![]() No AhaSlides, nosso objetivo é tornar as apresentações mais divertidas, envolventes e recompensadoras para você e seu público. Hoje, damos um grande passo nesse sentido com nosso
No AhaSlides, nosso objetivo é tornar as apresentações mais divertidas, envolventes e recompensadoras para você e seu público. Hoje, damos um grande passo nesse sentido com nosso ![]() novo design!
novo design!
![]() O novo AhaSlides é
O novo AhaSlides é ![]() novo
novo![]() de muitas maneiras. Tornamos as coisas mais organizadas, mais flexíveis e mais us
de muitas maneiras. Tornamos as coisas mais organizadas, mais flexíveis e mais us![]() do que nunca.
do que nunca.
![]() O cérebro e as mãos por trás de tudo foi nosso designer,
O cérebro e as mãos por trás de tudo foi nosso designer, ![]() Trang:
Trang:
Peguei a visão acumulada do AhaSlides e adicionei algumas partes minhas. Acabamos com algo que é ótimo para novos usuários, mas também um agradecimento sincero e adequado àqueles que estão conosco desde o primeiro dia.
Trang Tran
- Projetista
![]() Vamos dar uma olhada nas mudanças que fizemos e exatamente como elas podem ajudá-lo a fazer apresentações mais inteligentes e melhores para o seu público.
Vamos dar uma olhada nas mudanças que fizemos e exatamente como elas podem ajudá-lo a fazer apresentações mais inteligentes e melhores para o seu público.
![]() Com vontade de dar uma olhada?
Com vontade de dar uma olhada?![]() Descubra as novidades clicando no botão abaixo:
Descubra as novidades clicando no botão abaixo:
 O que há de novo?
O que há de novo?
 Melhor aparência e comportamento
Melhor aparência e comportamento Melhor organização, navegação mais suave
Melhor organização, navegação mais suave Edite em qualquer lugar, em qualquer dispositivo
Edite em qualquer lugar, em qualquer dispositivo
 Aparência e comportamento aprimorados 🤩
Aparência e comportamento aprimorados 🤩
![]() Desta vez decidimos optar por algo um pouco mais... nós.
Desta vez decidimos optar por algo um pouco mais... nós.
![]() Identidade da marca
Identidade da marca![]() foi um grande ponto de foco do novo design. Embora no passado possamos ter sido um pouco reservados, agora estamos prontos para ser
foi um grande ponto de foco do novo design. Embora no passado possamos ter sido um pouco reservados, agora estamos prontos para ser ![]() pino.
pino.
![]() A abordagem de nossa nova identidade é dividida em 3 partes:
A abordagem de nossa nova identidade é dividida em 3 partes:
 #1 - Ilustração
#1 - Ilustração
![]() Quando começamos em 2019, imagens fofas e coloridas não estavam no topo da “lista de tarefas”. Optamos pela funcionalidade em vez da aparência.
Quando começamos em 2019, imagens fofas e coloridas não estavam no topo da “lista de tarefas”. Optamos pela funcionalidade em vez da aparência.
