過去幾個月 AhaSlides 一直在反思。我們的用戶喜歡我們什麼?我們要去哪裡?我們還能做些什麼更好的呢?
我們的舊面貌對我們很有幫助。
祝福它。
但現在是時候嘗試一些新的東西了。
我們希望保留您喜愛的元素——簡潔、實惠和趣味性,同時添加一些“嗯” 以配合我們要去的地方。
大膽一點。
為大舞台做好了準備。
理由何在?
因為我們的使命比以往任何時候都更大:
為了讓世界擺脫沉悶的會議、無聊的培訓和心不在焉的團隊——每次製作一張引人入勝的幻燈片。
的力量 頓悟時刻 在一個心煩意亂的世界裡
如果我們的名字沒有透露這一點…我們真的相信 哈 時刻。
你知道那些。你的觀眾被迷住了。問題紛至沓來。答案激發了更多的好奇心——一切都流暢、快速且集中。房間裡充滿能量。嗡嗡聲。一種感覺 有東西在喀喀作響。
這些時刻能讓您的訊息深入人心。
它們幫助培訓師進行培訓、幫助學習者學習、幫助演講者啟發靈感、幫助團隊協調一致。
但在這個注意力日益分散的世界裡,這樣的時刻變得越來越少。
螢幕上的平均注意力持續時間 從 2.5 分鐘縮短至 45 分鐘 在過去二十年中,你的觀眾的肩膀上潛伏著某種東西,敦促他們查看 TikTok、滾動其他內容、考慮晚餐。任何事物。它會不請自來地破壞您的演示,並降低您的工作效率、學習效率和連接效率。
我們來這裡就是為了改變這種狀況;讓每位演講者——無論是在教室、會議室、網路研討會還是研討會——都能輕鬆獲得「注意力重置」工具,真正讓人們 要 參加。
我們已經更新了我們的外觀以適應我們想要產生的影響。
那麼 AhaSlides 品牌有什麼新功能呢?
新的 AhaSlides 徽標
首先是新標誌。您可能已經發現它了。

我們選擇了更自信和永恆的字體。我們引入了一個符號,我們稱之為「Aha‘Splash’」。它代表著那一刻的清醒、注意力的突然迸發——以及我們的產品為最嚴肅的會議帶來的一絲趣味。

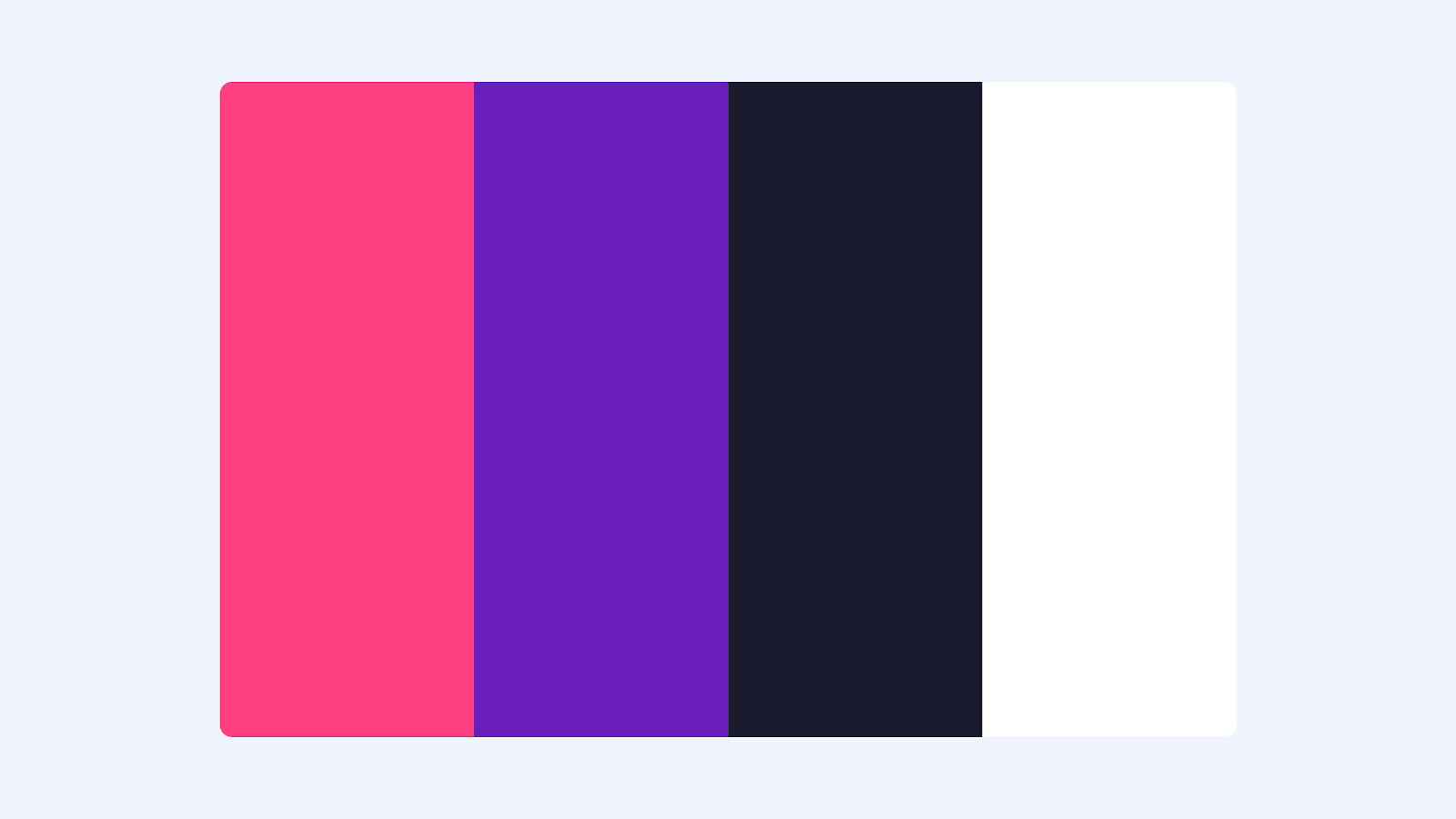
我們的顏色
我們從完整的彩虹色轉變為更集中的色調:鮮豔的粉紅色、深紫色、深藍色和自信的白色。

我們能說什麼?我們已經長大了。
我們的主題
我們還推出了新的演示主題,旨在平衡清晰度、活力和風格——是的,它們仍然帶有您喜愛的 AhaSlides 魔力。

同樣的啊哈。更大的使命。看起來更銳利。
我們的立場沒有改變。
我們仍然是同一支團隊——好奇、善良並且對參與科學略微著迷。
我們仍在努力 您的回饋。;希望利用參與的力量在工作中產生有意義影響的培訓師、教師、演講者和主持人。
我們只是想讓自己看起來更聰明一點。
愛它?討厭嗎?告訴我們!
我們很想聽聽您的想法。給我們留言、在社交媒體上標記我們,或簡單地在下一次演示中嘗試新的外觀。
???? 探索新主題