Os últimos meses na AhaSlides foram um período de reflexão. O que nossos usuários adoram em nós? Para onde estamos indo? E o que podemos fazer melhor?
Nossa aparência antiga nos serviu bem.
Abençoe-o.
Mas era hora de algo novo.
Queríamos manter o que você ama - nossa simplicidade, acessibilidade e natureza lúdica - ao mesmo tempo em que adicionamos um pouco de “umph” para combinar com o lugar para onde estamos indo.
Algo ousado.
Algo pronto para o grande palco.
Por quê?
Porque a nossa missão é maior do que nunca:
Para salvar o mundo de reuniões monótonas, treinamentos chatos e equipes desinteressadas — um slide envolvente de cada vez.
O poder de Momentos de "Aha" em um mundo distraído
Se o nosso nome não o denunciasse… nós realmente acreditamos em aha momentos.
Você sabe quais são. Seu público está fisgado. Perguntas voam. Respostas despertam mais curiosidade — tudo fluindo, rápido e focado. Há energia na sala. Um burburinho. Uma sensação de que alguma coisa está clicando.
Esses são os momentos que fazem sua mensagem ser transmitida.
Eles ajudam instrutores a treinar, alunos a aprender, palestrantes a inspirar e equipes a se alinharem.
Mas esses momentos estão se tornando raros em um mundo cada vez mais distraído.
A capacidade média de atenção na tela é caiu de 2.5 minutos para apenas 45 segundos nas últimas duas décadas. Há algo à espreita no ombro do seu público, incitando-o a conferir o TikTok, rolar a tela para outra coisa, pensar no jantar. Qualquer coisa. Está interrompendo suas apresentações sem ser convidado e corroendo sua produtividade, seu aprendizado e sua conexão.
Estamos aqui para mudar isso; para dar a cada apresentador — seja em uma sala de aula, sala de reuniões, webinar ou workshop — acesso fácil a ferramentas de “redefinição de atenção” que realmente fazem as pessoas queremos participar.
Nós renovamos nosso visual para corresponder ao impacto que queremos causar.
Então, o que há de novo na marca AhaSlides?
O novo logotipo do AhaSlides
Primeiro: o novo logotipo. Você já deve ter visto.

Optamos por uma fonte mais confiante e atemporal. E introduzimos um símbolo que chamamos de "Aha Splash". Ele representa aquele momento de clareza, a faísca repentina de atenção — e o toque de descontração que nosso produto traz até mesmo às sessões mais sérias.

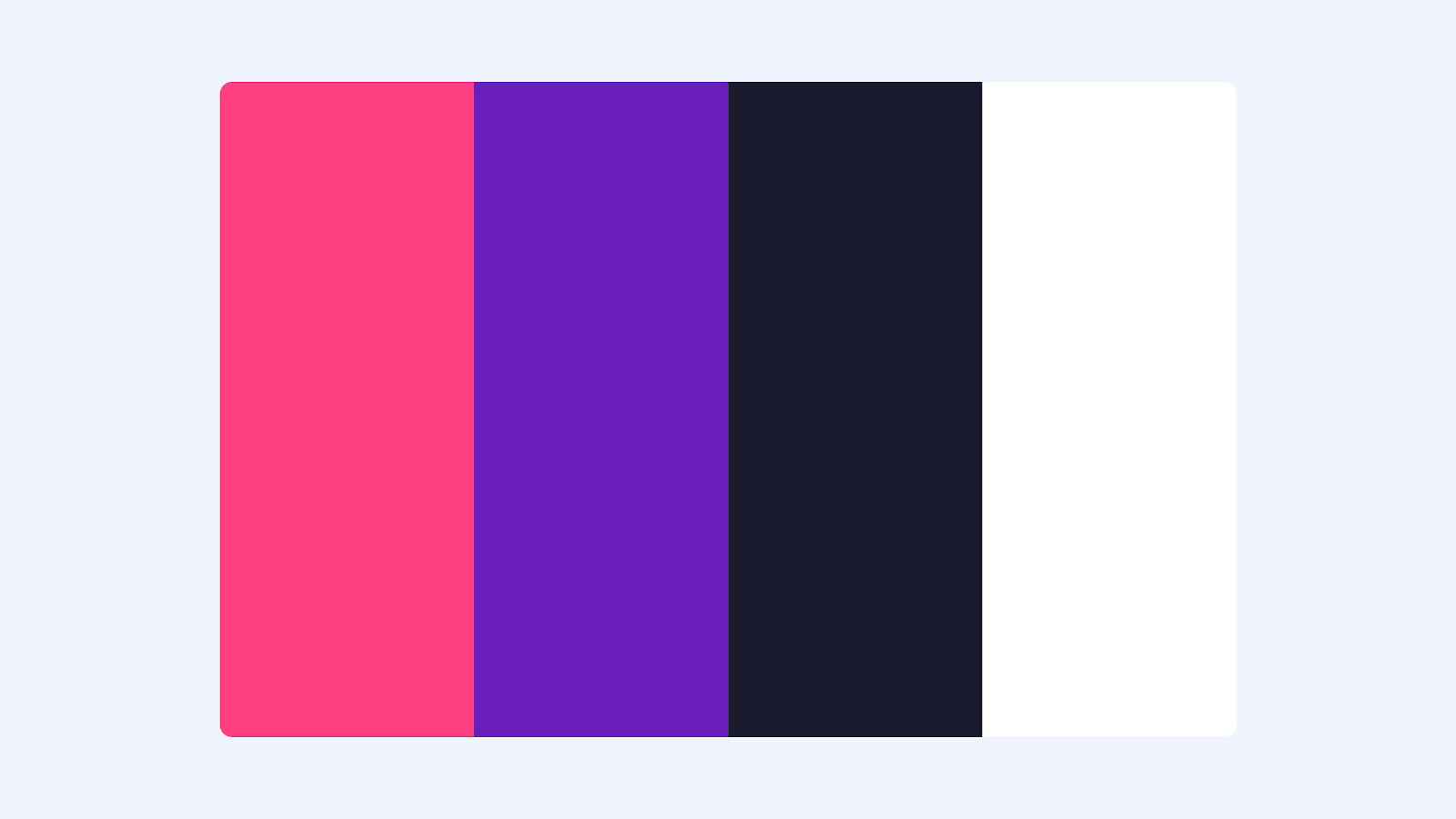
Nossas cores
Passamos de um arco-íris completo para uma paleta mais focada: um rosa vibrante, roxo profundo, azul escuro e branco confiante.

O que podemos dizer? Nós crescemos.
Nossos temas
Também introduzimos novos temas de apresentação projetados para equilibrar clareza, energia e estilo — e sim, eles ainda vêm com aquele toque de magia do AhaSlides que você adora.

O mesmo "Aha". Missão maior. Visual mais nítido.
O que defendemos não mudou.
Ainda somos a mesma equipe — curiosa, gentil e um pouco obcecada pela ciência do engajamento.
Ainda estamos construindo para Você; os treinadores, professores, palestrantes e apresentadores que querem aproveitar o poder do engajamento para causar um impacto significativo no trabalho.
Nós só queríamos parecer mais elegantes ao fazê-lo.
Gostou? Odiou? Conte para a gente!
Adoraríamos saber sua opinião. Envie-nos uma mensagem, marque-nos nas redes sociais ou simplesmente dê uma repaginada no visual na sua próxima apresentação.