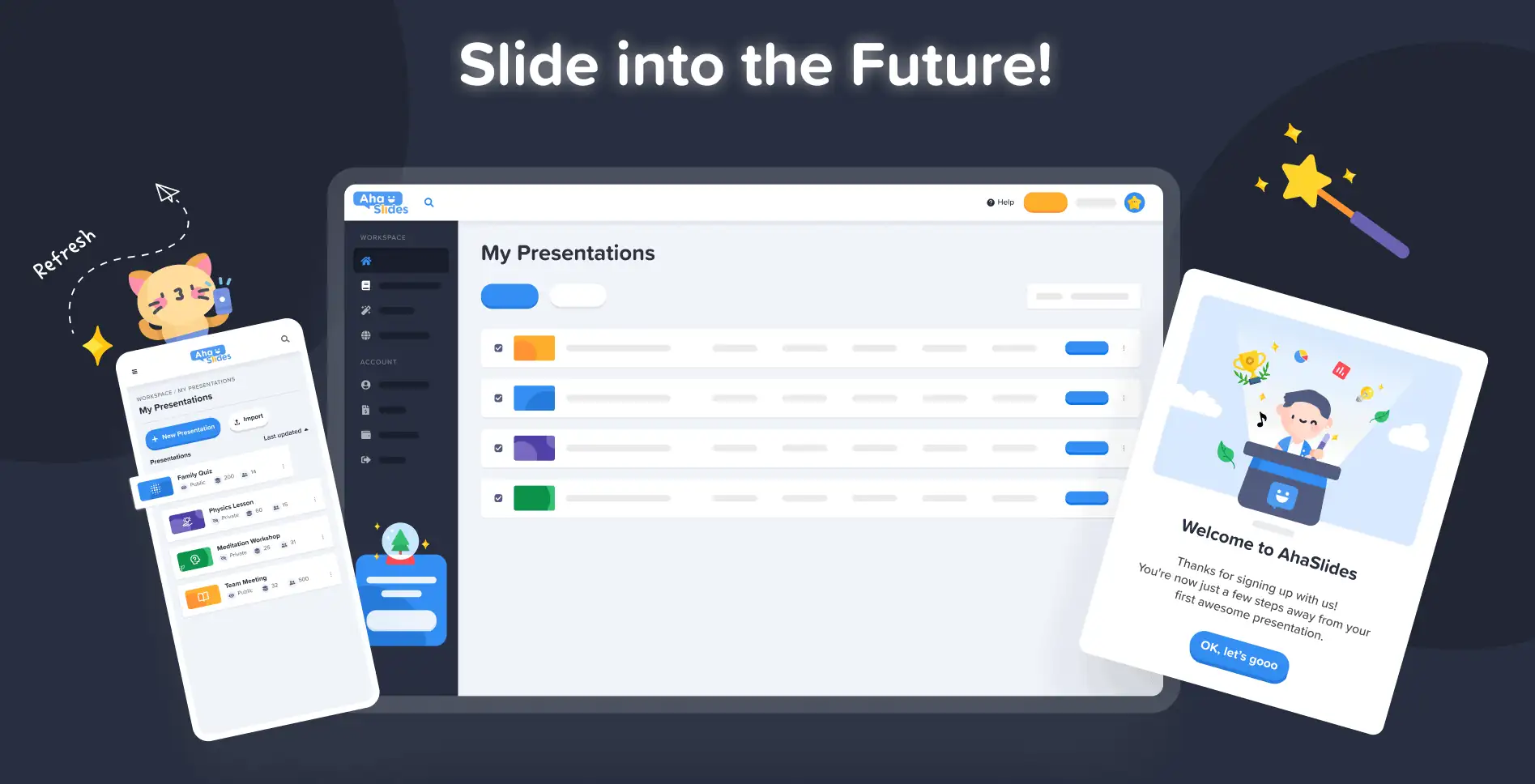
![]() At AhaSlides, vårt mål er å gjøre presentasjoner morsommere, mer engasjerende og mer givende for deg og publikum. I dag tar vi et stort steg mot det med vår
At AhaSlides, vårt mål er å gjøre presentasjoner morsommere, mer engasjerende og mer givende for deg og publikum. I dag tar vi et stort steg mot det med vår ![]() splitter nytt design!
splitter nytt design!
