![]() 在AhaSlides,我们的目标是使您和您的听众的演讲更有趣,更引人入胜,更有意义。 今天,我们朝着这一目标迈出了一大步
在AhaSlides,我们的目标是使您和您的听众的演讲更有趣,更引人入胜,更有意义。 今天,我们朝着这一目标迈出了一大步 ![]() 全新设计!
全新设计!
![]() 新的AhaSlides是
新的AhaSlides是 ![]() 新
新![]() 在很多方面。我们让事情变得更有组织、更灵活、更 us
在很多方面。我们让事情变得更有组织、更灵活、更 us![]() 比以往任何时候都。
比以往任何时候都。
![]() 背后的大脑和双手都是我们的设计师,
背后的大脑和双手都是我们的设计师, ![]() 庄:
庄:
我借鉴了 AhaSlides 积累的愿景,并加入了自己的一些想法。我们最终打造出一款对新用户来说非常棒的产品,同时也向那些从第一天起就与我们在一起的用户表达了恰当而衷心的“感谢”。
庄崔
-设计师
![]() 让我们看看我们做了哪些改变,以及它们究竟如何帮助您为观众制作更智能、更好的演示文稿。
让我们看看我们做了哪些改变,以及它们究竟如何帮助您为观众制作更智能、更好的演示文稿。
![]() 渴望检查出来吗?
渴望检查出来吗?![]() 点击下面的按钮来探索新内容:
点击下面的按钮来探索新内容:
 什么是新的?
什么是新的?
 改善外观🤩
改善外观🤩
![]() 这一次,我们决定做一些更符合我们自己的事情。
这一次,我们决定做一些更符合我们自己的事情。
