື ![]() ທັງຫມົດ
ທັງຫມົດ ![]() ປຸ່ມໃນການອອກແບບ ໃໝ່, ແບບທີ່ຢູ່ຂ້າງເທິງມີສິ່ງທີ່ພວກເຮົາພຽງແຕ່ສາມາດອະທິບາຍໄດ້
ປຸ່ມໃນການອອກແບບ ໃໝ່, ແບບທີ່ຢູ່ຂ້າງເທິງມີສິ່ງທີ່ພວກເຮົາພຽງແຕ່ສາມາດອະທິບາຍໄດ້ ![]() ເພີ່ມເຕີມ
ເພີ່ມເຕີມ ![]() button-y ຮູ້ສຶກ
button-y ຮູ້ສຶກ![]() . ພວກເຮົາໄດ້ເພີ່ມເງົາທີ່ຄ້າຍຄືກັນແລະ glow ກັບທາງເລືອກໃນການຄັດເລືອກຈໍານວນຫຼາຍບໍ່ພຽງແຕ່ໃຫ້ພວກເຂົາມີຄວາມຮູ້ສຶກທີ່ແທ້ຈິງ, ແຕ່ຍັງປັບປຸງ IA, ເພື່ອໃຫ້ຜູ້ໃຊ້ເຂົ້າໃຈດີຂຶ້ນກ່ຽວກັບສິ່ງທີ່ເລືອກແລະບ່ອນທີ່ພວກເຂົາຄວນຈະເປັນຈຸດສຸມ.
. ພວກເຮົາໄດ້ເພີ່ມເງົາທີ່ຄ້າຍຄືກັນແລະ glow ກັບທາງເລືອກໃນການຄັດເລືອກຈໍານວນຫຼາຍບໍ່ພຽງແຕ່ໃຫ້ພວກເຂົາມີຄວາມຮູ້ສຶກທີ່ແທ້ຈິງ, ແຕ່ຍັງປັບປຸງ IA, ເພື່ອໃຫ້ຜູ້ໃຊ້ເຂົ້າໃຈດີຂຶ້ນກ່ຽວກັບສິ່ງທີ່ເລືອກແລະບ່ອນທີ່ພວກເຂົາຄວນຈະເປັນຈຸດສຸມ.
![]() ມີຫຍັງອີກ?
ມີຫຍັງອີກ?![]() ດີ, ທ່ານສາມາດເຫັນການປ່ຽນແປງ IA ບໍ່ຫຼາຍປານໃດໃນຮູບນີ້:
ດີ, ທ່ານສາມາດເຫັນການປ່ຽນແປງ IA ບໍ່ຫຼາຍປານໃດໃນຮູບນີ້:
![]() ນອກເໜືອໄປຈາກປຸ່ມ, ພວກເຮົາໄດ້ປັບປຸງເພີ່ມເຕີມດ້ວຍວິທີຕໍ່ໄປນີ້:
ນອກເໜືອໄປຈາກປຸ່ມ, ພວກເຮົາໄດ້ປັບປຸງເພີ່ມເຕີມດ້ວຍວິທີຕໍ່ໄປນີ້:
 ກ່ອງບຸກຄົນ
ກ່ອງບຸກຄົນ  ເພື່ອຊ່ວຍແບ່ງແຍກແຕ່ລະອົງປະກອບ.
ເພື່ອຊ່ວຍແບ່ງແຍກແຕ່ລະອົງປະກອບ. ຂໍ້ຄວາມທີ່ກ້າຫານ
ຂໍ້ຄວາມທີ່ກ້າຫານ  ຄວາມແຕກຕ່າງຂອງຂໍ້ມູນທີ່ປ້ອນເຂົ້າມາຈາກຂໍ້ຄວາມທີ່ຈ່ອຍຜອມຂອງກ່ອງເປົ່າ.
