![]() マトリックスに住むサイバーハッカーみたいに超ヤバいと思って上司/同僚/教師にデータレポートを提出したことはありますが、彼らが見たのはただのデータだけでした。
マトリックスに住むサイバーハッカーみたいに超ヤバいと思って上司/同僚/教師にデータレポートを提出したことはありますが、彼らが見たのはただのデータだけでした。 ![]() 静的な数の山
静的な数の山 ![]() それは彼らにとって無意味であり、意味をなさないと思われたのでしょうか?
それは彼らにとって無意味であり、意味をなさないと思われたのでしょうか?
![]() 数字を理解することは
数字を理解することは ![]() 堅い
堅い![]() 。 から人々を作る
。 から人々を作る ![]() 非分析的背景
非分析的背景![]() これらの数字を理解するのはさらに困難です。
これらの数字を理解するのはさらに困難です。
![]() どうすれば、わかりにくい数字を整理して、プレゼンテーションを明瞭にできるでしょうか? データを提示する最適な方法を確認しましょう。💎
どうすれば、わかりにくい数字を整理して、プレゼンテーションを明瞭にできるでしょうか? データを提示する最適な方法を確認しましょう。💎
 概要
概要
| 7 | |
| 8 | |
 AhaSlidesのその他のヒント
AhaSlidesのその他のヒント
 データプレゼンテーションとは?
データプレゼンテーションとは?
![]() 「データ表示」という用語は、部屋の中で最も無知な人でも理解できるようにデータを表示する方法に関連しています。
「データ表示」という用語は、部屋の中で最も無知な人でも理解できるようにデータを表示する方法に関連しています。
![]() 魔術だと言う人もいますが(いくつかの方法で数字を操作している)、それが
魔術だと言う人もいますが(いくつかの方法で数字を操作している)、それが ![]() 乾いた硬い数字や数字を視覚的なショーケースに変える
乾いた硬い数字や数字を視覚的なショーケースに変える![]() それは人々が消化しやすいです。
それは人々が消化しやすいです。
![]() データを正しく提示することで、聴衆は複雑なプロセスを理解し、傾向を特定し、脳を疲れさせることなく何が起こっているのかを即座に特定することができます。
データを正しく提示することで、聴衆は複雑なプロセスを理解し、傾向を特定し、脳を疲れさせることなく何が起こっているのかを即座に特定することができます。
![]() 優れたデータプレゼンテーションは…
優れたデータプレゼンテーションは…
 情報に基づいた決定を行う
情報に基づいた決定を行う および
および  ポジティブな結果に到達する
ポジティブな結果に到達する 。 製品の売り上げが年々着実に増加している場合は、搾乳を続けるか、スピンオフの束に変え始めるのが最善です(スターウォーズに叫びます👀)。
。 製品の売り上げが年々着実に増加している場合は、搾乳を続けるか、スピンオフの束に変え始めるのが最善です(スターウォーズに叫びます👀)。 データの処理に費やす時間を削減する
データの処理に費やす時間を削減する 。 人間は情報をグラフィカルに消化できます
。 人間は情報をグラフィカルに消化できます  60,000倍速く
60,000倍速く テキストの形よりも。 いくつかの余分なスパイシーなグラフやチャートを使用して、数分でXNUMX年分のデータをスキミングする力を彼らに与えます。