![]() 品牌识别
品牌识别![]() 是新设计的一大焦点。过去我们可能有点保守,但现在我们准备好了
是新设计的一大焦点。过去我们可能有点保守,但现在我们准备好了 ![]() 无所畏惧.
无所畏惧.
![]() 我们采用新身份的方法分为三个部分:
我们采用新身份的方法分为三个部分:
 #1-插图
#1-插图
![]() 当我们在 2019 年开始时,可爱、色彩鲜艳的图像并不是“待办事项”中的首要任务。我们选择了功能而不是外观。
当我们在 2019 年开始时,可爱、色彩鲜艳的图像并不是“待办事项”中的首要任务。我们选择了功能而不是外观。
![]() 现在,有了一支扎实的开发团队致力于创建和改善功能,我们的首席设计师Trang可以专注于制作AhaSlides
现在,有了一支扎实的开发团队致力于创建和改善功能,我们的首席设计师Trang可以专注于制作AhaSlides ![]() 更具吸引力
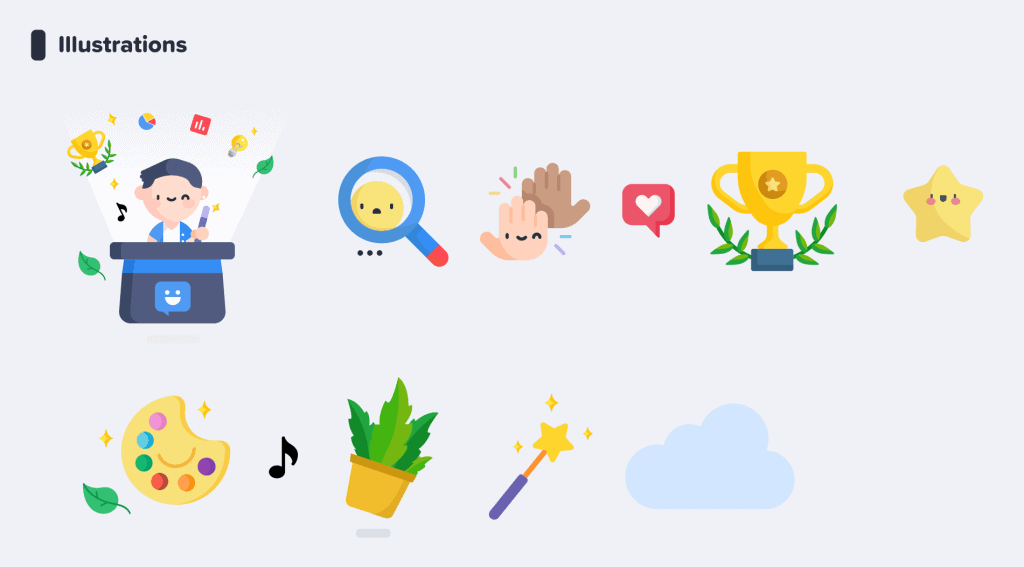
更具吸引力![]() 。 在插画和动画周围形成一个新的品牌标识是一项艰巨的任务,但是却产生了许多可爱的设计作品:
。 在插画和动画周围形成一个新的品牌标识是一项艰巨的任务,但是却产生了许多可爱的设计作品:
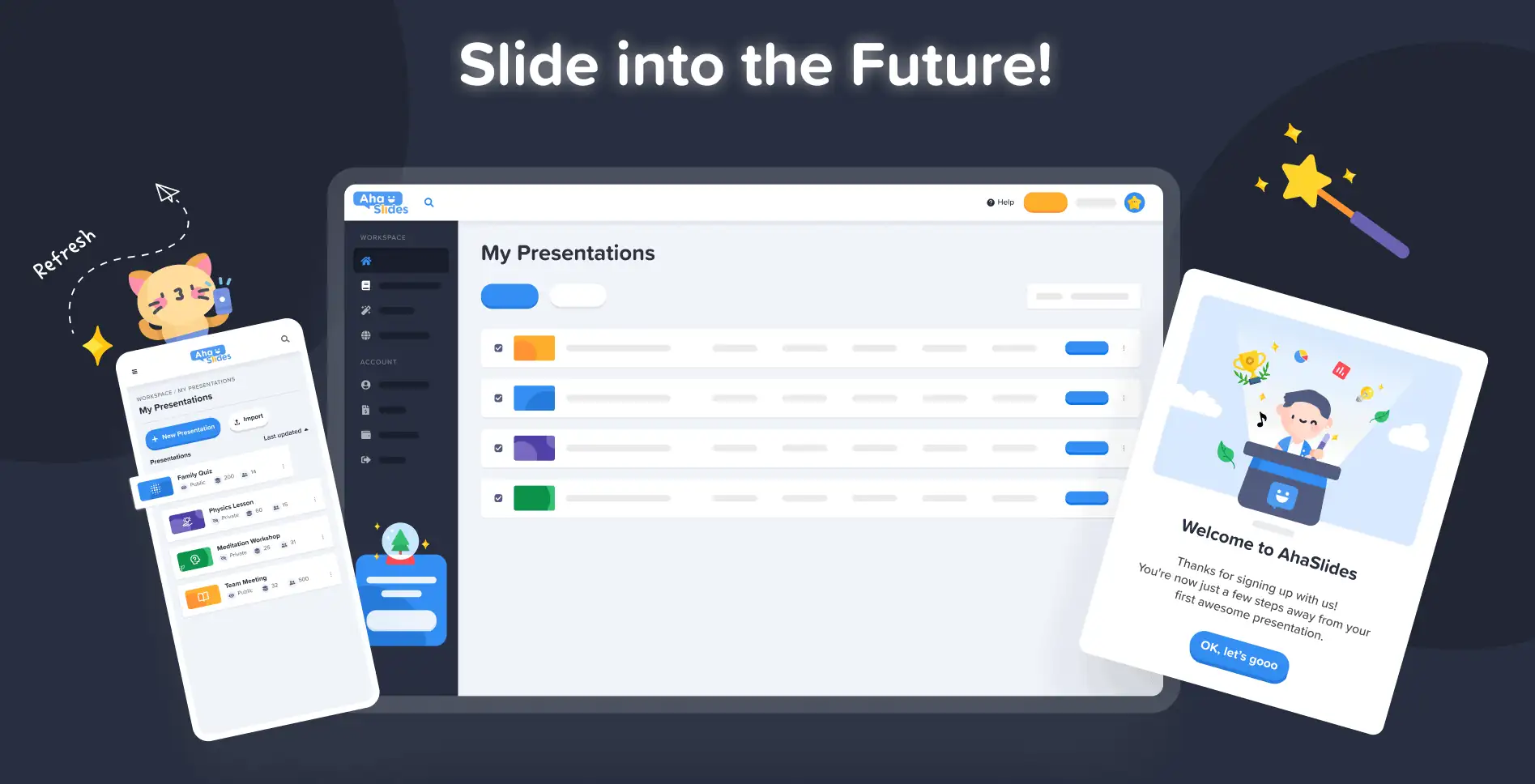
![]() 在上查看这些新插图的其他示例。
在上查看这些新插图的其他示例。 ![]() 我的演示文稿仪表板
我的演示文稿仪表板![]() 和