![]() Agora, com uma equipe de desenvolvimento sólida trabalhando duro na criação e melhoria de recursos, nosso designer-chefe Trang poderia se concentrar em fazer AhaSlides
Agora, com uma equipe de desenvolvimento sólida trabalhando duro na criação e melhoria de recursos, nosso designer-chefe Trang poderia se concentrar em fazer AhaSlides ![]() mais atraentes
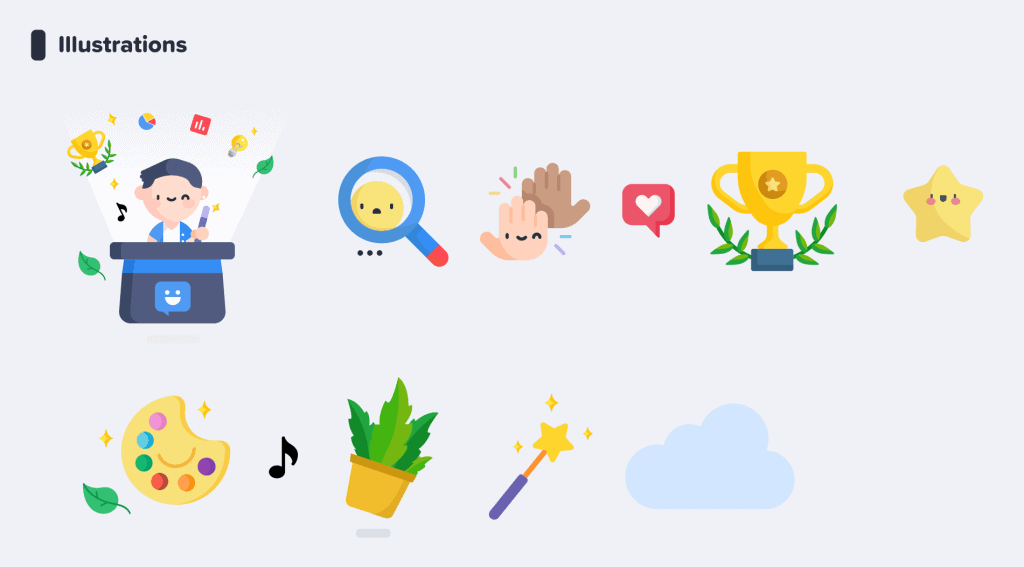
mais atraentes![]() . Foi uma tarefa gigantesca formar uma nova identidade de marca em torno de ilustrações e animações, mas que resultou em uma grande biblioteca de designs bonitos:
. Foi uma tarefa gigantesca formar uma nova identidade de marca em torno de ilustrações e animações, mas que resultou em uma grande biblioteca de designs bonitos:
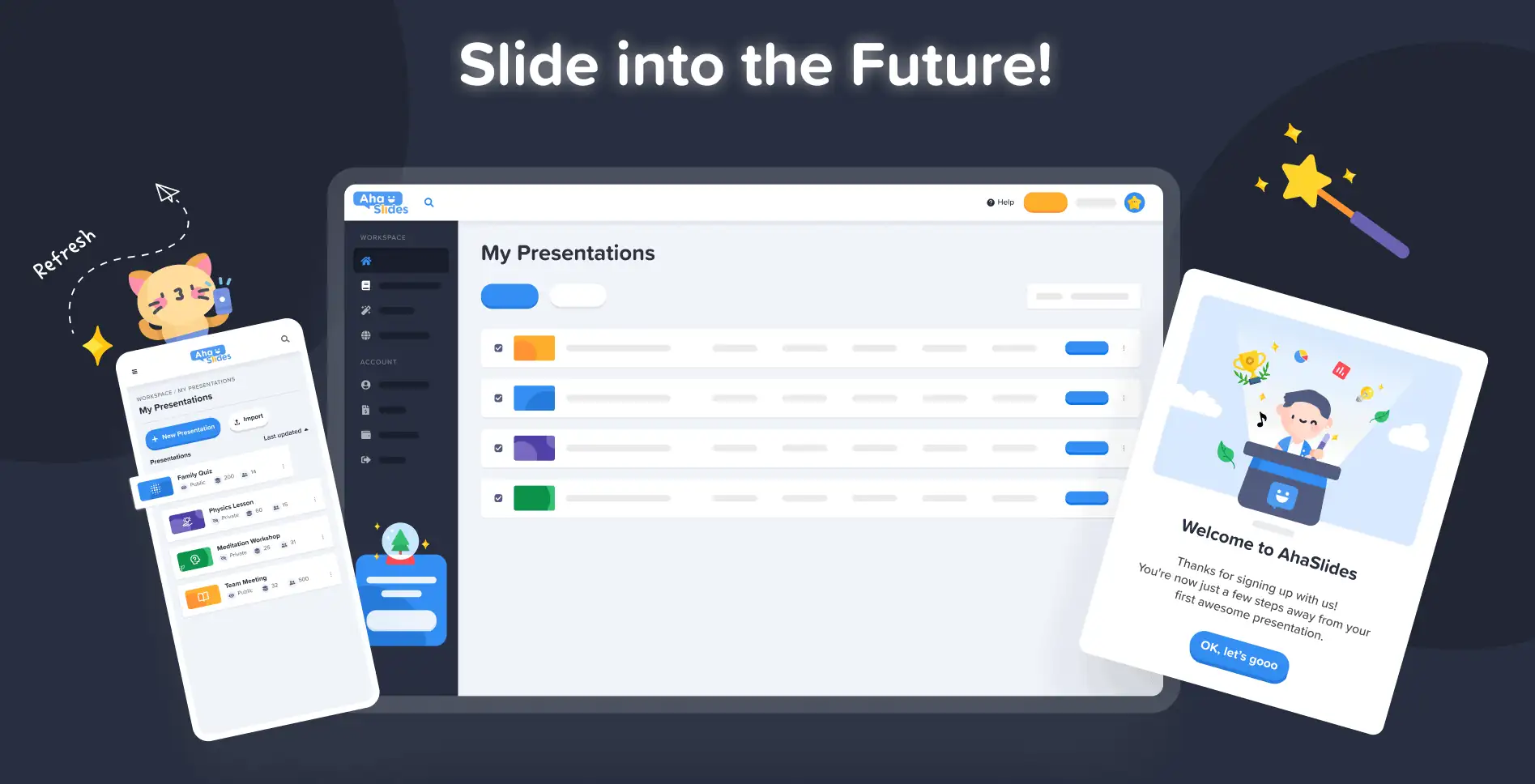
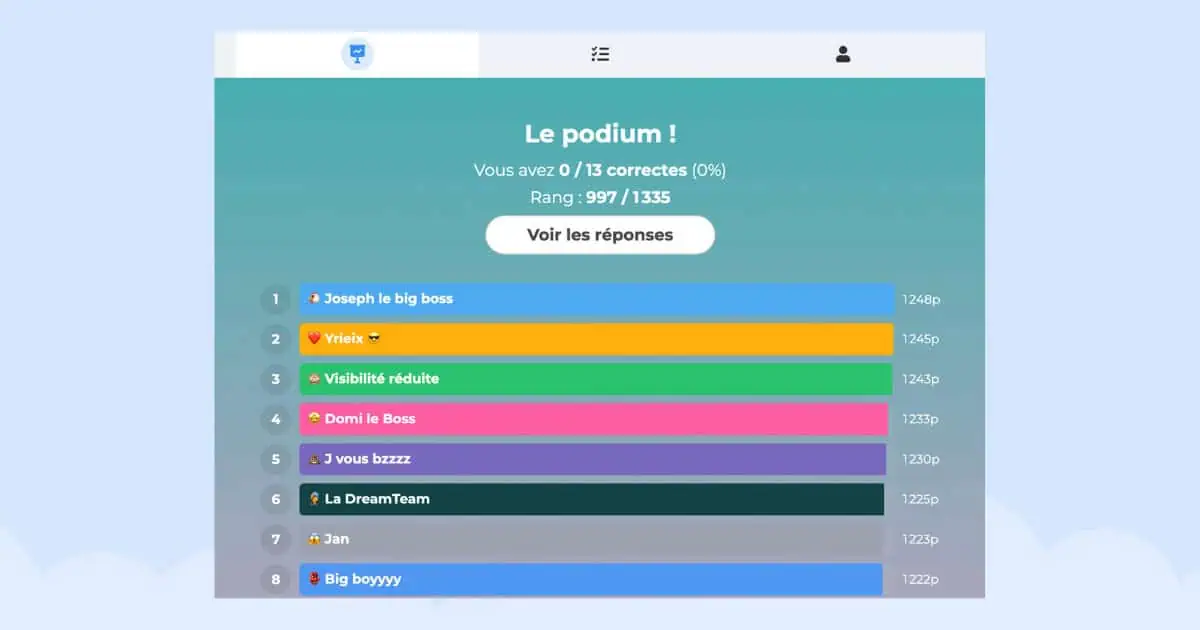
![]() Confira esses outros exemplos de novas ilustrações no
Confira esses outros exemplos de novas ilustrações no ![]() Painel de minhas apresentações
Painel de minhas apresentações![]() e os votos de
e os votos de ![]() página de inscrição:
página de inscrição:
![]() Cada ilustração tem seu próprio lugar e função. Achamos que é uma recepção calorosa aos nossos usuários novos e atuais, que podem ver o espírito lúdico do AhaSlides assim que fazem login.