ຄວາມແຕກຕ່າງຂອງຂໍ້ມູນທີ່ປ້ອນເຂົ້າມາຈາກຂໍ້ຄວາມທີ່ຈ່ອຍຜອມຂອງກ່ອງເປົ່າ. ຮູບສັນຍາລັກ
ຮູບສັນຍາລັກ  ແລະສີ
ແລະສີ  ອະນຸຍາດໃຫ້ຫ້ອງຂໍ້ມູນໂດດເດັ່ນ.
ອະນຸຍາດໃຫ້ຫ້ອງຂໍ້ມູນໂດດເດັ່ນ.
ການປ່ຽນແປງໃນສະຖາປັດຕະຍະກໍາຂໍ້ມູນອາດຈະເລັກນ້ອຍ, ແຕ່ນັ້ນແມ່ນຄວາມຕັ້ງໃຈຂອງຂ້ອຍ. ຂ້າພະເຈົ້າບໍ່ຕ້ອງການໃຫ້ຜູ້ໃຊ້ຂອງພວກເຮົາຕ້ອງຍ້າຍໄປເຮືອນໃຫມ່, ຂ້າພະເຈົ້າພຽງແຕ່ຕ້ອງການຕົບແຕ່ງ, ໃນຂະຫນາດນ້ອຍ, ເຮືອນທີ່ເຂົາເຈົ້າຢູ່ແລ້ວ.
ຕາດຕັງ
- ຜູ້ອອກແບບ
 ອົງກອນທີ່ດີກວ່າ, ການ ນຳ ທາງທີ່ສະດວກສະບາຍ📁
ອົງກອນທີ່ດີກວ່າ, ການ ນຳ ທາງທີ່ສະດວກສະບາຍ📁
![]() ດັ່ງທີ່ພວກເຮົາເວົ້າ - ແມ່ນຫຍັງຄືສິ່ງທີ່ເຮັດໃຫ້ສິ່ງທີ່ງາມກວ່າຖ້າຫນ້າທີ່ບໍ່ປັບປຸງຄຽງຄູ່ກັບມັນ?
ດັ່ງທີ່ພວກເຮົາເວົ້າ - ແມ່ນຫຍັງຄືສິ່ງທີ່ເຮັດໃຫ້ສິ່ງທີ່ງາມກວ່າຖ້າຫນ້າທີ່ບໍ່ປັບປຸງຄຽງຄູ່ກັບມັນ?
![]() ນັ້ນແມ່ນບ່ອນທີ່ການປ່ຽນແປງໃຫຍ່ຄັ້ງທີສອງຂອງພວກເຮົາເຂົ້າມາ. ພວກເຮົາໄດ້ຊື້ເຄື່ອງເຟີນີເຈີດິຈິຕອລແລະຈັດລຽງສິ່ງລົບກວນ.
ນັ້ນແມ່ນບ່ອນທີ່ການປ່ຽນແປງໃຫຍ່ຄັ້ງທີສອງຂອງພວກເຮົາເຂົ້າມາ. ພວກເຮົາໄດ້ຊື້ເຄື່ອງເຟີນີເຈີດິຈິຕອລແລະຈັດລຽງສິ່ງລົບກວນ.
![]() ເຮົາມາເບິ່ງ 4 ຂົງເຂດທີ່ພວກເຮົາໄດ້ປັບປຸງ:
ເຮົາມາເບິ່ງ 4 ຂົງເຂດທີ່ພວກເຮົາໄດ້ປັບປຸງ:
 ກະດານ ນຳ ສະ ເໜີ ຂອງຂ້ອຍ
ກະດານ ນຳ ສະ ເໜີ ຂອງຂ້ອຍ ບັນນາທິການ Top Bar
ບັນນາທິການ Top Bar ຄໍ ລຳ ບັນນາທິການເບື້ອງຊ້າຍ
ຄໍ ລຳ ບັນນາທິການເບື້ອງຊ້າຍ ຄໍລໍາບັນນາທິການຂວາ
ຄໍລໍາບັນນາທິການຂວາ (ຈະມາຮອດໄວໆນີ້!)
(ຈະມາຮອດໄວໆນີ້!)