和 ![]() 注册页面:
注册页面:
![]() 每个插图都有自己的位置和作用。我们认为这对我们的新老用户来说是一种更热烈的欢迎,他们一登录就能看到 AhaSlides 的俏皮精神。
每个插图都有自己的位置和作用。我们认为这对我们的新老用户来说是一种更热烈的欢迎,他们一登录就能看到 AhaSlides 的俏皮精神。
在与 Dave [AhaSlides 首席执行官] 交谈后,我们决定让事情变得更有活力、更有趣。如您所见,现在的图像更圆润、更可爱,但我们不想让它太幼稚。我认为我们现在拥有的是
乐趣与功能之间的良好平衡.
庄崔
-设计师
 #2 - 颜色
#2 - 颜色
![]() 充满活力
充满活力 ![]() 确实是新设计的关键词。我们想要一种不羞于表现其自身活力的东西,以及一种能够反映出创建激动人心的演示文稿并与现场观众分享的乐趣的东西。
确实是新设计的关键词。我们想要一种不羞于表现其自身活力的东西,以及一种能够反映出创建激动人心的演示文稿并与现场观众分享的乐趣的东西。
![]() 这就是为什么我们加倍努力
这就是为什么我们加倍努力 ![]() 强烈,大胆的色彩.
强烈,大胆的色彩.
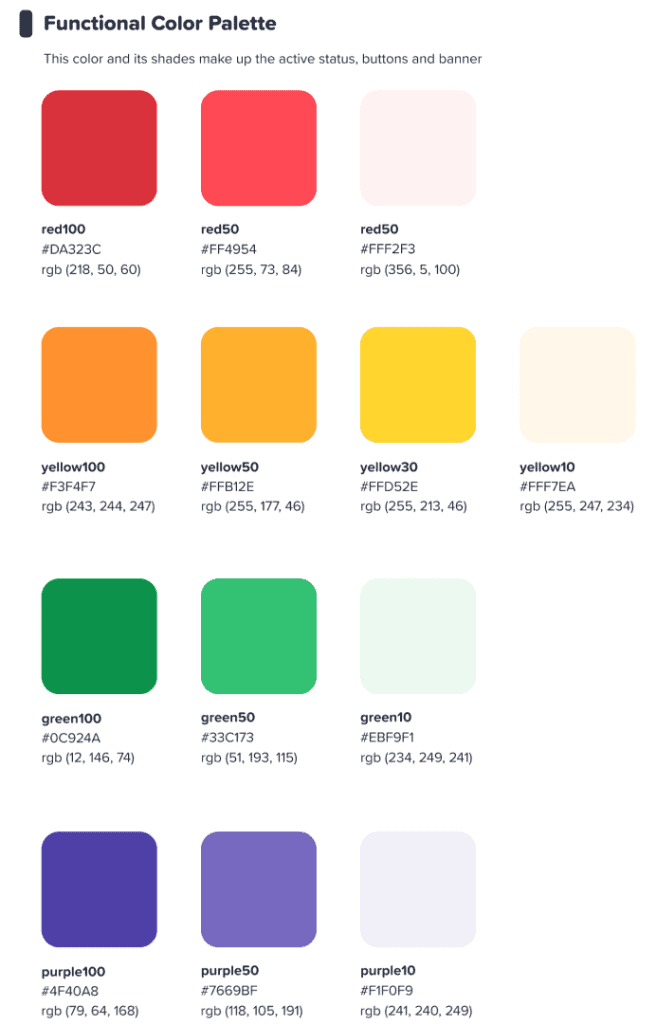
![]() 我们从徽标的标志性蓝色和黄色分支出来,并将调色板扩展为红色,橙色,绿色和紫色:
我们从徽标的标志性蓝色和黄色分支出来,并将调色板扩展为红色,橙色,绿色和紫色:
我们希望这个丰富多彩的界面能够激发我们的用户
开始某件事
丰富多彩.