テキストの形よりも。 いくつかの余分なスパイシーなグラフやチャートを使用して、数分でXNUMX年分のデータをスキミングする力を彼らに与えます。  結果を明確に伝える
結果を明確に伝える 。 データは嘘をつきません。 それらは事実の証拠に基づいているので、誰かがあなたが間違っているかもしれないと泣き言を言い続けるなら、彼らの口を閉ざし続けるためにいくつかの難しいデータで彼らを平手打ちしてください。
。 データは嘘をつきません。 それらは事実の証拠に基づいているので、誰かがあなたが間違っているかもしれないと泣き言を言い続けるなら、彼らの口を閉ざし続けるためにいくつかの難しいデータで彼らを平手打ちしてください。 現在の調査に追加または拡張する
現在の調査に追加または拡張する 。 データボードに表示される小さな線、点、またはアイコンをサーフィンしているときに、改善が必要な領域と、見過ごされがちな詳細を確認できます。
。 データボードに表示される小さな線、点、またはアイコンをサーフィンしているときに、改善が必要な領域と、見過ごされがちな詳細を確認できます。
 データの提示方法と例
データの提示方法と例
![]() あなたがおいしいペパロニ、エクストラチーズピザを持っていると想像してください。 あなたはそれを古典的な8つの三角形のスライス、パーティースタイルの12の正方形のスライスにカットするか、それらのスライスで創造的で抽象的なものにするかを決めることができます。
あなたがおいしいペパロニ、エクストラチーズピザを持っていると想像してください。 あなたはそれを古典的な8つの三角形のスライス、パーティースタイルの12の正方形のスライスにカットするか、それらのスライスで創造的で抽象的なものにするかを決めることができます。
![]() ピザの切り方にはさまざまな方法があり、データの提示方法にもさまざまなものがあります。このセクションでは、ピザの切り方を10通りご紹介します。
ピザの切り方にはさまざまな方法があり、データの提示方法にもさまざまなものがあります。このセクションでは、ピザの切り方を10通りご紹介します。 ![]() ピザをスライスする
ピザをスライスする![]() - 私たちは
- 私たちは ![]() データを提示する
データを提示する![]() - これにより、会社の最も重要な資産が明確になります。データを効率的に提示する 10 の方法について詳しく見ていきましょう。
- これにより、会社の最も重要な資産が明確になります。データを効率的に提示する 10 の方法について詳しく見ていきましょう。
 #1 - 表形式
#1 - 表形式
![]() さまざまなタイプのデータ表示の中で、表形式は最も基本的な方法であり、データは行と列で表示されます。 Excel または Google スプレッドシートがこの仕事に適しています。 何も派手なことはありません。
さまざまなタイプのデータ表示の中で、表形式は最も基本的な方法であり、データは行と列で表示されます。 Excel または Google スプレッドシートがこの仕事に適しています。 何も派手なことはありません。
 データの表示方法 - データの表示方法 - 画像ソース:
データの表示方法 - データの表示方法 - 画像ソース:  ベンコリンズ
