De siste månedene hos AhaSlides har vært en tid for refleksjon. Hva liker brukerne våre ved oss? Hvor er vi på vei? Og hva kan vi gjøre bedre?
Vårt gamle utseende tjente oss godt.
Velsignet være det.
Men det var på tide med noe nytt.
Vi ønsket å holde fast ved det du elsker – vår enkelhet, rimelighet og lekne natur – samtidig som vi la til litt «umph for å matche hvor vi skal.
Noe dristig.
Noe klart for den store scenen.
Hvorfor?
Fordi oppdraget vårt er større enn noensinne:
For å redde verden fra søvnige møter, kjedelig trening og travle team – ett engasjerende lysbilde om gangen.
Kraften av Aha-øyeblikk i en distrahert verden
Hvis navnet vårt ikke avslørte det ... tror vi virkelig på aha øyeblikk.
Du vet hvilke. Publikummet ditt er hekta. Spørsmålene flyr. Svarene vekker mer nysgjerrighet – alt flyter, raskt og fokusert. Det er energi i rommet. En summing. En følelse av at noe klikker.
Dette er øyeblikkene som gjør at budskapet ditt fester seg.
De hjelper trenere med å trene, elever med å lære, foredragsholdere med å inspirere og team med å samkjøre seg.
Men disse øyeblikkene blir sjeldnere i en stadig mer distrahert verden.
Den gjennomsnittlige oppmerksomhetsspennen på skjermen har falt fra 2.5 minutter til bare 45 sekunder i løpet av de siste to tiårene. Det er noe som lurer på publikums skuldre, som oppfordrer dem til å sjekke TikTok, bla gjennom noe annet, tenke på middag. Hva som helst. Det krasjer presentasjonene dine uoppfordret og spiser opp produktiviteten, læringen og tilknytningen din.
Vi er her for å endre på det; for å gi alle presentatører – enten det er i et klasserom, styrerom, webinar eller workshop – enkel tilgang til verktøy for å «tilbakestille oppmerksomhet» som faktisk får folk til å ønsker delta.
Vi har oppdatert utseendet vårt for å matche den effekten vi ønsker å skape.
Så hva er nytt med AhaSlides-merket?
Den nye AhaSlides-logoen
Først ut: den nye logoen. Du har kanskje allerede sett den.

Vi har gått for en mer selvsikker og tidløs skrifttype. Og vi har introdusert et symbol som vi kaller Aha-en «Splash». Det representerer det klarhetsøyeblikket, den plutselige gnisten av oppmerksomhet – og det lekene produktet vårt bringer til selv de mest seriøse øktene.

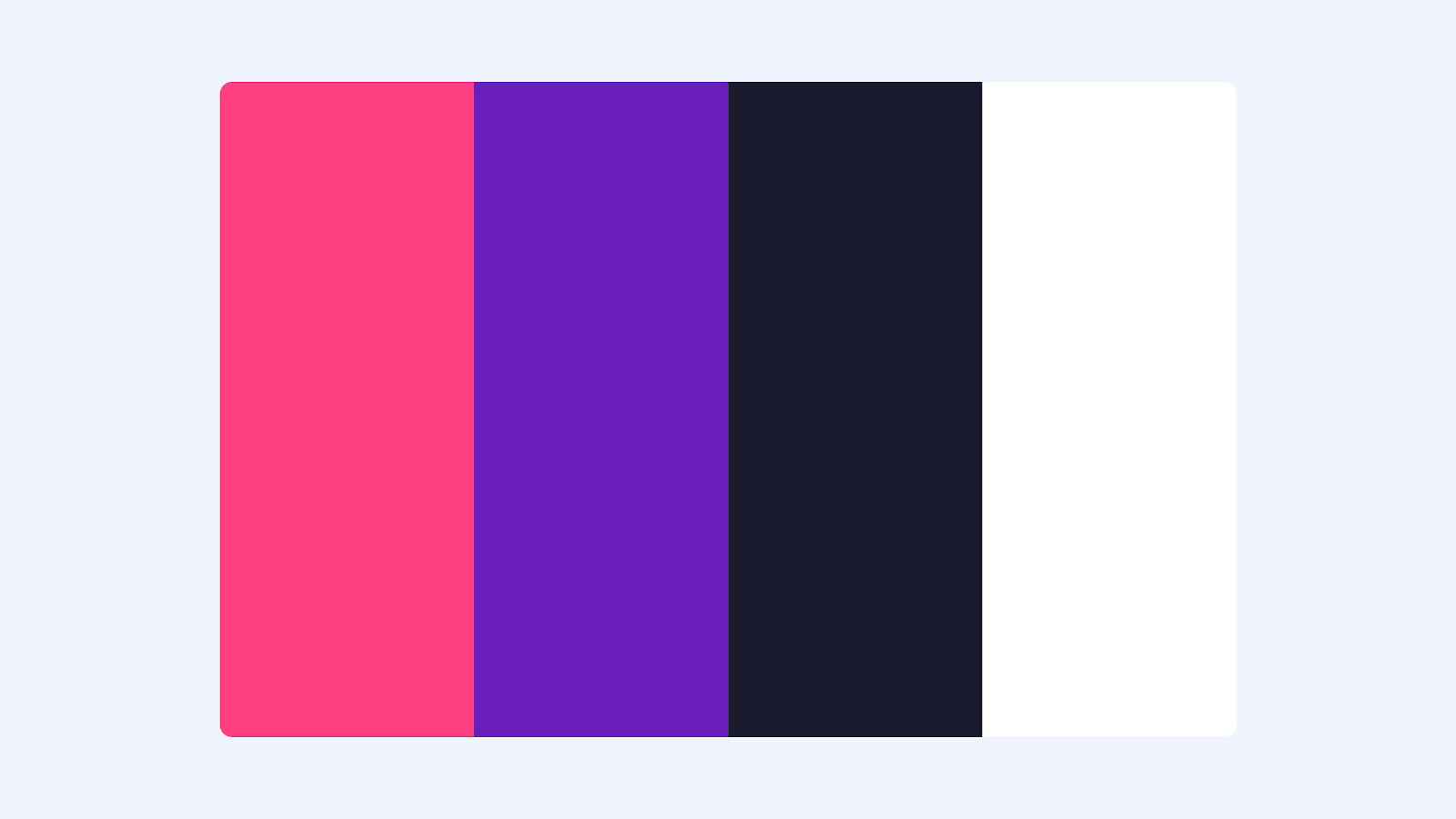
Våre farger
Vi har gått fra en full regnbuefarge til en mer fokusert palett: en livlig rosa, dyp lilla, mørkeblå og selvsikker hvit.

Hva kan vi si? Vi har blitt voksne.
Våre temaer
Vi har også introdusert nye presentasjonstemaer som er utformet for å balansere klarhet, energi og stil – og ja, de kommer fortsatt med den dosen AhaSlides-magi du har blitt glad i.

Samme aha. Større oppdrag. Skarpere utseende.
Det vi står for har ikke endret seg.
Vi er fortsatt det samme teamet – nysgjerrige, snille og litt besatt av vitenskapen bak engasjement.
Vi bygger fortsatt for du; trenerne, lærerne, foredragsholderne og presentatørene som ønsker å utnytte kraften i engasjement for å gjøre en meningsfull forskjell på jobben.
Vi ville bare se penere ut mens vi gjorde det.
Elsker du det? Hater du det? Fortell oss det!
Vi vil gjerne høre hva du synes. Send oss en melding, tagg oss på sosiale medier, eller bare gi det nye utseendet en vri på din neste presentasjon.