庄崔
-设计师
⭐ ![]() 快来了!
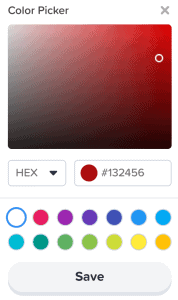
快来了!![]() ⭐ 当然,我们也希望将我们对色彩的新关注延伸到我们的用户。这就是为什么演示者很快就能选择太阳下的任何颜色
⭐ 当然,我们也希望将我们对色彩的新关注延伸到我们的用户。这就是为什么演示者很快就能选择太阳下的任何颜色 ![]() 为他们的文字:
为他们的文字:

 3.信息架构
3.信息架构
![]() 不用说,新的外观和感觉必须具有
不用说,新的外观和感觉必须具有 ![]() function.
function.
![]() 这就是为什么我们对 IA (
这就是为什么我们对 IA (![]() 信息架构
信息架构![]() ) 的 AhaSlides。这基本上意味着我们重新安排和重新构想了软件的各个部分,以更好地帮助用户了解他们正在做的事情。
) 的 AhaSlides。这基本上意味着我们重新安排和重新构想了软件的各个部分,以更好地帮助用户了解他们正在做的事情。
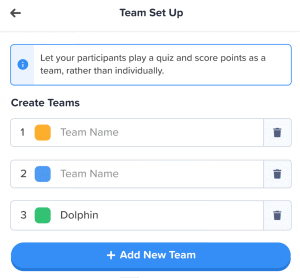
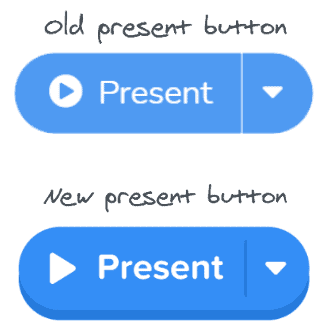
![]() 下面是一个示例,说明我们所说的新旧呈现按钮:
下面是一个示例,说明我们所说的新旧呈现按钮:

![]() 喜欢
喜欢 ![]() 所有
所有 ![]() 新设计中的按钮,上面的按钮我们只能形容为
新设计中的按钮,上面的按钮我们只能形容为 ![]() 更多
更多 ![]() 纽扣式的感觉
纽扣式的感觉![]() 。我们为许多选择选项添加了类似的阴影和光晕,不仅是为了给它们真实的感觉,也是为了提高 IA,以便用户更好地了解选择了什么以及他们的焦点应该放在哪里。
。我们为许多选择选项添加了类似的阴影和光晕,不仅是为了给它们真实的感觉,也是为了提高 IA,以便用户更好地了解选择了什么以及他们的焦点应该放在哪里。
![]() 还有什么?
还有什么?![]() 好了,您可以在此图像中看到一些IA更改:
好了,您可以在此图像中看到一些IA更改:
![]() 除了按钮之外,我们还在以下方面做出了更多改进:
除了按钮之外,我们还在以下方面做出了更多改进:
 单个盒子
单个盒子  帮助隔离每个元素。
帮助隔离每个元素。 大胆的文字
大胆的文字  区分输入的信息和空框的褪色文本。
区分输入的信息和空框的褪色文本。 图标
图标  和颜色
和颜色  让信息框脱颖而出。
让信息框脱颖而出。
信息架构的变化可能很微妙,但这是我的本意。我并不想让我们的用户搬进新家,我只是想以小的方式装饰他们已经住的家。
庄崔
-设计师
 更好的组织,更顺畅的导航📁
更好的组织,更顺畅的导航📁
![]() 就像我们所说的那样 - 如果功能没有随之改进,那么让事情变得更漂亮有什么意义呢?