ベンコリンズ![]() これは、Googleスプレッドシート上のデータの表形式のプレゼンテーションの例です。 各行と列には属性(年、地域、収益など)があり、カスタム形式を実行して、年間の収益の変化を確認できます。
これは、Googleスプレッドシート上のデータの表形式のプレゼンテーションの例です。 各行と列には属性(年、地域、収益など)があり、カスタム形式を実行して、年間の収益の変化を確認できます。
 #2 - テキスト
#2 - テキスト
![]() データをテキストとして表示する場合は、調査結果を段落と箇条書きに書き留めるだけです。それだけです。 あなたへのケーキ、要点に到達するためにすべての読書を通過しなければならない人のために割るのは難しいナッツ。
データをテキストとして表示する場合は、調査結果を段落と箇条書きに書き留めるだけです。それだけです。 あなたへのケーキ、要点に到達するためにすべての読書を通過しなければならない人のために割るのは難しいナッツ。
 世界中の電子メールユーザーの65%が、モバイルデバイスを介して電子メールにアクセスしています。
世界中の電子メールユーザーの65%が、モバイルデバイスを介して電子メールにアクセスしています。 モバイル向けに最適化されたメールは、クリック率が15%高くなります。
モバイル向けに最適化されたメールは、クリック率が15%高くなります。 メールの件名に絵文字を使用しているブランドの56%は、開封率が高かった。
メールの件名に絵文字を使用しているブランドの56%は、開封率が高かった。
![]() (出典:
(出典: ![]() 顧客体温計)
顧客体温計)
![]() 上記の引用はすべて、統計情報をテキスト形式で示しています。 テキストの壁を通り抜けるのが好きな人はあまりいないので、この方法を使用することを決定するときは、データを短く明確なステートメントに分割したり、キャッチーな駄洒落として使用したりするなど、別のルートを理解する必要があります。それらについて考える時間。
上記の引用はすべて、統計情報をテキスト形式で示しています。 テキストの壁を通り抜けるのが好きな人はあまりいないので、この方法を使用することを決定するときは、データを短く明確なステートメントに分割したり、キャッチーな駄洒落として使用したりするなど、別のルートを理解する必要があります。それらについて考える時間。
 #3 - 円グラフ
#3 - 円グラフ
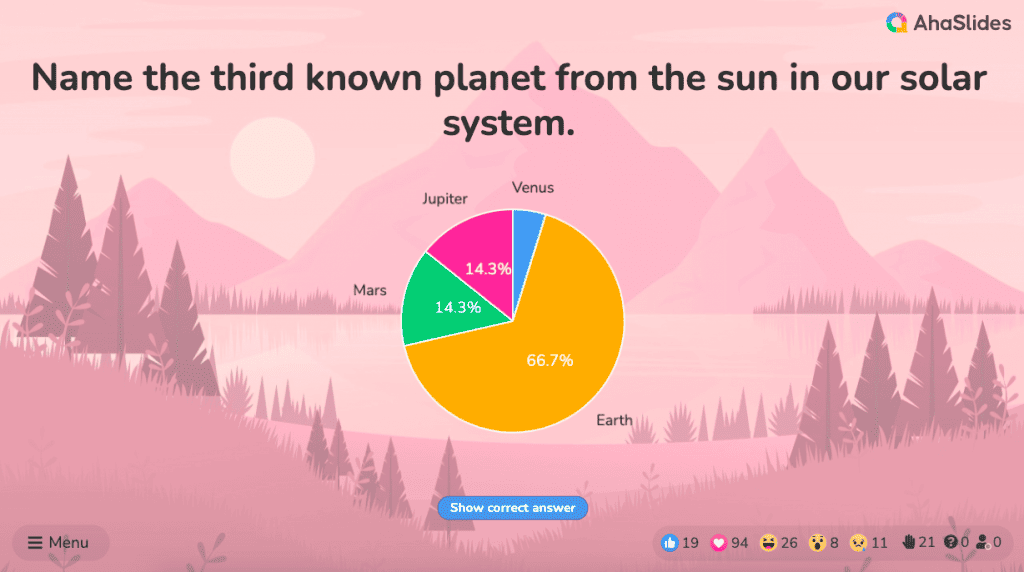
![]() 円グラフ (または、中央に穴をあけた場合は「ドーナツ グラフ」) は、全体内のデータの相対的なサイズを示すスライスに分割された円です。 パーセンテージを表示するために使用している場合は、すべてのスライスの合計が 100% になることを確認してください。
円グラフ (または、中央に穴をあけた場合は「ドーナツ グラフ」) は、全体内のデータの相対的なサイズを示すスライスに分割された円です。 パーセンテージを表示するために使用している場合は、すべてのスライスの合計が 100% になることを確認してください。

 データ表示方法 - 画像ソース:
データ表示方法 - 画像ソース:  AhaSlides
AhaSlides![]() 円グラフはすべてのパーティーでおなじみの顔であり、通常、ほとんどの人に認識されています。 ただし、この方法を使用することのXNUMXつの欠点は、円のスライスの違いを目で識別できない場合があり、XNUMXつの異なる円グラフの類似したスライスを比較してそれらを作成することはほぼ不可能です。
