De senaste månaderna på AhaSlides har varit en tid för reflektion. Vad älskar våra användare med oss? Vart är vi på väg? Och vad kan vi göra bättre?
Vårt gamla utseende fungerade väl.
Välsigna det.
Men det var dags för något nytt.
Vi ville behålla det du älskar – vår enkelhet, överkomliga prisvärdhet och lekfulla natur – samtidigt som vi lade till lite “umph för att matcha vart vi ska.
Något djärvt.
Något redo för den stora scenen.
Varför?
För vårt uppdrag är större än någonsin:
För att rädda världen från sömniga möten, tråkiga träningar och stressade team – en engagerande bild i taget.
Kraften i Aha-ögonblick i en distraherad värld
Om vårt namn inte avslöjade det… tror vi verkligen på aha stunder.
Du vet vilka. Din publik är fast. Frågorna flyger. Svaren väcker mer nyfikenhet – allt flödar, snabbt och fokuserat. Det finns energi i rummet. Ett surr. En känsla av att något klickar.
Det är i de ögonblicken som ditt budskap fastnar.
De hjälper utbildare att utbilda, elever att lära sig, talare att inspirera och team att samarbeta.
Men dessa ögonblick blir allt sällsynta i en alltmer distraherad värld.
Den genomsnittliga uppmärksamhetsspannen på skärmen har minskade från 2.5 minuter till bara 45 sekunder under de senaste två decennierna. Det finns något som lurar på din publiks axlar och uppmanar dem att kolla TikTok, scrolla till något annat, tänka på middag. Vad som helst. Det kraschar dina presentationer objudna och tär på din produktivitet, ditt lärande och din kontakt.
Vi är här för att ändra på det; för att ge alla presentatörer – oavsett om de är i ett klassrum, styrelserum, webbinarium eller workshop – enkel tillgång till verktyg för att återställa uppmärksamheten som faktiskt får människor att ... vill att delta.
Vi har uppdaterat vår stil för att matcha den inverkan vi vill skapa.
Så vad är nytt med varumärket AhaSlides?
Den nya AhaSlides-logotypen
Först ut: den nya logotypen. Du kanske redan har sett den.

Vi har valt ett mer självsäkert och tidlöst typsnitt. Och vi har introducerat en symbol som vi kallar Aha-symbolen ”Splash”. Den representerar det där ögonblicket av klarhet, den plötsliga gnistan av uppmärksamhet – och den lekfulla touch som vår produkt ger även till de mest seriösa sessionerna.
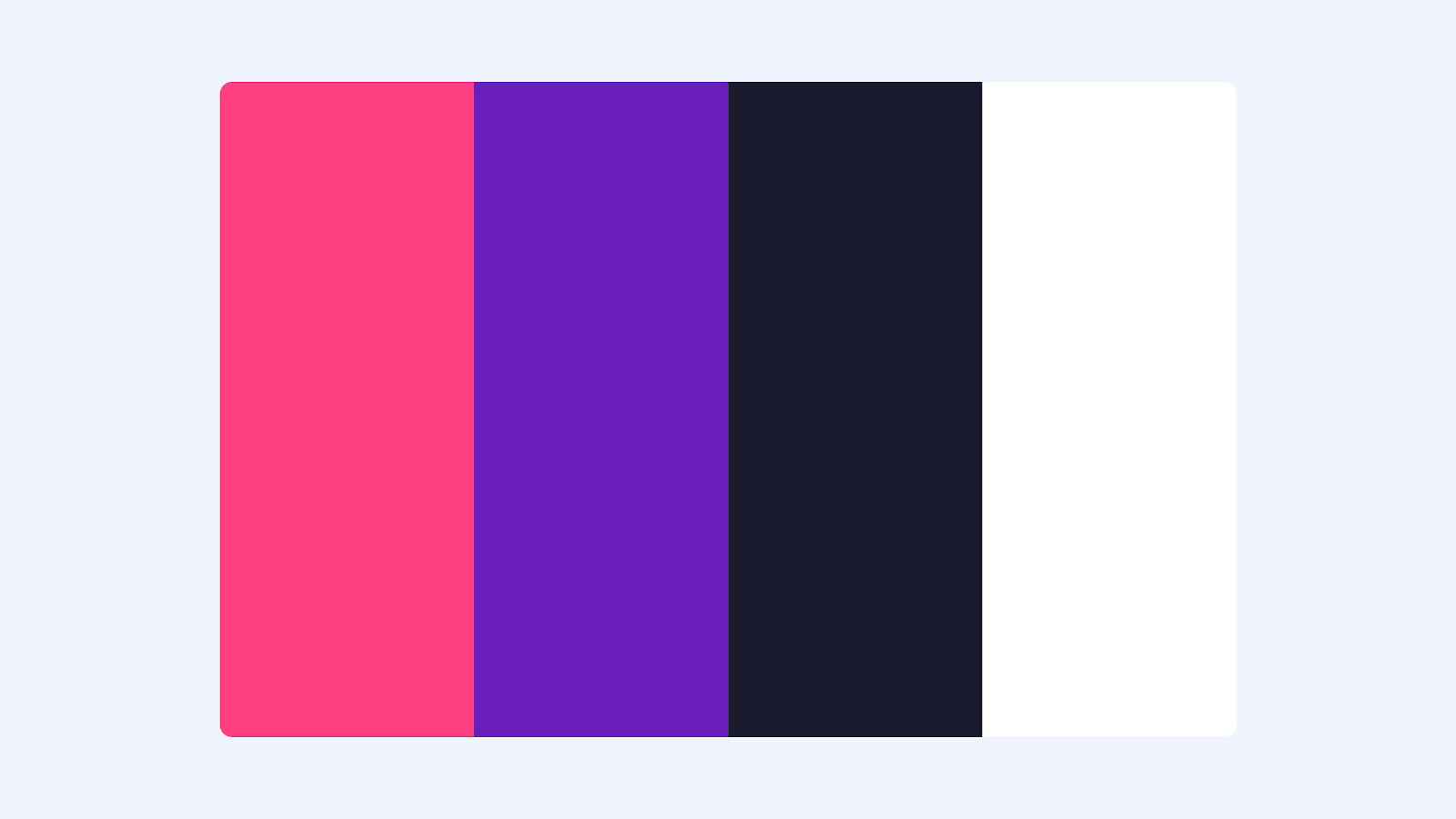
Våra färger
Vi har gått från en full regnbågsfärg till en mer fokuserad palett: en vibrerande rosa, djupt lila, mörkblå och självsäker vit.