Cada ilustração tem seu próprio lugar e função. Achamos que é uma recepção calorosa aos nossos usuários novos e atuais, que podem ver o espírito lúdico do AhaSlides assim que fazem login.
Depois de conversar com Dave [CEO da AhaSlides], decidimos que queríamos tornar as coisas mais vibrantes e divertidas. Como você pode ver, a imagem agora é mais arredondada, mais fofa, mas não queríamos torná-la muito infantil. Acho que o que temos agora é um
bom equilíbrio entre diversão e função.
Trang Tran
- Projetista
 #2 – Cor
#2 – Cor
![]() Vibração
Vibração ![]() realmente foi a palavra-chave do novo design. Queríamos algo que não fosse tímido em sua própria vivacidade e que refletisse a alegria de criar uma apresentação emocionante para compartilhar com um público ao vivo.
realmente foi a palavra-chave do novo design. Queríamos algo que não fosse tímido em sua própria vivacidade e que refletisse a alegria de criar uma apresentação emocionante para compartilhar com um público ao vivo.
![]() É por isso que dobramos
É por isso que dobramos ![]() cores fortes e ousadas.
cores fortes e ousadas.
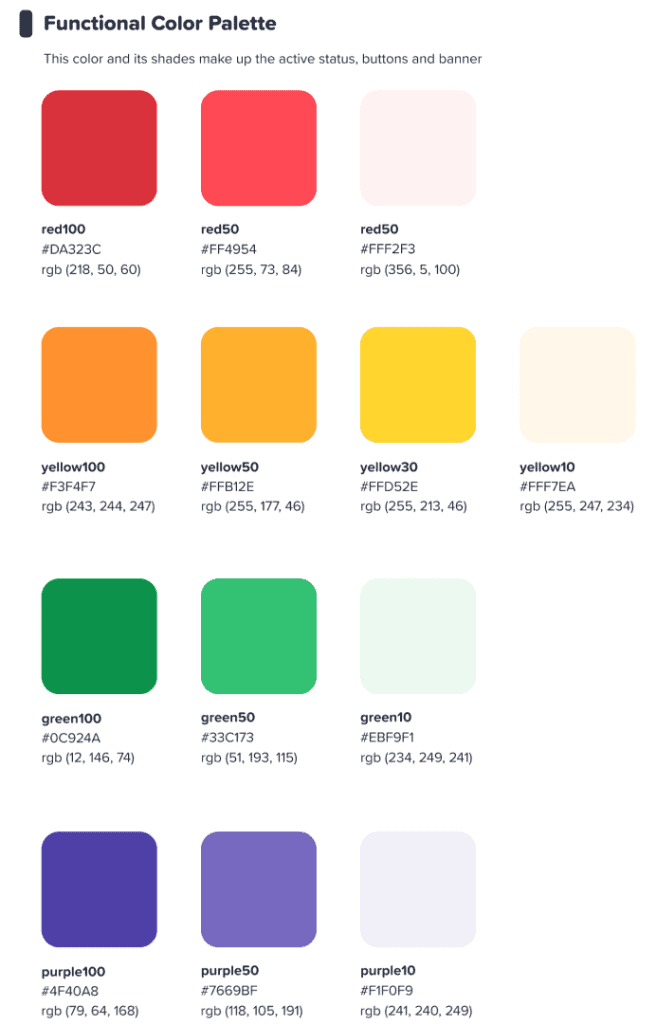
![]() Nós nos separamos da assinatura azul e amarelo de nosso logotipo e estendemos nossa paleta de cores para tons de vermelho, laranja, verde e roxo:
Nós nos separamos da assinatura azul e amarelo de nosso logotipo e estendemos nossa paleta de cores para tons de vermelho, laranja, verde e roxo:
Esperávamos que esta interface colorida inspirasse nossos usuários a
começar algo
colorido.
Trang Tran
- Projetista
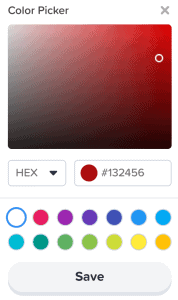
⭐ ![]() Em breve!