円グラフはすべてのパーティーでおなじみの顔であり、通常、ほとんどの人に認識されています。 ただし、この方法を使用することのXNUMXつの欠点は、円のスライスの違いを目で識別できない場合があり、XNUMXつの異なる円グラフの類似したスライスを比較してそれらを作成することはほぼ不可能です。 ![]() 悪役
悪役![]() データアナリストの目には。
データアナリストの目には。
 ボーナス例: 文字通りの「円」グラフ! - 画像ソース:
ボーナス例: 文字通りの「円」グラフ! - 画像ソース:  DataVis.ca
DataVis.ca #4 - 棒グラフ
#4 - 棒グラフ
![]() 棒グラフは、同じカテゴリのアイテムの束を表すグラフであり、通常、互いに等距離に配置された長方形の棒の形式です。 それらの高さまたは長さは、それらが表す値を表します。
棒グラフは、同じカテゴリのアイテムの束を表すグラフであり、通常、互いに等距離に配置された長方形の棒の形式です。 それらの高さまたは長さは、それらが表す値を表します。
![]() それらはこれと同じくらい単純にすることができます:
それらはこれと同じくらい単純にすることができます:
 統計におけるデータの提示方法 - データ提示方法 - 画像ソース:
統計におけるデータの提示方法 - データ提示方法 - 画像ソース:  トゥインクル
トゥインクル,war
![]() または、このデータ プレゼンテーションの例のように、より複雑で詳細なものになります。効果的な統計プレゼンテーションに貢献するこのグループ化された棒グラフでは、カテゴリだけでなく、カテゴリ内のグループも比較できます。
または、このデータ プレゼンテーションの例のように、より複雑で詳細なものになります。効果的な統計プレゼンテーションに貢献するこのグループ化された棒グラフでは、カテゴリだけでなく、カテゴリ内のグループも比較できます。
 データ表示方法 - 画像ソース:
データ表示方法 - 画像ソース:  トゥインクル
トゥインクル #5 - ヒストグラム
#5 - ヒストグラム
![]() 棒グラフと外観は似ていますが、ヒストグラムの長方形の棒には、対応する棒のようにギャップがないことがよくあります。
棒グラフと外観は似ていますが、ヒストグラムの長方形の棒には、対応する棒のようにギャップがないことがよくあります。
![]() 棒グラフのように天気の好みやお気に入りの映画などのカテゴリを測定するのではなく、ヒストグラムは数値に入れることができるものだけを測定します。
棒グラフのように天気の好みやお気に入りの映画などのカテゴリを測定するのではなく、ヒストグラムは数値に入れることができるものだけを測定します。
 データ表示の方法 0
データ表示の方法 0  画像ソース:
画像ソース:  SPSSチュートリアル
SPSSチュートリアル![]() 上記の例のように、教師はヒストグラムのようなプレゼンテーション グラフを使用して、ほとんどの生徒がどのスコア グループに分類されるかを確認できます。
上記の例のように、教師はヒストグラムのようなプレゼンテーション グラフを使用して、ほとんどの生徒がどのスコア グループに分類されるかを確認できます。
 #6 - 折れ線グラフ