![]() Den nye AhaSlides is
Den nye AhaSlides is ![]() nytt
nytt![]() på så mange måter. Vi har gjort ting mer organisert, mer fleksible og mer us
på så mange måter. Vi har gjort ting mer organisert, mer fleksible og mer us![]() enn noen gang før.
enn noen gang før.
![]() Hjernen og hendene bak det hele var designeren vår,
Hjernen og hendene bak det hele var designeren vår, ![]() Hjem:
Hjem:
Jeg tok AhaSlides' akkumulert syn og lagt til deler av mitt eget. Vi har endt opp med noe som er flott for nye brukere, men også en passende og hjertelig "takk" til de som har vært med oss siden dag én.
Trang Tran
- Designer
![]() La oss ta en titt på hvilke endringer vi har gjort og nøyaktig hvordan de kan hjelpe deg med å lage presentasjoner som er smartere og bedre for publikum.
La oss ta en titt på hvilke endringer vi har gjort og nøyaktig hvordan de kan hjelpe deg med å lage presentasjoner som er smartere og bedre for publikum.
![]() Kløe for å sjekke det ut?
Kløe for å sjekke det ut?![]() Oppdag hva som er nytt ved å klikke på knappen nedenfor:
Oppdag hva som er nytt ved å klikke på knappen nedenfor:
 Hva er nytt?
Hva er nytt?
 Forbedret utseende og følelse
Forbedret utseende og følelse Bedre organisering, jevnere navigering
Bedre organisering, jevnere navigering Rediger hvor som helst, på hvilken som helst enhet
Rediger hvor som helst, på hvilken som helst enhet
 Forbedret utseende og følelse 🤩
Forbedret utseende og følelse 🤩
![]() Denne gangen bestemte vi oss for å gå med noe litt mer... oss.
Denne gangen bestemte vi oss for å gå med noe litt mer... oss.
![]() Merkeidentitet