就像我们所说的那样 - 如果功能没有随之改进,那么让事情变得更漂亮有什么意义呢?
![]() 这就是我们的第二个重大变化。我们购买了大量数字家具,并清理了杂乱的部分。
这就是我们的第二个重大变化。我们购买了大量数字家具,并清理了杂乱的部分。
![]() 让我们看看我们已经做出改进的 4 个方面:
让我们看看我们已经做出改进的 4 个方面:
 #1 - 我的演示文稿仪表板
#1 - 我的演示文稿仪表板
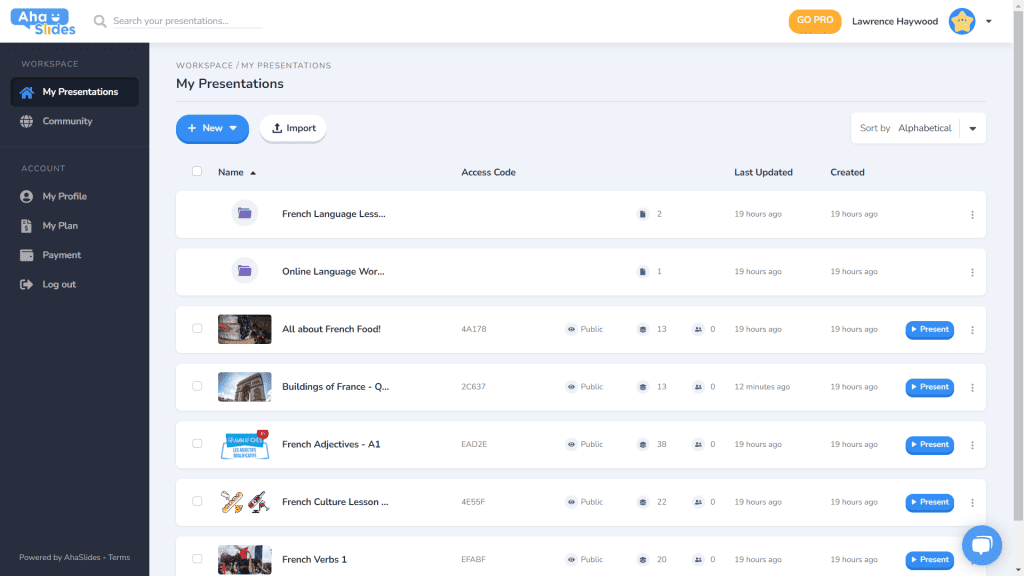
![]() 好吧,我们承认这一点 - 在仪表板的旧设计上查找和排列演示文稿并不总是最容易的事情。
好吧,我们承认这一点 - 在仪表板的旧设计上查找和排列演示文稿并不总是最容易的事情。
![]() 幸运的是,我们在新仪表板上做了重大改变......
幸运的是,我们在新仪表板上做了重大改变......
 每个演示文稿都有其自己的容器。
每个演示文稿都有其自己的容器。 容器现在具有缩略图图像(缩略图将是演示文稿的第一张图像)。
容器现在具有缩略图图像(缩略图将是演示文稿的第一张图像)。 演示选项(重复,擦除数据,删除等)现在位于整齐的烤肉串菜单中。
演示选项(重复,擦除数据,删除等)现在位于整齐的烤肉串菜单中。 有更多方式可以分类和搜索演示文稿。
有更多方式可以分类和搜索演示文稿。 您的“工作区”和“帐户”现在在左栏分开。
您的“工作区”和“帐户”现在在左栏分开。
⭐![]() 快来了!