#6 - 折れ線グラフ
![]() データの表示方法を記録する際、折れ線グラフの有効性を見逃してはいけません。折れ線グラフは、直線で結ばれたデータ ポイントのグループで表されます。1 つまたは複数の線を使用して、関連する複数の項目が時間の経過とともにどのように変化するかを比較できます。
データの表示方法を記録する際、折れ線グラフの有効性を見逃してはいけません。折れ線グラフは、直線で結ばれたデータ ポイントのグループで表されます。1 つまたは複数の線を使用して、関連する複数の項目が時間の経過とともにどのように変化するかを比較できます。
 データ表示方法 - 画像ソース:
データ表示方法 - 画像ソース:  エクセルイージー
エクセルイージー![]() 折れ線グラフの横軸には通常、テキストラベル、日付、または年があり、縦軸は通常、数量(予算、気温、パーセンテージなど)を表します。
折れ線グラフの横軸には通常、テキストラベル、日付、または年があり、縦軸は通常、数量(予算、気温、パーセンテージなど)を表します。
 #7 - ピクトグラムグラフ
#7 - ピクトグラムグラフ
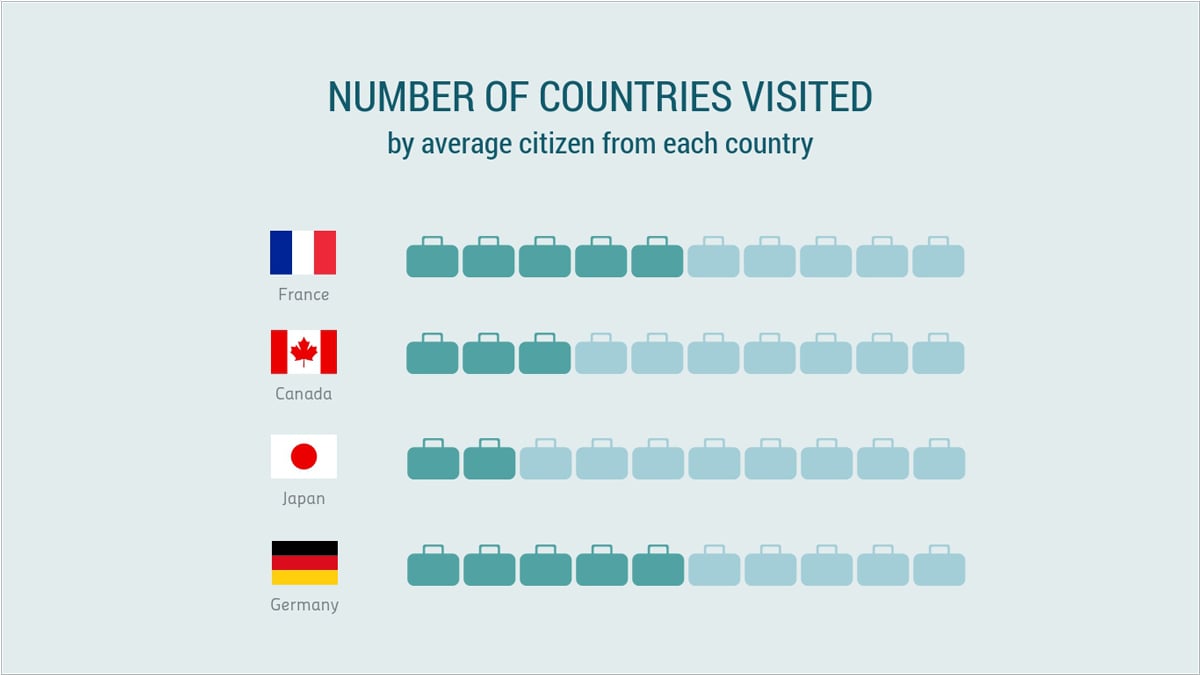
![]() ピクトグラムグラフは、メイントピックに関連する画像またはアイコンを使用して、小さなデータセットを視覚化します。 色とイラストの楽しい組み合わせは、学校で頻繁に使用されます。
ピクトグラムグラフは、メイントピックに関連する画像またはアイコンを使用して、小さなデータセットを視覚化します。 色とイラストの楽しい組み合わせは、学校で頻繁に使用されます。

 データ表示方法 - 画像ソース:
データ表示方法 - 画像ソース:  ヴィンス
ヴィンス![]() 単調な折れ線グラフや棒グラフからしばらく離れたい場合、ピクトグラムは新鮮な空気の息吹です。 ただし、表示できるデータ量は非常に限られており、表示用にのみ存在し、実際の統計を表していない場合もあります。
単調な折れ線グラフや棒グラフからしばらく離れたい場合、ピクトグラムは新鮮な空気の息吹です。 ただし、表示できるデータ量は非常に限られており、表示用にのみ存在し、実際の統計を表していない場合もあります。
 #8 - レーダーチャート
#8 - レーダーチャート
![]() XNUMX つ以上の変数を棒グラフの形式で表示するのが面倒な場合は、データを表示する最も創造的な方法の XNUMX つであるレーダー チャートを使用してみてください。
XNUMX つ以上の変数を棒グラフの形式で表示するのが面倒な場合は、データを表示する最も創造的な方法の XNUMX つであるレーダー チャートを使用してみてください。
![]() レーダーチャートは、同じポイントから開始して、データを相互に比較する方法でデータを表示します。 組み合わされた各側面が蜘蛛の巣のように見えるため、「スパイダーチャート」と呼ばれることもあります。
レーダーチャートは、同じポイントから開始して、データを相互に比較する方法でデータを表示します。 組み合わされた各側面が蜘蛛の巣のように見えるため、「スパイダーチャート」と呼ばれることもあります。
 データ表示方法 - 画像ソース:
データ表示方法 - 画像ソース:  メシウス