Em breve!![]() ⭐ É claro que queríamos estender nosso novo foco nas cores também aos nossos usuários. É por isso que os apresentadores em breve terão a opção de selecionar qualquer cor do sol
⭐ É claro que queríamos estender nosso novo foco nas cores também aos nossos usuários. É por isso que os apresentadores em breve terão a opção de selecionar qualquer cor do sol ![]() para o texto deles:
para o texto deles:

 #3 – Arquitetura da Informação
#3 – Arquitetura da Informação
![]() Nem é preciso dizer que uma nova aparência deve ter um
Nem é preciso dizer que uma nova aparência deve ter um ![]() função.
função.
![]() É por isso que fizemos uma grande mudança no IA (
É por isso que fizemos uma grande mudança no IA (![]() Arquitetura da Informação
Arquitetura da Informação![]() ) do AhaSlides. Basicamente, isso significa que reorganizamos e reinventamos partes do nosso software para ajudar melhor os usuários a entender o que estão fazendo.
) do AhaSlides. Basicamente, isso significa que reorganizamos e reinventamos partes do nosso software para ajudar melhor os usuários a entender o que estão fazendo.
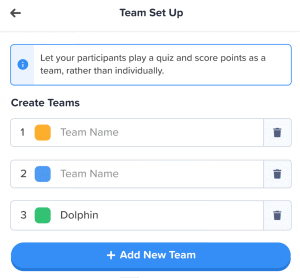
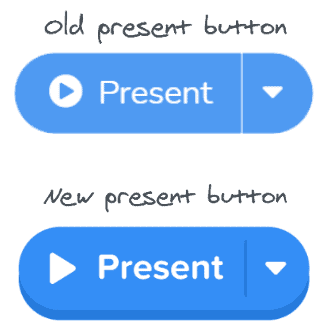
![]() Aqui está um exemplo do que queremos dizer - os botões de presente antigo e novo:
Aqui está um exemplo do que queremos dizer - os botões de presente antigo e novo:

![]() Como
Como ![]() todos os
todos os ![]() botões no novo design, os acima têm o que só podemos descrever como um
botões no novo design, os acima têm o que só podemos descrever como um ![]() mais
mais ![]() botão-y sentir
botão-y sentir![]() . Adicionamos sombra e brilho semelhantes a muitas opções de seleção, não apenas para dar-lhes uma sensação real, mas também para melhorar a IA, para que os usuários entendam melhor o que está selecionado e onde deve estar o foco.
. Adicionamos sombra e brilho semelhantes a muitas opções de seleção, não apenas para dar-lhes uma sensação real, mas também para melhorar a IA, para que os usuários entendam melhor o que está selecionado e onde deve estar o foco.
![]() O quê mais?
O quê mais?![]() Bem, você pode ver algumas mudanças de IA nesta imagem:
Bem, você pode ver algumas mudanças de IA nesta imagem:
![]() Além do botão, fizemos mais melhorias nas seguintes formas:
Além do botão, fizemos mais melhorias nas seguintes formas:
 Caixas individuais
Caixas individuais  para ajudar a segregar cada elemento.
para ajudar a segregar cada elemento. Texto em negrito
Texto em negrito  diferencia as informações inseridas do texto esmaecido de uma caixa vazia.
diferencia as informações inseridas do texto esmaecido de uma caixa vazia. Ícones
Ícones  e cores
e cores  permitir que as caixas de informação se destaquem.
permitir que as caixas de informação se destaquem.
As mudanças na arquitetura da informação podem ser sutis, mas essa era a minha intenção. Eu não queria que nossos usuários tivessem que se mudar para uma nova casa, eu simplesmente queria decorar, em pequenas coisas, a casa onde eles já moravam.
Trang Tran
- Projetista
 Melhor organização, navegação mais suave 📁
Melhor organização, navegação mais suave 📁
![]() Como dissemos - de que adianta tornar as coisas mais bonitas se a funcionalidade não melhora junto com isso?
Como dissemos - de que adianta tornar as coisas mais bonitas se a funcionalidade não melhora junto com isso?
![]() É aí que entra a nossa segunda grande mudança. Compramos um monte de móveis digitais e resolvemos a bagunça.
É aí que entra a nossa segunda grande mudança. Compramos um monte de móveis digitais e resolvemos a bagunça.