Merkeidentitet![]() var et stort fokuspunkt for det nye designet. Mens vi tidligere kan ha vært litt reserverte, er vi nå klare til å være det
var et stort fokuspunkt for det nye designet. Mens vi tidligere kan ha vært litt reserverte, er vi nå klare til å være det ![]() pin.
pin.
![]() Tilnærmingen til vår nye identitet er delt inn i 3 deler:
Tilnærmingen til vår nye identitet er delt inn i 3 deler:
 #1 - Illustrasjon
#1 - Illustrasjon
![]() Da vi startet i 2019, var ikke søte, fargerike bilder veldig høyt oppe på "to-do-listen". Vi valgte funksjonalitet fremfor utseende.
Da vi startet i 2019, var ikke søte, fargerike bilder veldig høyt oppe på "to-do-listen". Vi valgte funksjonalitet fremfor utseende.
![]() Nå, med et solid utviklingsteam som jobber hardt med å lage og forbedre funksjoner, kunne vår hoveddesigner Trang fokusere på å lage AhaSlides
Nå, med et solid utviklingsteam som jobber hardt med å lage og forbedre funksjoner, kunne vår hoveddesigner Trang fokusere på å lage AhaSlides ![]() mer attraktiv
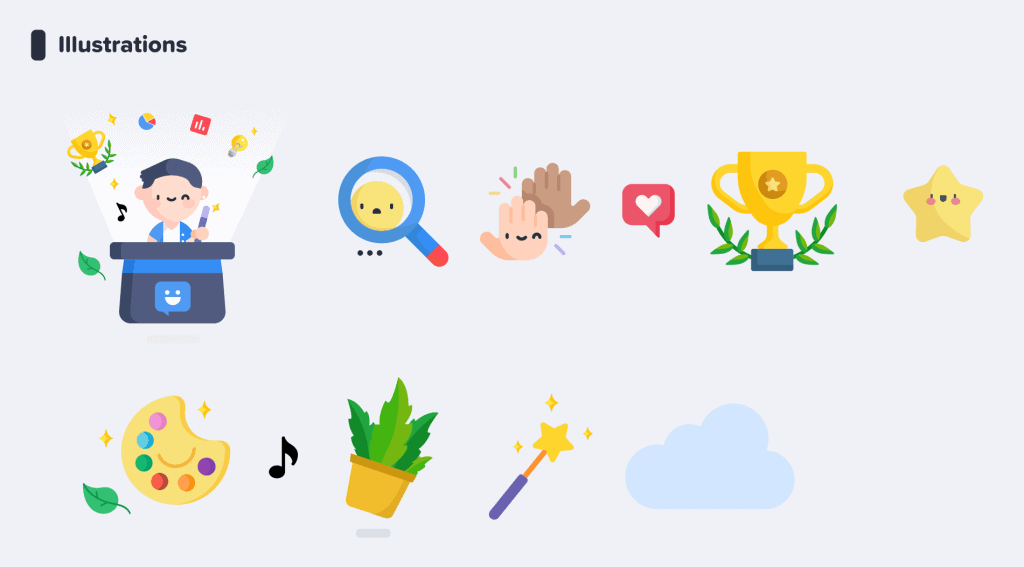
mer attraktiv![]() . Det var en enorm oppgave å danne en ny merkevareidentitet rundt illustrasjoner og animasjoner, men en som resulterte i et flott bibliotek med søte design:
. Det var en enorm oppgave å danne en ny merkevareidentitet rundt illustrasjoner og animasjoner, men en som resulterte i et flott bibliotek med søte design:
![]() Sjekk ut disse andre eksemplene på nye illustrasjoner på
Sjekk ut disse andre eksemplene på nye illustrasjoner på ![]() Presentasjonens dashbord
Presentasjonens dashbord![]() og
og ![]() Registrer siden:
Registrer siden:
![]() Hver illustrasjon har sin egen plass og rolle. Vi tror det er en varmere velkommen til våre nye og nåværende brukere, som kan se den lekne ånden til AhaSlides så snart de logger på.