メシウス![]() レーダーチャートは、子供の成績を仲間と比較して自尊心を低下させたい親にとって非常に便利です。 各角度が0〜100の範囲のスコア値を持つ科目を表していることがわかります。5つの科目にわたる各学生のスコアは異なる色で強調表示されています。
レーダーチャートは、子供の成績を仲間と比較して自尊心を低下させたい親にとって非常に便利です。 各角度が0〜100の範囲のスコア値を持つ科目を表していることがわかります。5つの科目にわたる各学生のスコアは異なる色で強調表示されています。
 データ表示方法 - 画像ソース:
データ表示方法 - 画像ソース:  iMore
iMore![]() このデータ表示方法がなんだか馴染みがあると思うなら、おそらくプレイ中に遭遇したことがあるでしょう。
このデータ表示方法がなんだか馴染みがあると思うなら、おそらくプレイ中に遭遇したことがあるでしょう。 ![]() ポケットモンスター.
ポケットモンスター.
 #9 - ヒートマップ
#9 - ヒートマップ
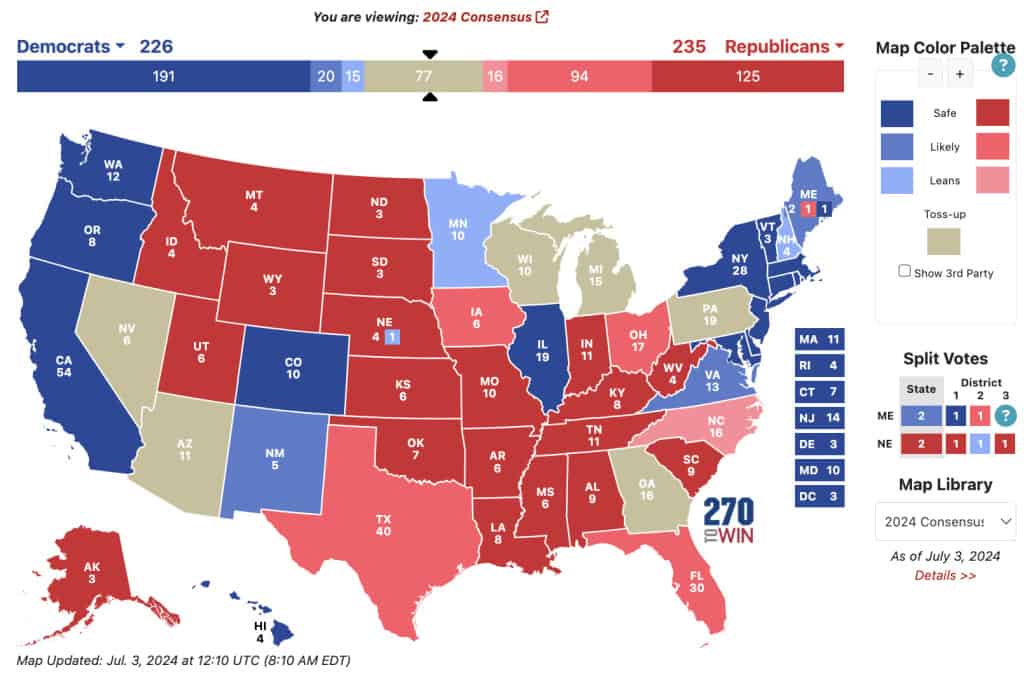
![]() ヒート マップは、データ密度を色で表します。数値が大きいほど、データの色の強度が増します。
ヒート マップは、データ密度を色で表します。数値が大きいほど、データの色の強度が増します。

 データ表示方法 - 画像ソース:
データ表示方法 - 画像ソース:  270toWin
270toWin![]() ほとんどの米国民は、地理学におけるこのデータ表示方法に馴染みがあるでしょう。選挙では、多くの報道機関が州に特定の色コードを割り当て、青が一方の候補者、赤がもう一方の候補者を表します。各州の青または赤の色合いは、その州での全体的な投票の強さを示します。
ほとんどの米国民は、地理学におけるこのデータ表示方法に馴染みがあるでしょう。選挙では、多くの報道機関が州に特定の色コードを割り当て、青が一方の候補者、赤がもう一方の候補者を表します。各州の青または赤の色合いは、その州での全体的な投票の強さを示します。
 データ表示方法 - 画像ソース:
データ表示方法 - 画像ソース:  B2C
B2C![]() ヒートマップを使用できるもうXNUMXつの優れた点は、サイトへの訪問者がクリックしたものをマップすることです。 特定のセクションをクリックすればするほど、「より熱く」色が青から明るい黄色、そして赤に変わります。
ヒートマップを使用できるもうXNUMXつの優れた点は、サイトへの訪問者がクリックしたものをマップすることです。 特定のセクションをクリックすればするほど、「より熱く」色が青から明るい黄色、そして赤に変わります。
 #10 - 散布図
#10 - 散布図
![]() チャンキーバーではなくドットでデータを表示すると、散布図が作成されます。
チャンキーバーではなくドットでデータを表示すると、散布図が作成されます。
![]() 散布図は、XNUMXつの変数間の関係を示すいくつかの入力を持つグリッドです。 一見ランダムなデータを収集し、いくつかの明らかな傾向を明らかにするのが得意です。
散布図は、XNUMXつの変数間の関係を示すいくつかの入力を持つグリッドです。 一見ランダムなデータを収集し、いくつかの明らかな傾向を明らかにするのが得意です。
 データ表示方法 - 画像ソース:
データ表示方法 - 画像ソース:  CQEアカデミー