![]() Vamos dar uma olhada em quatro áreas onde fizemos melhorias:
Vamos dar uma olhada em quatro áreas onde fizemos melhorias:
 Painel de minhas apresentações
Painel de minhas apresentações Barra Superior do Editor
Barra Superior do Editor Coluna da Esquerda do Editor
Coluna da Esquerda do Editor Coluna direita do editor
Coluna direita do editor (em breve!)
(em breve!)
 Nº 1 - Meu painel de apresentações
Nº 1 - Meu painel de apresentações
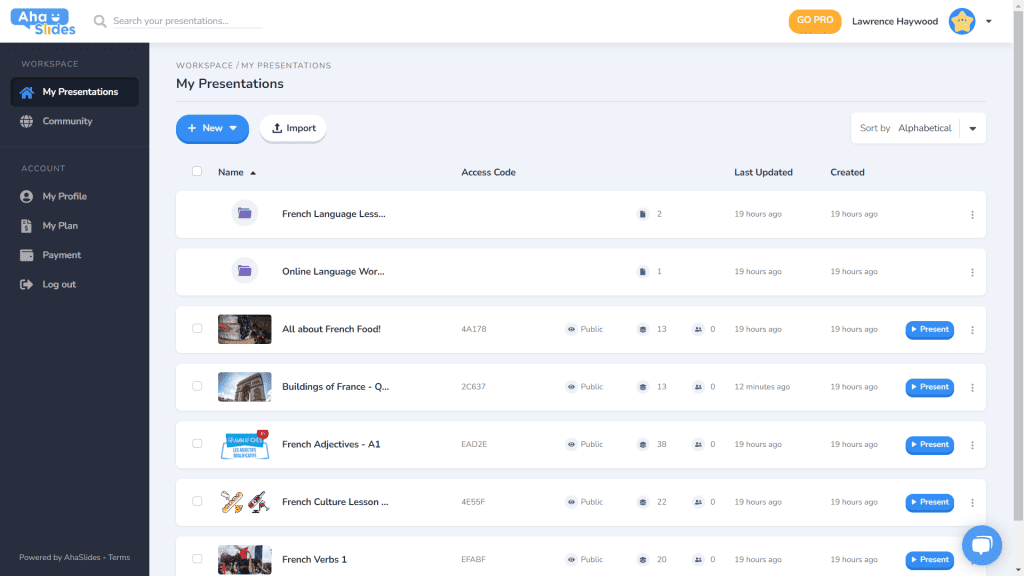
![]() Ok, nós admitimos – nem sempre foi a coisa mais fácil de encontrar e organizar suas apresentações no design antigo do painel.
Ok, nós admitimos – nem sempre foi a coisa mais fácil de encontrar e organizar suas apresentações no design antigo do painel.
![]() Felizmente, mudamos muito as coisas no novo painel...
Felizmente, mudamos muito as coisas no novo painel...
 Cada apresentação possui seu próprio container.
Cada apresentação possui seu próprio container. Os contêineres agora têm imagens em miniatura (a miniatura será a primeira imagem de sua apresentação).
Os contêineres agora têm imagens em miniatura (a miniatura será a primeira imagem de sua apresentação). As opções de apresentação (duplicar, apagar dados, excluir, etc.) agora estão em um menu de kebab organizado.
As opções de apresentação (duplicar, apagar dados, excluir, etc.) agora estão em um menu de kebab organizado. Existem outras maneiras de classificar e pesquisar suas apresentações.
Existem outras maneiras de classificar e pesquisar suas apresentações. Seu 'Espaço de Trabalho' e sua 'Conta' agora estão separados na coluna da esquerda.
Seu 'Espaço de Trabalho' e sua 'Conta' agora estão separados na coluna da esquerda.
⭐![]() Em breve!
Em breve!![]() ⭐ Haverá uma nova opção de visualização do painel em um futuro próximo -
⭐ Haverá uma nova opção de visualização do painel em um futuro próximo - ![]() Grid View
Grid View![]() ! Esta visualização permite que você veja suas apresentações em um formato de grade centrado na imagem. Você pode alternar entre a visualização em grade e a visualização em lista padrão a qualquer momento.
! Esta visualização permite que você veja suas apresentações em um formato de grade centrado na imagem. Você pode alternar entre a visualização em grade e a visualização em lista padrão a qualquer momento.