Hver illustrasjon har sin egen plass og rolle. Vi tror det er en varmere velkommen til våre nye og nåværende brukere, som kan se den lekne ånden til AhaSlides så snart de logger på.
Etter å ha snakket med Dave [administrerende direktør i AhaSlides], bestemte vi oss for at vi ønsket å gjøre ting mer levende og mer lekne. Som du kan se, er bildene nå mer avrundet, søtere, men vi ønsket ikke å gjøre det for barnslig. Jeg tror det vi har nå er en
god balanse mellom moro og funksjon.
Trang Tran
- Designer
 #2 - Farge
#2 - Farge
![]() Livskraft
Livskraft ![]() var egentlig nøkkelordet med det nye designet. Vi ønsket noe som ikke var sjenert for sin egen livlighet, og noe som reflekterte gleden ved å lage en spennende presentasjon å dele med et levende publikum.
var egentlig nøkkelordet med det nye designet. Vi ønsket noe som ikke var sjenert for sin egen livlighet, og noe som reflekterte gleden ved å lage en spennende presentasjon å dele med et levende publikum.
![]() Det er derfor vi doblet ned på
Det er derfor vi doblet ned på ![]() sterke, dristige farger.
sterke, dristige farger.
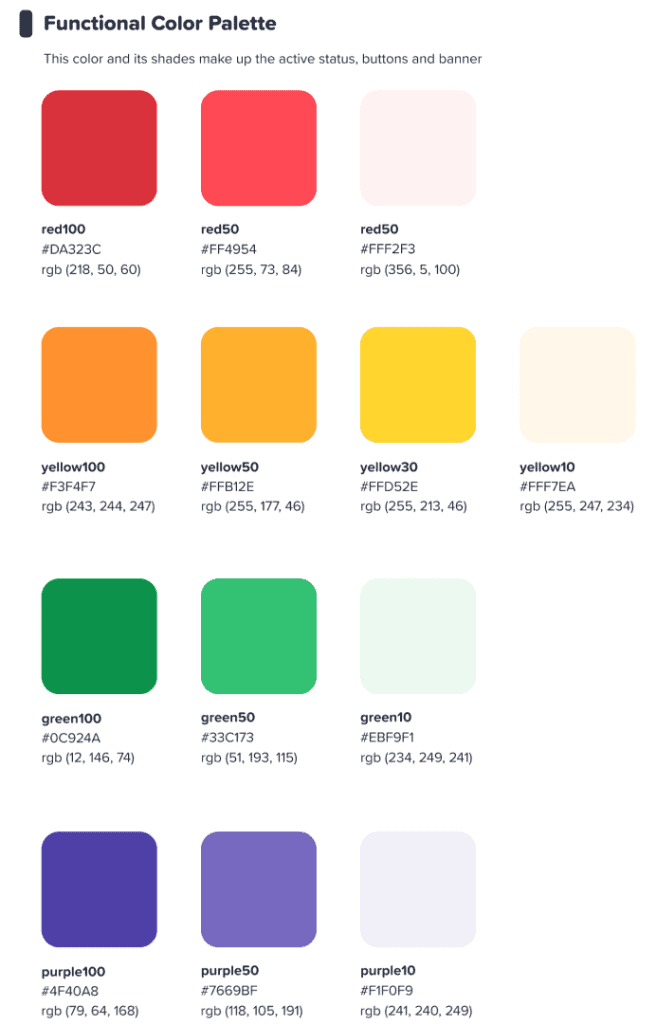
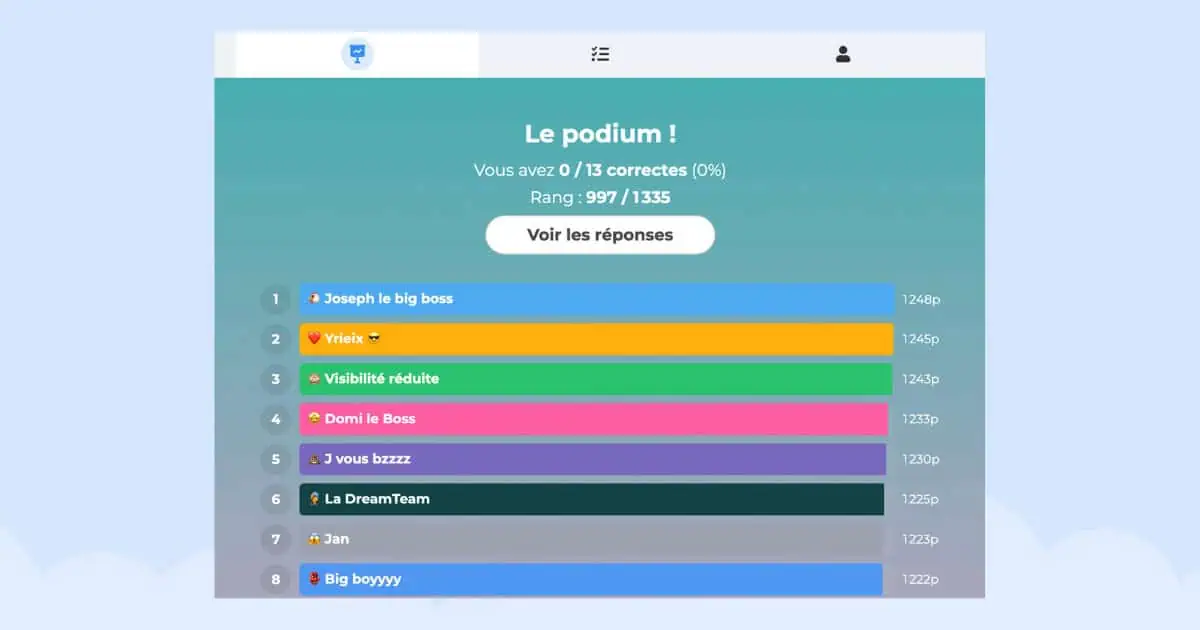
![]() Vi forgrenet oss fra signaturen blå og gul på logoen vår og utvidet fargepaletten til nyanser av rødt, oransje, grønt og lilla:
Vi forgrenet oss fra signaturen blå og gul på logoen vår og utvidet fargepaletten til nyanser av rødt, oransje, grønt og lilla:
Vi håpet at dette fargerike grensesnittet ville inspirere brukerne til
start noe
fargerik.
Trang Tran
- Designer
⭐ ![]() Kommer snart!