 #1 - ກະດານນຳສະເໜີຂອງຂ້ອຍ
#1 - ກະດານນຳສະເໜີຂອງຂ້ອຍ
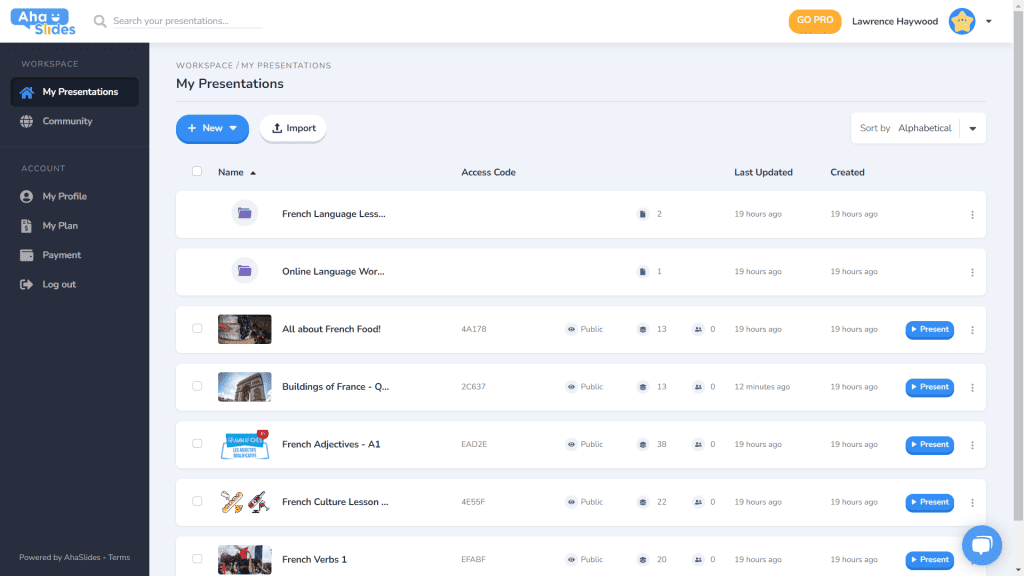
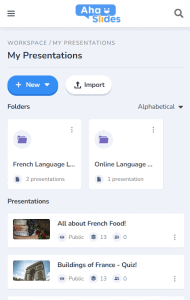
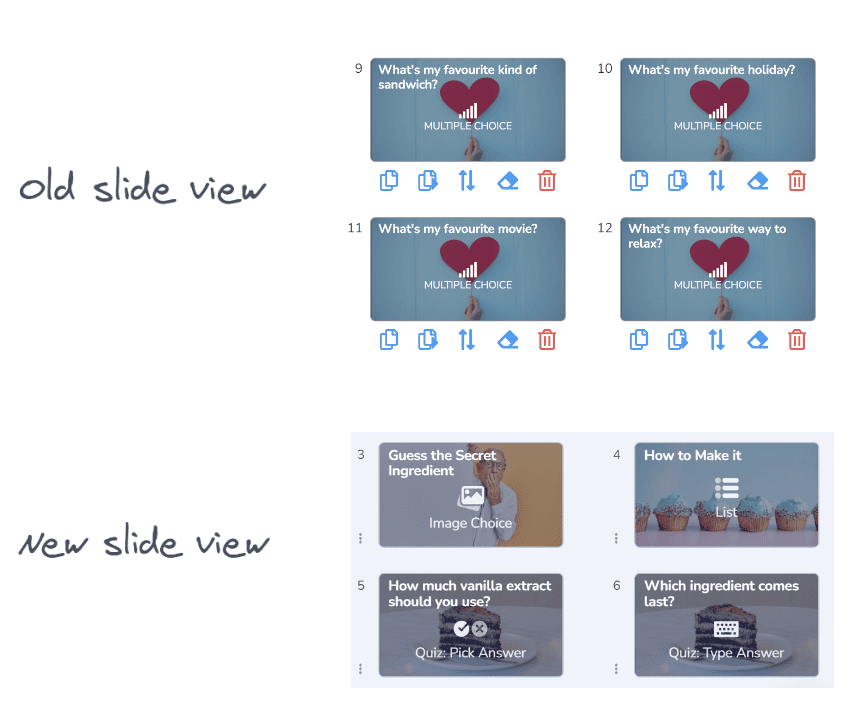
![]() ຕົກລົງ, ພວກເຮົາຍອມຮັບມັນ - ມັນບໍ່ແມ່ນສິ່ງທີ່ງ່າຍທີ່ສຸດທີ່ຈະຊອກຫາແລະຈັດແຈງການນໍາສະເຫນີຂອງທ່ານໃນການອອກແບບເກົ່າຂອງ dashboard.