快来了!![]() ⭐ 不久的将来将会有一个全新的仪表板视图选项 -
⭐ 不久的将来将会有一个全新的仪表板视图选项 - ![]() 网格视图
网格视图![]() ! 此视图使您可以以图像为中心的网格格式查看演示文稿。 您可以随时在网格视图和默认列表视图之间交换。
! 此视图使您可以以图像为中心的网格格式查看演示文稿。 您可以随时在网格视图和默认列表视图之间交换。
 #2 - 编辑器顶部栏
#2 - 编辑器顶部栏
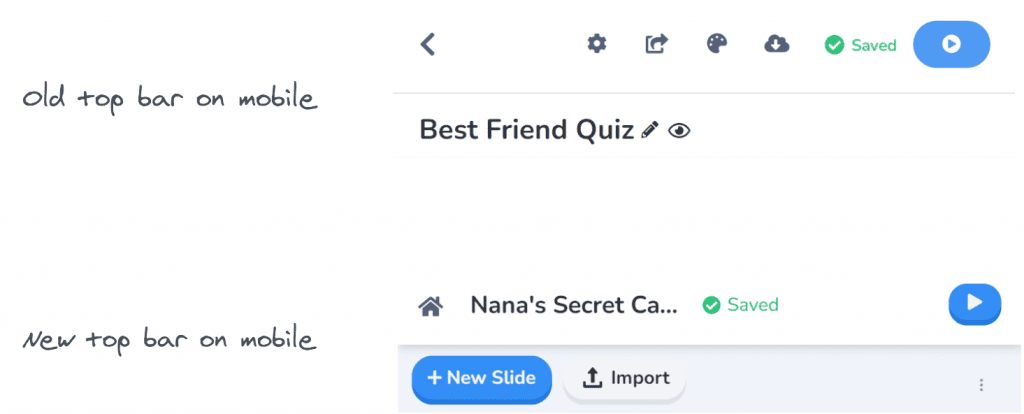
![]() 我们对编辑器屏幕顶部栏的一些内容进行了重新调整……
我们对编辑器屏幕顶部栏的一些内容进行了重新调整……
 顶部栏中的选项数量已从4减少到3。
顶部栏中的选项数量已从4减少到3。 每个选项的下拉菜单提供了更好的组织性。
每个选项的下拉菜单提供了更好的组织性。 下拉菜单的宽度已更改,以确保菜单适合右列。
下拉菜单的宽度已更改,以确保菜单适合右列。
 #3 - 编辑左栏
#3 - 编辑左栏
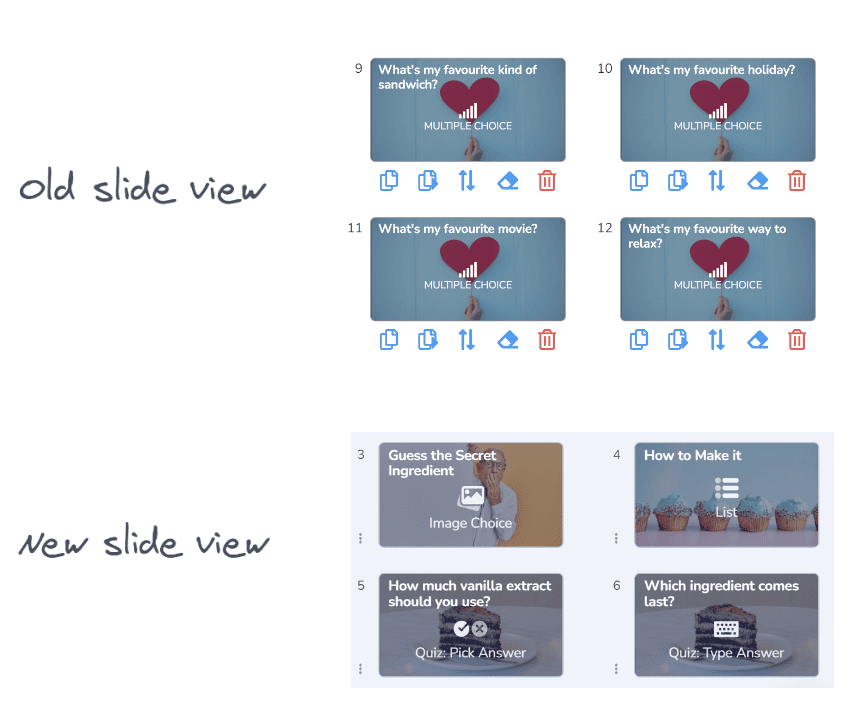
![]() 演示文稿内容栏的设计更简单、更流畅。网格视图也拥有全新的外观...