 #2 – Barra superior do editor
#2 – Barra superior do editor
![]() Reorganizamos algumas coisas na barra superior da tela do editor...
Reorganizamos algumas coisas na barra superior da tela do editor...
 O número de opções na barra superior foi reduzido de 4 para 3.
O número de opções na barra superior foi reduzido de 4 para 3. Menus suspensos para cada opção oferecem melhor organização.
Menus suspensos para cada opção oferecem melhor organização. A largura dos menus suspensos mudou para garantir que o menu caiba na coluna certa.
A largura dos menus suspensos mudou para garantir que o menu caiba na coluna certa.
 #3 - Coluna Esquerda do Editor
#3 - Coluna Esquerda do Editor
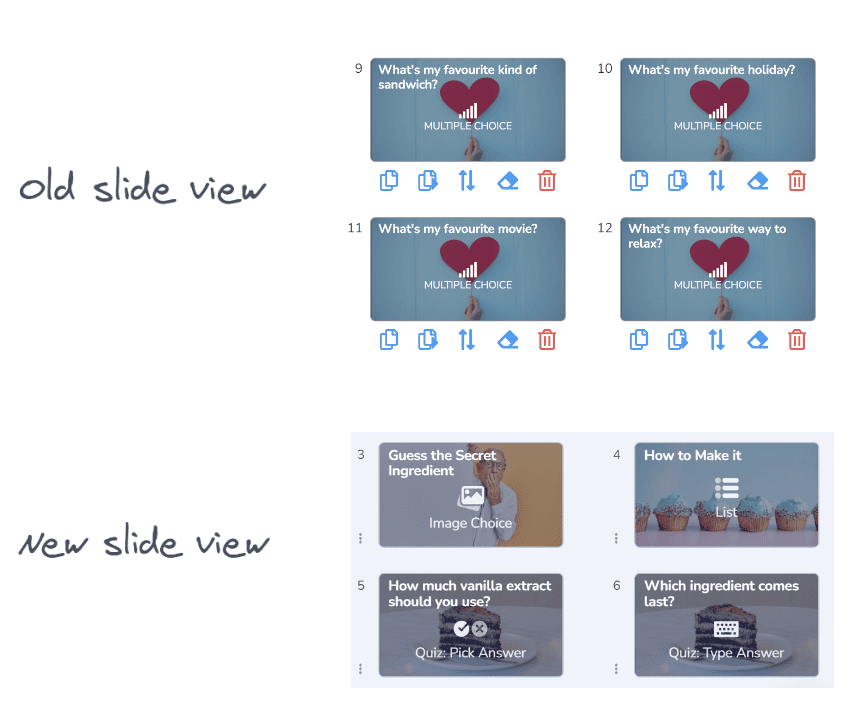
![]() Design mais simples e elegante na coluna de conteúdo da sua apresentação. A visualização em grade também tem um visual totalmente novo...
Design mais simples e elegante na coluna de conteúdo da sua apresentação. A visualização em grade também tem um visual totalmente novo...
 As opções de slide agora estão organizadas em um menu kebab.
As opções de slide agora estão organizadas em um menu kebab. Um novo botão de botão Grid View foi adicionado na parte inferior.
Um novo botão de botão Grid View foi adicionado na parte inferior. O layout e a operação do Grid View foram bastante aprimorados.
O layout e a operação do Grid View foram bastante aprimorados.
⭐ ![]() Em breve!
Em breve!![]() ⭐ A coluna da direita ainda não está finalizada, mas aqui está o que você pode esperar ver lá em breve!
⭐ A coluna da direita ainda não está finalizada, mas aqui está o que você pode esperar ver lá em breve!
 #4 - Coluna Direita do Editor
#4 - Coluna Direita do Editor
![]() Pequenas mudanças nos ícones, grandes mudanças na cor do texto...
Pequenas mudanças nos ícones, grandes mudanças na cor do texto...
 Ícones redesenhados para cada tipo de slide.
Ícones redesenhados para cada tipo de slide. Uma enorme variedade de opções de cores de texto.
Uma enorme variedade de opções de cores de texto. Elementos reordenados na guia 'Conteúdo'.
Elementos reordenados na guia 'Conteúdo'.