ຕົກລົງ, ພວກເຮົາຍອມຮັບມັນ - ມັນບໍ່ແມ່ນສິ່ງທີ່ງ່າຍທີ່ສຸດທີ່ຈະຊອກຫາແລະຈັດແຈງການນໍາສະເຫນີຂອງທ່ານໃນການອອກແບບເກົ່າຂອງ dashboard.
![]() ໂຊກດີ, ພວກເຮົາໄດ້ປ່ຽນແປງສິ່ງທີ່ໃຫຍ່ຫຼວງໃນ dashboard ໃໝ່ ...
ໂຊກດີ, ພວກເຮົາໄດ້ປ່ຽນແປງສິ່ງທີ່ໃຫຍ່ຫຼວງໃນ dashboard ໃໝ່ ...
 ການ ນຳ ສະ ເໜີ ແຕ່ລະອັນມີພາຊະນະຂອງມັນເອງ.
ການ ນຳ ສະ ເໜີ ແຕ່ລະອັນມີພາຊະນະຂອງມັນເອງ. ບັນຈຸບັນຈຸມີຮູບພາບນ້ອຍໆ (ຮູບຫຍໍ້ຈະເປັນພາບ ທຳ ອິດຂອງການ ນຳ ສະ ເໜີ ຂອງທ່ານ).
ບັນຈຸບັນຈຸມີຮູບພາບນ້ອຍໆ (ຮູບຫຍໍ້ຈະເປັນພາບ ທຳ ອິດຂອງການ ນຳ ສະ ເໜີ ຂອງທ່ານ). ຕົວເລືອກການ ນຳ ສະ ເໜີ (ຊໍ້າຊ້ອນ, ລຶບຂໍ້ມູນ, ລຶບ, ແລະອື່ນໆ) ປະຈຸບັນຢູ່ໃນເມນູ kebab ທີ່ກະທັດຮັດ.
ຕົວເລືອກການ ນຳ ສະ ເໜີ (ຊໍ້າຊ້ອນ, ລຶບຂໍ້ມູນ, ລຶບ, ແລະອື່ນໆ) ປະຈຸບັນຢູ່ໃນເມນູ kebab ທີ່ກະທັດຮັດ. ມີຫລາຍວິທີທີ່ຈະຈັດຮຽງແລະຄົ້ນຫາການ ນຳ ສະ ເໜີ ຂອງທ່ານ.
ມີຫລາຍວິທີທີ່ຈະຈັດຮຽງແລະຄົ້ນຫາການ ນຳ ສະ ເໜີ ຂອງທ່ານ. ຕອນນີ້ 'ບ່ອນເຮັດວຽກ' ແລະ 'ບັນຊີ' ຂອງເຈົ້າຖືກແຍກຢູ່ໃນຖັນຊ້າຍ.
ຕອນນີ້ 'ບ່ອນເຮັດວຽກ' ແລະ 'ບັນຊີ' ຂອງເຈົ້າຖືກແຍກຢູ່ໃນຖັນຊ້າຍ.
⭐![]() ໃກ້ເຂົ້າມາແລ້ວ!