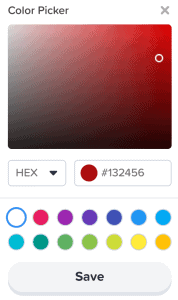
Kommer snart!![]() ⭐ Selvfølgelig ønsket vi å utvide vårt nye fokus på farger til våre brukere også. Derfor vil presentatører snart ha muligheten til å velge hvilken som helst farge under solen
⭐ Selvfølgelig ønsket vi å utvide vårt nye fokus på farger til våre brukere også. Derfor vil presentatører snart ha muligheten til å velge hvilken som helst farge under solen ![]() for teksten deres:
for teksten deres:

 #3 - Informasjonsarkitektur
#3 - Informasjonsarkitektur
![]() Det sier seg selv at et nytt utseende må ha en
Det sier seg selv at et nytt utseende må ha en ![]() funksjon.
funksjon.
![]() Det er derfor vi gjorde en stor endring i IA (
Det er derfor vi gjorde en stor endring i IA (![]() Informasjon Arkitektur
Informasjon Arkitektur![]() ) av AhaSlides. Dette betyr i bunn og grunn at vi har omorganisert og redesignet deler av programvaren vår for å bedre hjelpe brukere med å forstå hva de gjør.
) av AhaSlides. Dette betyr i bunn og grunn at vi har omorganisert og redesignet deler av programvaren vår for å bedre hjelpe brukere med å forstå hva de gjør.
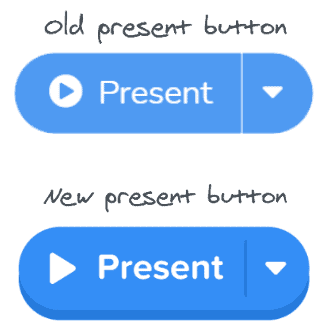
![]() Her er ett eksempel på hva vi mener – de gamle og nye nåværende knappene:
Her er ett eksempel på hva vi mener – de gamle og nye nåværende knappene:

![]() I likhet med
I likhet med ![]() alle
alle ![]() knappene i det nye designet, de ovenfor har det vi bare kan beskrive som en
knappene i det nye designet, de ovenfor har det vi bare kan beskrive som en ![]() mer
mer ![]() knapp-y-følelse
knapp-y-følelse![]() . Vi har lagt til en lignende skygge og glød til mange valgmuligheter, ikke bare for å gi dem en ekte følelse, men også for å forbedre IA, slik at brukerne bedre forstår hva som er valgt og hvor fokuset deres skal være.
. Vi har lagt til en lignende skygge og glød til mange valgmuligheter, ikke bare for å gi dem en ekte følelse, men også for å forbedre IA, slik at brukerne bedre forstår hva som er valgt og hvor fokuset deres skal være.
![]() Hva annet?
Hva annet?![]() Vel, du kan se noen IA-endringer i dette bildet:
Vel, du kan se noen IA-endringer i dette bildet:
![]() Bortsett fra knappen, har vi gjort flere forbedringer på følgende måter:
Bortsett fra knappen, har vi gjort flere forbedringer på følgende måter:
 Individuelle bokser
Individuelle bokser  for å hjelpe segregering av hvert element.
for å hjelpe segregering av hvert element. Fet skrift
Fet skrift  skiller innlagt informasjon fra den falmede teksten i en tom boks.
skiller innlagt informasjon fra den falmede teksten i en tom boks. ikoner
ikoner  og farger
og farger  la informasjonsbokser skille seg ut.
la informasjonsbokser skille seg ut.
Endringene i informasjonsarkitekturen kan være subtile, men det var min intensjon. Jeg ville ikke at brukerne våre skulle flytte til et nytt hus, jeg ville rett og slett dekorere hjemmet de allerede er i på små måter.
Trang Tran
- Designer
 Bedre organisering, jevnere navigering 📁
Bedre organisering, jevnere navigering 📁
![]() Som vi sa - hva er vitsen med å gjøre ting penere hvis funksjonaliteten ikke forbedres ved siden av det?
Som vi sa - hva er vitsen med å gjøre ting penere hvis funksjonaliteten ikke forbedres ved siden av det?
![]() Det er der vår andre store endring kommer inn. Vi har kjøpt en mengde digitale møbler og ordnet opp i rotet.
Det er der vår andre store endring kommer inn. Vi har kjøpt en mengde digitale møbler og ordnet opp i rotet.
![]() La oss ta en titt på 4 områder der vi har gjort forbedringer:
La oss ta en titt på 4 områder der vi har gjort forbedringer:
 Mitt presentasjons Dashboard
Mitt presentasjons Dashboard Editor Topplinje
Editor Topplinje Editor venstre kolonne
Editor venstre kolonne Editor høyre kolonne
Editor høyre kolonne (kommer snart!)