CQEアカデミー![]() たとえば、このグラフでは、各ドットは、数日間のXNUMX日の平均気温とビーチの訪問者数を示しています。 気温が上がると点が高くなるので、暑い日は訪れる人が増える可能性があります。
たとえば、このグラフでは、各ドットは、数日間のXNUMX日の平均気温とビーチの訪問者数を示しています。 気温が上がると点が高くなるので、暑い日は訪れる人が増える可能性があります。
 避けるべき5つのデータ提示の間違い
避けるべき5つのデータ提示の間違い
 #1 - 聴衆が数字が何を表しているか理解していると仮定する
#1 - 聴衆が数字が何を表しているか理解していると仮定する
![]() 何週間もデータを扱ってきたので、データの舞台裏をすべて知っているかもしれませんが、視聴者はそうではありません。
何週間もデータを扱ってきたので、データの舞台裏をすべて知っているかもしれませんが、視聴者はそうではありません。

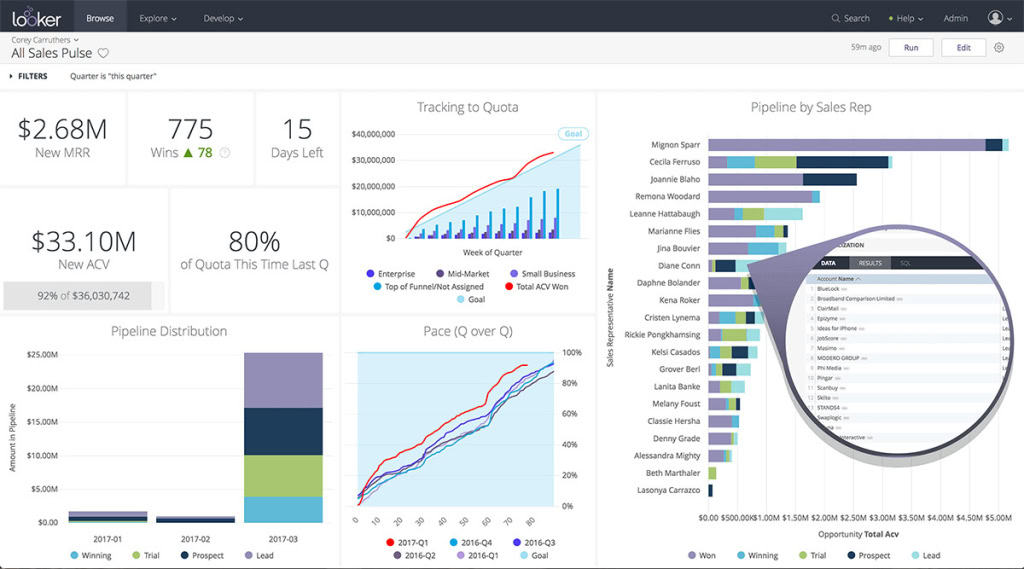
 マーケティングやカスタマーサービスなどのさまざまな部門の人々があなたのセールスデータボードを理解していると確信していますか? (画像ソース:
マーケティングやカスタマーサービスなどのさまざまな部門の人々があなたのセールスデータボードを理解していると確信していますか? (画像ソース:  ルッカー)
ルッカー)![]() 何も言わずに表示すると、視聴者からの質問が増えるだけです。視聴者は常にデータを理解する必要があり、結果として双方の時間を無駄にするからです。
何も言わずに表示すると、視聴者からの質問が増えるだけです。視聴者は常にデータを理解する必要があり、結果として双方の時間を無駄にするからです。
![]() データのプレゼンテーションを見せるときは、まず数字の波を打ち込む前に、データが何についてのものであるかを伝える必要があります。 使用できます
データのプレゼンテーションを見せるときは、まず数字の波を打ち込む前に、データが何についてのものであるかを伝える必要があります。 使用できます ![]() インタラクティブな活動
インタラクティブな活動![]() など
など ![]() 世論調査,
世論調査, ![]() ワードクラウド,
ワードクラウド, ![]() オンラインクイズ
オンラインクイズ![]() および
および ![]() Q&Aセクション
Q&Aセクション![]() 、 と組み合わせ
、 と組み合わせ ![]() 砕氷船ゲーム
砕氷船ゲーム![]() 、データの理解を評価し、事前に混乱に対処します。
、データの理解を評価し、事前に混乱に対処します。
 #2 - 間違ったタイプのチャートを使用する
#2 - 間違ったタイプのチャートを使用する
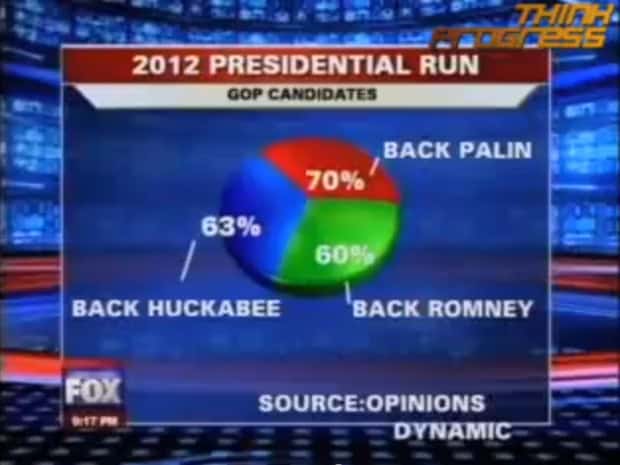
![]() 円グラフなどのグラフは合計で100%である必要があるため、以下の例のように数値が193%に達すると、間違いなく間違っています。
円グラフなどのグラフは合計で100%である必要があるため、以下の例のように数値が193%に達すると、間違いなく間違っています。

 誰もがデータアナリストに向いているわけではない理由の1つは👆
誰もがデータアナリストに向いているわけではない理由の1つは👆![]() チャートを作成する前に、自問してください。
チャートを作成する前に、自問してください。 ![]() データで何を達成したいですか?