ໃກ້ເຂົ້າມາແລ້ວ!![]() ⭐ຈະມີທາງເລືອກໃນການເບິ່ງ dashboard ໃຫມ່ໃນອະນາຄົດອັນໃກ້ນີ້ -
⭐ຈະມີທາງເລືອກໃນການເບິ່ງ dashboard ໃຫມ່ໃນອະນາຄົດອັນໃກ້ນີ້ - ![]() Grid View
Grid View![]() ! ມຸມມອງນີ້ຊ່ວຍໃຫ້ທ່ານສາມາດເບິ່ງການ ນຳ ສະ ເໜີ ຂອງທ່ານໃນຮູບແບບຕາຂ່າຍໄຟຟ້າເປັນໃຈກາງ. ທ່ານສາມາດແລກປ່ຽນລະຫວ່າງ Grid View ແລະ View View Default ໄດ້ທຸກເວລາ.
! ມຸມມອງນີ້ຊ່ວຍໃຫ້ທ່ານສາມາດເບິ່ງການ ນຳ ສະ ເໜີ ຂອງທ່ານໃນຮູບແບບຕາຂ່າຍໄຟຟ້າເປັນໃຈກາງ. ທ່ານສາມາດແລກປ່ຽນລະຫວ່າງ Grid View ແລະ View View Default ໄດ້ທຸກເວລາ.
 #2 - Editor Top Bar
#2 - Editor Top Bar
![]() ພວກເຮົາໄດ້ປ່ຽນບາງສິ່ງບາງຢ່າງກັບແຖບເທິງສຸດຫນ້າຈໍບັນນາທິການ ...
ພວກເຮົາໄດ້ປ່ຽນບາງສິ່ງບາງຢ່າງກັບແຖບເທິງສຸດຫນ້າຈໍບັນນາທິການ ...
 ຈຳ ນວນຕົວເລືອກໃນແຖບດ້ານເທິງໄດ້ຫຼຸດລົງຈາກ 4 ຫາ 3.
ຈຳ ນວນຕົວເລືອກໃນແຖບດ້ານເທິງໄດ້ຫຼຸດລົງຈາກ 4 ຫາ 3. ເມນູເລື່ອນລົງ ສຳ ລັບແຕ່ລະທາງເລືອກສະ ເໜີ ການຈັດຕັ້ງທີ່ດີກວ່າ.
ເມນູເລື່ອນລົງ ສຳ ລັບແຕ່ລະທາງເລືອກສະ ເໜີ ການຈັດຕັ້ງທີ່ດີກວ່າ. ຄວາມກວ້າງຂອງການເລື່ອນລົງໄດ້ປ່ຽນໄປເພື່ອຮັບປະກັນວ່າເມນູຈະ ເໝາະ ກັບຖັນເບື້ອງຂວາ.
ຄວາມກວ້າງຂອງການເລື່ອນລົງໄດ້ປ່ຽນໄປເພື່ອຮັບປະກັນວ່າເມນູຈະ ເໝາະ ກັບຖັນເບື້ອງຂວາ.
 #3 - ບັນນາທິການຖັນຊ້າຍ
#3 - ບັນນາທິການຖັນຊ້າຍ
![]() ການອອກແບບທີ່ລຽບງ່າຍ, slicker ໃນຖັນເນື້ອໃນການນໍາສະເຫນີຂອງທ່ານ. Grid view ຍັງມີຮູບແບບໃຫມ່ທັງຫມົດ ...
ການອອກແບບທີ່ລຽບງ່າຍ, slicker ໃນຖັນເນື້ອໃນການນໍາສະເຫນີຂອງທ່ານ. Grid view ຍັງມີຮູບແບບໃຫມ່ທັງຫມົດ ...
 ຕົວເລືອກຕ່າງໆຂອງແຜ່ນສະໄລ້ຖືກຫຼຸດລົງໃນເມນູ kebab.
ຕົວເລືອກຕ່າງໆຂອງແຜ່ນສະໄລ້ຖືກຫຼຸດລົງໃນເມນູ kebab. ປຸ່ມປຸ່ມ Grid View ໃໝ່ ໄດ້ຖືກເພີ່ມເຂົ້າຢູ່ທາງລຸ່ມ.