(kommer snart!)
 #1 - Mine presentasjoner Dashboard
#1 - Mine presentasjoner Dashboard
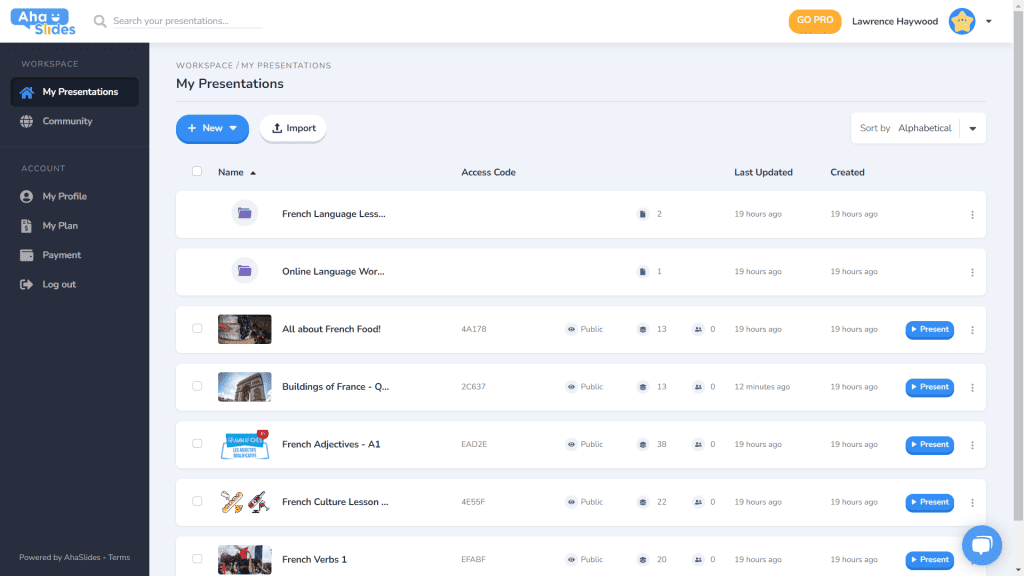
![]() Ok, vi innrømmer det – det var ikke alltid det letteste å finne og ordne presentasjonene dine på dashbordets gamle design.
Ok, vi innrømmer det – det var ikke alltid det letteste å finne og ordne presentasjonene dine på dashbordets gamle design.
![]() Heldigvis har vi endret mye på det nye dashbordet...
Heldigvis har vi endret mye på det nye dashbordet...
 Hver presentasjon har sin egen container.
Hver presentasjon har sin egen container. Beholdere har nå miniatyrbilder (miniatyrbildet vil være det første bildet av presentasjonen din).
Beholdere har nå miniatyrbilder (miniatyrbildet vil være det første bildet av presentasjonen din). Presentasjonsalternativer (duplisere, slette data, slette osv.) Er nå i en ryddig kebab-meny.
Presentasjonsalternativer (duplisere, slette data, slette osv.) Er nå i en ryddig kebab-meny. Det er flere måter å sortere og søke etter presentasjonene dine på.
Det er flere måter å sortere og søke etter presentasjonene dine på. "Arbeidsområde" og "Konto" er nå atskilt i venstre kolonne.
"Arbeidsområde" og "Konto" er nå atskilt i venstre kolonne.
⭐![]() Kommer snart!
Kommer snart!![]() ⭐ Det vil være et helt nytt dashbordvisningsalternativ i nær fremtid -
⭐ Det vil være et helt nytt dashbordvisningsalternativ i nær fremtid - ![]() Grid View
Grid View![]() ! Denne visningen lar deg se presentasjonene dine i et bildesentrisk rutenettformat. Du kan når som helst bytte mellom rutenettvisning og standard listevisning.
! Denne visningen lar deg se presentasjonene dine i et bildesentrisk rutenettformat. Du kan når som helst bytte mellom rutenettvisning og standard listevisning.
 #2 - Editor Top Bar
#2 - Editor Top Bar
![]() Vi har stokket om noen ting med den øverste linjen på redigeringsskjermen...
Vi har stokket om noen ting med den øverste linjen på redigeringsskjermen...