演示文稿内容栏的设计更简单、更流畅。网格视图也拥有全新的外观...
 现在,烤肉串菜单中的幻灯片选项变得杂乱无章。
现在,烤肉串菜单中的幻灯片选项变得杂乱无章。 在底部添加了一个新的“网格视图”按钮。
在底部添加了一个新的“网格视图”按钮。 Grid View的布局和操作得到了极大的改善。
Grid View的布局和操作得到了极大的改善。
⭐ ![]() 快来了!
快来了!![]() ⭐ 右栏尚未完全完成,但您很快就能看到以下内容!
⭐ 右栏尚未完全完成,但您很快就能看到以下内容!
 #4 - 编辑右栏
#4 - 编辑右栏
![]() 图标有小变化,文本颜色有大变化……
图标有小变化,文本颜色有大变化……
 重新设计了每种幻灯片类型的图标。
重新设计了每种幻灯片类型的图标。 大量的文本颜色选项。
大量的文本颜色选项。 重新排序‘内容’选项卡中的元素。
重新排序‘内容’选项卡中的元素。
 在任何设备上随时随地编辑📱
在任何设备上随时随地编辑📱
![]() 对于 28% 在移动设备上编辑演示文稿的用户,我们很抱歉这么长时间忽视了你们 😞
对于 28% 在移动设备上编辑演示文稿的用户,我们很抱歉这么长时间忽视了你们 😞
![]() 通过新的设计,我们希望为我们的手机和平板电脑用户提供一个平台,
通过新的设计,我们希望为我们的手机和平板电脑用户提供一个平台, ![]() 就像台式机一样
就像台式机一样![]() 。 这意味着需要重新考虑每个元素,以确保我们的用户可以随时随地进行编辑。
。 这意味着需要重新考虑每个元素,以确保我们的用户可以随时随地进行编辑。
![]() 当然,这一切都始于
当然,这一切都始于 ![]() 仪表板
仪表板![]() 。我们在这里做了一些改动……
。我们在这里做了一些改动……

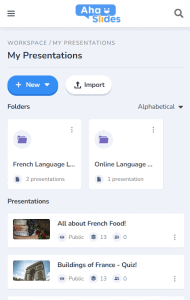
 移动设备上的“我的演示文稿”仪表板。
移动设备上的“我的演示文稿”仪表板。![]() 关于您的演示文稿和文件夹的最重要信息都显示在这里。右侧还有烤肉串菜单,可将所有演示文稿设置整理得井井有条。
关于您的演示文稿和文件夹的最重要信息都显示在这里。右侧还有烤肉串菜单,可将所有演示文稿设置整理得井井有条。
On ![]() 这些因素包括原料奶的可用性以及达到必要粉末质量水平所需的工艺。
这些因素包括原料奶的可用性以及达到必要粉末质量水平所需的工艺。 ![]() 编辑
编辑![]() ,您将看到另一个更加友好的界面。
,您将看到另一个更加友好的界面。
![]() 同样,所有东西都被藏在烤肉串菜单中。 这样做可以清除干扰,并为您留出更多空间来查看您的整体演示。
同样,所有东西都被藏在烤肉串菜单中。 这样做可以清除干扰,并为您留出更多空间来查看您的整体演示。

![]() 我们爱吃烤肉串是不是越来越明显了?我们用另一份烤肉串菜单取代了以前拥挤的顶吧!这让
我们爱吃烤肉串是不是越来越明显了?我们用另一份烤肉串菜单取代了以前拥挤的顶吧!这让 ![]() 少得多的界面
少得多的界面![]() 并让您专注于演示文稿的质量。
并让您专注于演示文稿的质量。

我真的很想消除一些限制
阻止我们的移动用户创建他们想要的演示文稿。我们采用了比以前更时尚、更简单的方法,但我们仍然
大计划
未来 AhaSlides 的移动功能!
庄崔
-设计师