ປຸ່ມປຸ່ມ Grid View ໃໝ່ ໄດ້ຖືກເພີ່ມເຂົ້າຢູ່ທາງລຸ່ມ. ຮູບແບບແລະການເຮັດວຽກຂອງ Grid View ແມ່ນໄດ້ຮັບການປັບປຸງດີຂື້ນ.
ຮູບແບບແລະການເຮັດວຽກຂອງ Grid View ແມ່ນໄດ້ຮັບການປັບປຸງດີຂື້ນ.
⭐ ![]() ໃກ້ເຂົ້າມາແລ້ວ!
ໃກ້ເຂົ້າມາແລ້ວ!![]() ⭐ ຖັນຂວາຍັງບໍ່ແລ້ວເທື່ອ, ແຕ່ນີ້ຄືສິ່ງທີ່ເຈົ້າຄາດຫວັງວ່າຈະໄດ້ເຫັນຢູ່ທີ່ນັ້ນໃນໄວໆນີ້!
⭐ ຖັນຂວາຍັງບໍ່ແລ້ວເທື່ອ, ແຕ່ນີ້ຄືສິ່ງທີ່ເຈົ້າຄາດຫວັງວ່າຈະໄດ້ເຫັນຢູ່ທີ່ນັ້ນໃນໄວໆນີ້!
 #4 - ບັນນາທິການຖັນຂວາ
#4 - ບັນນາທິການຖັນຂວາ
![]() ການປ່ຽນແປງຂະຫນາດນ້ອຍຮູບສັນຍາລັກ, ການປ່ຽນແປງຂະຫນາດໃຫຍ່ຂອງສີຂໍ້ຄວາມ ...
ການປ່ຽນແປງຂະຫນາດນ້ອຍຮູບສັນຍາລັກ, ການປ່ຽນແປງຂະຫນາດໃຫຍ່ຂອງສີຂໍ້ຄວາມ ...
 ຮູບສັນຍາລັກທີ່ອອກແບບ ໃໝ່ ສຳ ລັບແຕ່ລະປະເພດເລື່ອນ.
ຮູບສັນຍາລັກທີ່ອອກແບບ ໃໝ່ ສຳ ລັບແຕ່ລະປະເພດເລື່ອນ. ທາງເລືອກສີທີ່ຫລາກຫລາຍ.
ທາງເລືອກສີທີ່ຫລາກຫລາຍ. ຈັດຮຽງອົງປະກອບຄືນໃໝ່ໃນແຖບ 'ເນື້ອຫາ'.
ຈັດຮຽງອົງປະກອບຄືນໃໝ່ໃນແຖບ 'ເນື້ອຫາ'.
 ແກ້ໄຂທຸກບ່ອນ, ໃນທຸກອຸປະກອນ📱
ແກ້ໄຂທຸກບ່ອນ, ໃນທຸກອຸປະກອນ📱
![]() ສຳລັບຜູ້ໃຊ້ 28% ຂອງພວກເຮົາແກ້ໄຂການນຳສະເໜີຂອງເຂົາເຈົ້າໃນມືຖື, ພວກເຮົາຂໍອະໄພທີ່ລະເລີຍທ່ານມາດົນນານ 😞
ສຳລັບຜູ້ໃຊ້ 28% ຂອງພວກເຮົາແກ້ໄຂການນຳສະເໜີຂອງເຂົາເຈົ້າໃນມືຖື, ພວກເຮົາຂໍອະໄພທີ່ລະເລີຍທ່ານມາດົນນານ 😞
![]() ດ້ວຍການອອກແບບໃໝ່, ພວກເຮົາຕ້ອງການໃຫ້ຜູ້ໃຊ້ມືຖື ແລະແທັບເລັດຂອງພວກເຮົາມີເວທີທີ່ເປັນ
ດ້ວຍການອອກແບບໃໝ່, ພວກເຮົາຕ້ອງການໃຫ້ຜູ້ໃຊ້ມືຖື ແລະແທັບເລັດຂອງພວກເຮົາມີເວທີທີ່ເປັນ ![]() ພຽງແຕ່ຕອບສະ ໜອງ ຄືກັບ desktop
ພຽງແຕ່ຕອບສະ ໜອງ ຄືກັບ desktop![]() . ນັ້ນ ໝາຍ ຄວາມວ່າການຄິດຄືນ ໃໝ່ ທຸກໆອົງປະກອບເພື່ອໃຫ້ແນ່ໃຈວ່າຜູ້ໃຊ້ຂອງພວກເຮົາສາມາດແກ້ໄຂໄດ້.