 Antall alternativer i topplinjen har blitt redusert fra 4 til 3.
Antall alternativer i topplinjen har blitt redusert fra 4 til 3. Nedtrekksmenyer for hvert alternativ gir bedre organisering.
Nedtrekksmenyer for hvert alternativ gir bedre organisering. Bredden på rullegardinene er endret for å sikre at menyen passer inn i høyre kolonne.
Bredden på rullegardinene er endret for å sikre at menyen passer inn i høyre kolonne.
 #3 - Redaktør venstre kolonne
#3 - Redaktør venstre kolonne
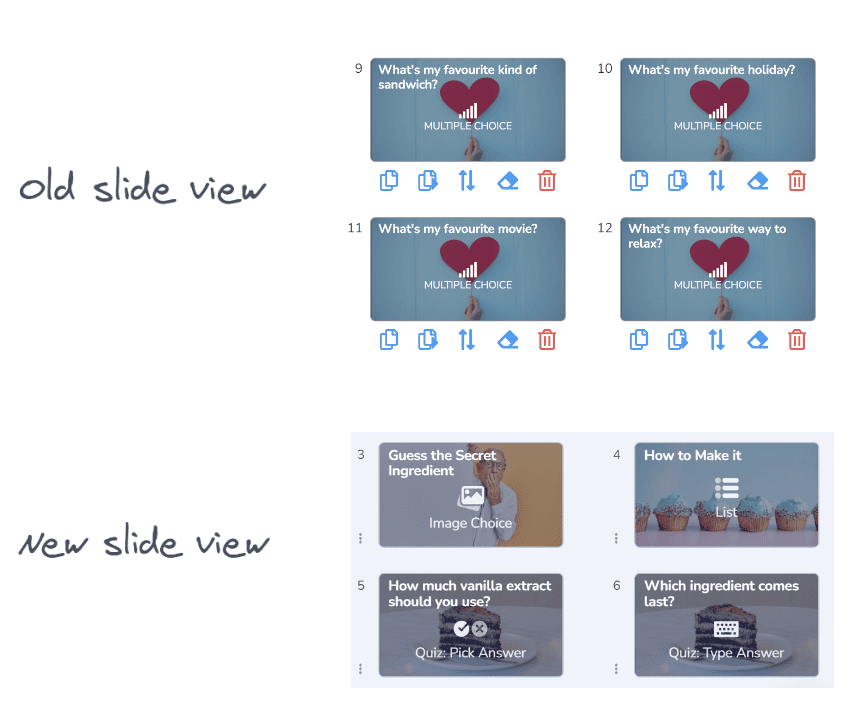
![]() Enklere, slankere design i kolonnen med presentasjonsinnhold. Rutenettvisning har også et helt nytt utseende...
Enklere, slankere design i kolonnen med presentasjonsinnhold. Rutenettvisning har også et helt nytt utseende...
 Lysbildealternativene er nå opphevet i en kebab-meny.
Lysbildealternativene er nå opphevet i en kebab-meny. En ny knapp Visning-knapp-knapp er lagt til nederst.
En ny knapp Visning-knapp-knapp er lagt til nederst. Oppsettet og driften av Grid View er betydelig forbedret.
Oppsettet og driften av Grid View er betydelig forbedret.
⭐ ![]() Kommer snart!
Kommer snart!![]() ⭐ Høyre kolonne er ikke helt ferdig ennå, men her er hva du kan forvente å se der om kort tid!
⭐ Høyre kolonne er ikke helt ferdig ennå, men her er hva du kan forvente å se der om kort tid!
 #4 - Redaktør høyre kolonne
#4 - Redaktør høyre kolonne
![]() Små endringer i ikoner, store endringer i tekstfarge...
Små endringer i ikoner, store endringer i tekstfarge...
 Re-designet ikoner for hver lysbildetype.
Re-designet ikoner for hver lysbildetype. Et stort utvalg av tekstfargealternativer.
Et stort utvalg av tekstfargealternativer. Omorganiserte elementer i fanen "Innhold".
Omorganiserte elementer i fanen "Innhold".
 Rediger hvor som helst, på hvilken som helst enhet 📱
Rediger hvor som helst, på hvilken som helst enhet 📱
![]() For de 28 % av brukerne våre som redigerer presentasjonene sine på mobil, beklager vi at vi har forsømt deg så lenge ????