Vad kan vi säga? Vi har vuxit upp.
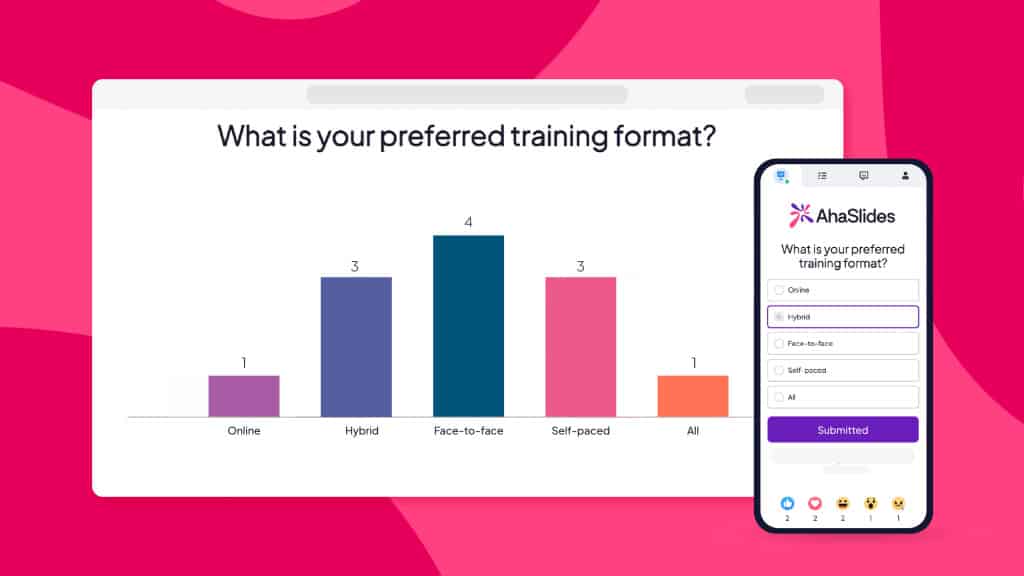
Våra teman
Vi har också introducerat nya presentationsteman som är utformade för att balansera tydlighet, energi och stil – och ja, de kommer fortfarande med den där gnistan av AhaSlides-magi som du har kommit att älska.

Ladda ner vårt mediakit
👉 Den officiella destinationen för att ladda ner AhaSlides varumärkestillgångar, inklusive vektorlogotyper (SVG, PNG), varumärkesfärgpaletter och mediakit.
Samma aha. Större uppdrag. Skarpare utseende.
Vad vi står för har inte förändrats.
Vi är fortfarande samma team – nyfikna, vänliga och lätt besatta av vetenskapen bakom engagemang.
Vi bygger fortfarande för dig; utbildare, lärare, talare och presentatörer som vill utnyttja kraften i engagemang för att göra meningsfull skillnad på jobbet.
Vi ville bara se snyggare ut när vi gjorde det.
Älskar du det? Hatar du det? Berätta för oss!
Vi vill gärna höra dina tankar. Skicka ett meddelande, tagga oss på sociala medier eller ge helt enkelt den nya looken en ny twist med din nästa presentation.