. ນັ້ນ ໝາຍ ຄວາມວ່າການຄິດຄືນ ໃໝ່ ທຸກໆອົງປະກອບເພື່ອໃຫ້ແນ່ໃຈວ່າຜູ້ໃຊ້ຂອງພວກເຮົາສາມາດແກ້ໄຂໄດ້.
![]() ແນ່ນອນ, ມັນທັງ ໝົດ ເລີ່ມຕົ້ນດ້ວຍ
ແນ່ນອນ, ມັນທັງ ໝົດ ເລີ່ມຕົ້ນດ້ວຍ ![]() dashboard ໄດ້
dashboard ໄດ້![]() . ພວກເຮົາໄດ້ເຮັດການປ່ຽນແປງເລັກນ້ອຍຢູ່ນີ້...
. ພວກເຮົາໄດ້ເຮັດການປ່ຽນແປງເລັກນ້ອຍຢູ່ນີ້...

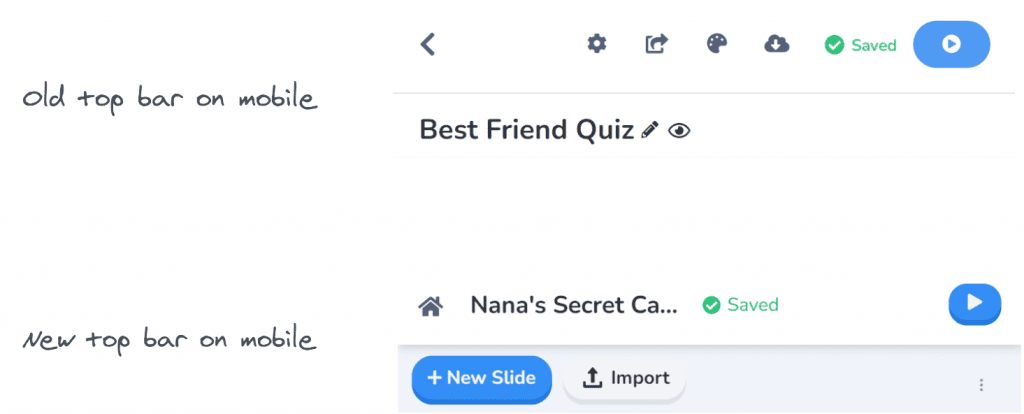
 ກະດານຂໍ້ມູນການ ນຳ ສະ ເໜີ ຂອງຂ້ອຍໃນມືຖື.
ກະດານຂໍ້ມູນການ ນຳ ສະ ເໜີ ຂອງຂ້ອຍໃນມືຖື.![]() ຂໍ້ມູນທີ່ສໍາຄັນທີ່ສຸດກ່ຽວກັບການນໍາສະເຫນີແລະໂຟນເດີຂອງທ່ານແມ່ນສະແດງຢູ່ທີ່ນີ້. ນອກນັ້ນຍັງມີເມນູ kebab ຢູ່ເບື້ອງຂວາທີ່ຮັກສາການຕັ້ງຄ່າການນໍາສະເຫນີທັງຫມົດ.
ຂໍ້ມູນທີ່ສໍາຄັນທີ່ສຸດກ່ຽວກັບການນໍາສະເຫນີແລະໂຟນເດີຂອງທ່ານແມ່ນສະແດງຢູ່ທີ່ນີ້. ນອກນັ້ນຍັງມີເມນູ kebab ຢູ່ເບື້ອງຂວາທີ່ຮັກສາການຕັ້ງຄ່າການນໍາສະເຫນີທັງຫມົດ.