For de 28 % av brukerne våre som redigerer presentasjonene sine på mobil, beklager vi at vi har forsømt deg så lenge ????
![]() Med det nye designet ønsket vi å gi våre mobil- og nettbrettbrukere en plattform som er
Med det nye designet ønsket vi å gi våre mobil- og nettbrettbrukere en plattform som er ![]() like responsiv som desktop
like responsiv som desktop![]() . Det betydde å revurdere hvert element for å sikre at brukerne våre kunne redigere på farten.
. Det betydde å revurdere hvert element for å sikre at brukerne våre kunne redigere på farten.
![]() Selvfølgelig begynner det hele med
Selvfølgelig begynner det hele med ![]() dashbordet
dashbordet![]() . Vi har gjort noen endringer her...
. Vi har gjort noen endringer her...

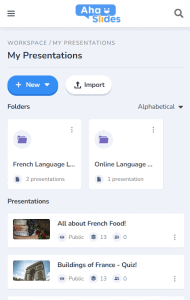
 My Presentations-dashbordet på mobil.
My Presentations-dashbordet på mobil.![]() Den viktigste informasjonen om presentasjonene og mappene dine vises her. Det er også kebabmenyen til høyre som holder alle presentasjonsinnstillingene organisert.
Den viktigste informasjonen om presentasjonene og mappene dine vises her. Det er også kebabmenyen til høyre som holder alle presentasjonsinnstillingene organisert.
On ![]() de
de ![]() redaktør
redaktør![]() , blir du møtt med et annet mer vennlig grensesnitt.
, blir du møtt med et annet mer vennlig grensesnitt.
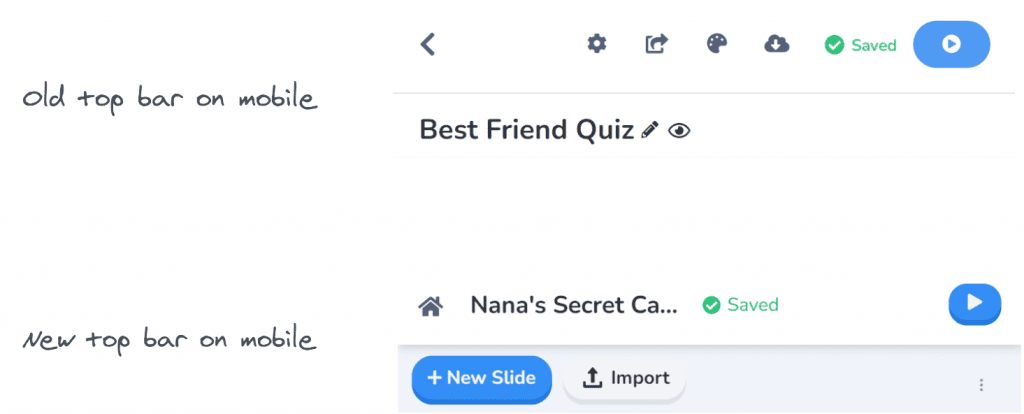
![]() Igjen, alt er gjemt i kebab-menyer. Å gjøre dette rydder opp distraksjonene og gir deg så mye mer plass til å se den generelle presentasjonen.
Igjen, alt er gjemt i kebab-menyer. Å gjøre dette rydder opp distraksjonene og gir deg så mye mer plass til å se den generelle presentasjonen.

![]() Blir det tydelig at vi elsker kebab? Vi har erstattet gammeldags overfylte toppbar med, ja, nok en kebabmeny! Det gir en
Blir det tydelig at vi elsker kebab? Vi har erstattet gammeldags overfylte toppbar med, ja, nok en kebabmeny! Det gir en ![]() mye mindre overveldende grensesnitt
mye mindre overveldende grensesnitt![]() og lar deg fokusere på kvaliteten på presentasjonen.
og lar deg fokusere på kvaliteten på presentasjonen.

Jeg ønsket virkelig å fjerne noen av begrensningene
som stopper våre mobilbrukere fra å lage presentasjonene de ønsker. Vi gikk med noe mer elegant og enkelt enn før, men vi har fortsatt
store planer
forum AhaSlides' mobile evner i fremtiden!
Trang Tran
- Designer