 Edite em qualquer lugar, em qualquer dispositivo 📱
Edite em qualquer lugar, em qualquer dispositivo 📱
![]() Para aqueles 28% de nossos usuários que editam suas apresentações em dispositivos móveis, lamentamos por negligenciá-los por tanto tempo 😞
Para aqueles 28% de nossos usuários que editam suas apresentações em dispositivos móveis, lamentamos por negligenciá-los por tanto tempo 😞
![]() Com o novo design, queríamos fornecer aos nossos usuários de celulares e tablets uma plataforma que fosse
Com o novo design, queríamos fornecer aos nossos usuários de celulares e tablets uma plataforma que fosse ![]() tão responsivo quanto o desktop
tão responsivo quanto o desktop![]() . Isso significava repensar cada elemento para garantir que nossos usuários pudessem editar em qualquer lugar.
. Isso significava repensar cada elemento para garantir que nossos usuários pudessem editar em qualquer lugar.
![]() Claro, tudo começa com
Claro, tudo começa com ![]() o painel
o painel![]() . Fizemos algumas alterações aqui...
. Fizemos algumas alterações aqui...

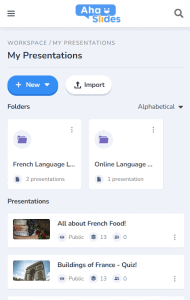
 O painel Minhas apresentações no celular.
O painel Minhas apresentações no celular.![]() As informações mais importantes sobre suas apresentações e pastas estão exibidas aqui. Há também o menu kebab à direita que mantém todas as configurações de apresentação organizadas.
As informações mais importantes sobre suas apresentações e pastas estão exibidas aqui. Há também o menu kebab à direita que mantém todas as configurações de apresentação organizadas.
On ![]() da
da ![]() editor
editor![]() , você será saudado com outra interface mais amigável.
, você será saudado com outra interface mais amigável.
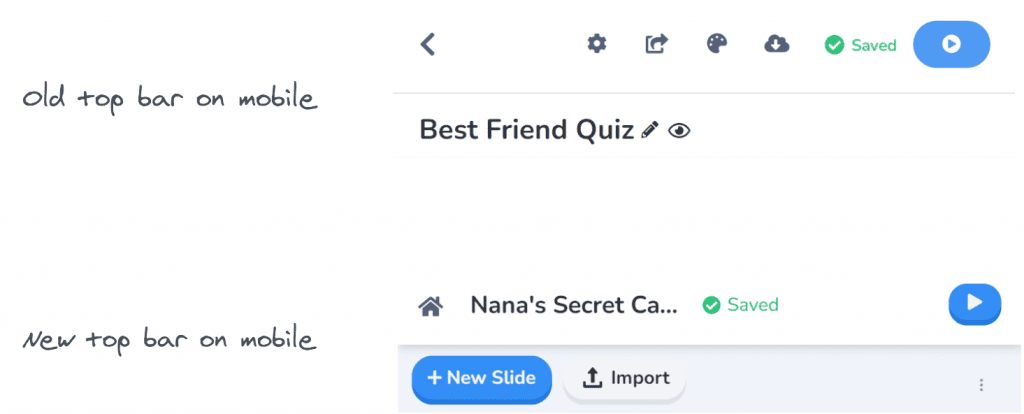
![]() Novamente, tudo está escondido em menus de kebab. Isso elimina as distrações e deixa você com muito mais espaço para ver sua apresentação geral.
Novamente, tudo está escondido em menus de kebab. Isso elimina as distrações e deixa você com muito mais espaço para ver sua apresentação geral.

![]() Está ficando óbvio que amamos kebabs? Substituímos o antigo bar superlotado por, sim, outro menu de kebab! Faz um
Está ficando óbvio que amamos kebabs? Substituímos o antigo bar superlotado por, sim, outro menu de kebab! Faz um ![]() interface muito menos opressiva
interface muito menos opressiva![]() e permite que você se concentre na qualidade da sua apresentação.
e permite que você se concentre na qualidade da sua apresentação.

Eu realmente queria remover algumas das limitações
que impedem nossos usuários móveis de criar as apresentações que desejam. Escolhemos algo mais elegante e simples do que antes, mas ainda temos
grandes planos
para os recursos móveis do AhaSlides no futuro!
Trang Tran
- Projetista