On ![]() ໄດ້
ໄດ້ ![]() ບັນນາທິການ
ບັນນາທິການ![]() , ທ່ານໄດ້ຮັບການຕ້ອນຮັບດ້ວຍການໂຕ້ຕອບທີ່ເປັນມິດກວ່າອື່ນ.
, ທ່ານໄດ້ຮັບການຕ້ອນຮັບດ້ວຍການໂຕ້ຕອບທີ່ເປັນມິດກວ່າອື່ນ.
![]() ອີກເທື່ອຫນຶ່ງ, ທຸກສິ່ງທຸກຢ່າງແມ່ນຖືກຖີ້ມໄປໃນເມນູ kebab. ການເຮັດສິ່ງນີ້ເຮັດຄວາມສະອາດສິ່ງລົບກວນແລະເຮັດໃຫ້ທ່ານມີຊ່ອງຫວ່າງຫຼາຍເພື່ອເບິ່ງການ ນຳ ສະ ເໜີ ໂດຍລວມຂອງທ່ານ.
ອີກເທື່ອຫນຶ່ງ, ທຸກສິ່ງທຸກຢ່າງແມ່ນຖືກຖີ້ມໄປໃນເມນູ kebab. ການເຮັດສິ່ງນີ້ເຮັດຄວາມສະອາດສິ່ງລົບກວນແລະເຮັດໃຫ້ທ່ານມີຊ່ອງຫວ່າງຫຼາຍເພື່ອເບິ່ງການ ນຳ ສະ ເໜີ ໂດຍລວມຂອງທ່ານ.

![]() ມັນເປັນທີ່ຊັດເຈນທີ່ພວກເຮົາຮັກ kebabs? ພວກເຮົາໄດ້ແທນທີ່ແຖບດ້ານເທິງທີ່ແອອັດຂອງເກົ່າດ້ວຍ, ແມ່ນແລ້ວ, ເມນູ kebab ອື່ນ! ມັນເຮັດໃຫ້ເປັນ
ມັນເປັນທີ່ຊັດເຈນທີ່ພວກເຮົາຮັກ kebabs? ພວກເຮົາໄດ້ແທນທີ່ແຖບດ້ານເທິງທີ່ແອອັດຂອງເກົ່າດ້ວຍ, ແມ່ນແລ້ວ, ເມນູ kebab ອື່ນ! ມັນເຮັດໃຫ້ເປັນ ![]() ການໂຕ້ຕອບຫຼາຍເກີນໄປຫນ້ອຍ
ການໂຕ້ຕອບຫຼາຍເກີນໄປຫນ້ອຍ![]() ແລະຊ່ວຍໃຫ້ທ່ານສຸມໃສ່ຄຸນນະພາບຂອງການ ນຳ ສະ ເໜີ ຂອງທ່ານ.
ແລະຊ່ວຍໃຫ້ທ່ານສຸມໃສ່ຄຸນນະພາບຂອງການ ນຳ ສະ ເໜີ ຂອງທ່ານ.

ຂ້າພະເຈົ້າກໍ່ຕ້ອງການ ກຳ ຈັດຂໍ້ ຈຳ ກັດບາງຢ່າງ
ທີ່ຢຸດຜູ້ໃຊ້ມືຖືຂອງພວກເຮົາຈາກການສ້າງການນໍາສະເຫນີທີ່ພວກເຂົາຕ້ອງການ. ພວກເຮົາໄປກັບບາງສິ່ງບາງຢ່າງ sleek ແລະງ່າຍດາຍກ່ວາທີ່ຜ່ານມາ, ແຕ່ພວກເຮົາຍັງໄດ້ຮັບ
ແຜນການໃຫຍ່
ສໍາລັບຄວາມສາມາດຂອງໂທລະສັບມືຖື AhaSlides ໃນອະນາຄົດ!
ຕາດຕັງ
- ຜູ້ອອກແບບ