データで何を達成したいですか? ![]() データセット間の関係を確認したり、データの上昇傾向と下降傾向を表示したり、XNUMXつのセグメントが全体をどのように構成しているかを確認したりしますか?
データセット間の関係を確認したり、データの上昇傾向と下降傾向を表示したり、XNUMXつのセグメントが全体をどのように構成しているかを確認したりしますか?
![]() 明快さが常に最優先されることを忘れないでください。 一部のデータの視覚化は見栄えがするかもしれませんが、データに適合しない場合は、それらを避けてください。
明快さが常に最優先されることを忘れないでください。 一部のデータの視覚化は見栄えがするかもしれませんが、データに適合しない場合は、それらを避けてください。
 #3 - 3Dにする
#3 - 3Dにする
![]() 3D は魅力的なグラフィック プレゼンテーションの例です。 XNUMX 次元はクールですが、危険がいっぱいです。
3D は魅力的なグラフィック プレゼンテーションの例です。 XNUMX 次元はクールですが、危険がいっぱいです。
 データ表示方法 - 画像ソース:
データ表示方法 - 画像ソース:  オリジンラボ
オリジンラボ![]() それらの赤いバーの背後にあるものがわかりますか? どちらもできないからです。 3Dチャートはデザインに深みを与えると思うかもしれませんが、複数の角度から見ることができないことは言うまでもなく、私たちの目が3Dオブジェクトを見た目よりも近く、大きく見ると、誤った認識を生み出す可能性があります。
それらの赤いバーの背後にあるものがわかりますか? どちらもできないからです。 3Dチャートはデザインに深みを与えると思うかもしれませんが、複数の角度から見ることができないことは言うまでもなく、私たちの目が3Dオブジェクトを見た目よりも近く、大きく見ると、誤った認識を生み出す可能性があります。
 #4 - 同じカテゴリ内のコンテンツを比較するには、異なるタイプのグラフを使用する
#4 - 同じカテゴリ内のコンテンツを比較するには、異なるタイプのグラフを使用する
 データ表示方法 - 画像ソース:
データ表示方法 - 画像ソース:  インフラジスティックス
インフラジスティックス![]() これは、魚と猿を比較するようなものです。 オーディエンスは、違いを識別してXNUMXつのデータセット間で適切な相関関係を作成することができなくなります。
これは、魚と猿を比較するようなものです。 オーディエンスは、違いを識別してXNUMXつのデータセット間で適切な相関関係を作成することができなくなります。
![]() 次回は、XNUMX種類のデータ表示のみに固執します。 さまざまなデータ視覚化方法を一度に試してみようという誘惑を避け、データにできるだけアクセスできるようにします。
次回は、XNUMX種類のデータ表示のみに固執します。 さまざまなデータ視覚化方法を一度に試してみようという誘惑を避け、データにできるだけアクセスできるようにします。
 #5 - 視聴者に過剰な情報を浴びせる
#5 - 視聴者に過剰な情報を浴びせる
![]() データ表示の目的は、複雑なトピックをはるかに理解しやすくすることであり、テーブルに多くの情報を持ち込むと、要点を見逃してしまいます。
データ表示の目的は、複雑なトピックをはるかに理解しやすくすることであり、テーブルに多くの情報を持ち込むと、要点を見逃してしまいます。
 データ表示方法 - 画像ソース:
データ表示方法 - 画像ソース:  コンテンツマーケティング研究所
コンテンツマーケティング研究所![]() 提供する情報が多いほど、視聴者がすべてを処理するのにかかる時間が長くなります。 データをわかりやすくしたい場合
提供する情報が多いほど、視聴者がすべてを処理するのにかかる時間が長くなります。 データをわかりやすくしたい場合 ![]() および
および ![]() 聴衆に覚えてもらうために、内容は最小限に抑えてください。セッションの最後は
聴衆に覚えてもらうために、内容は最小限に抑えてください。セッションの最後は ![]() オープンエンドな質問
オープンエンドな質問![]() 参加者が実際にどう思っているかを知るためです。
参加者が実際にどう思っているかを知るためです。
 データ表示の最良の方法は何ですか?
データ表示の最良の方法は何ですか?
![]() 最後に、データを提示する最適な方法はどれでしょうか?
最後に、データを提示する最適な方法はどれでしょうか?
![]() 答えは…
答えは…
.
.
.
![]() ありません!プレゼンテーションの種類ごとに長所と短所があり、選択するものは、何をしようとしているかによって大きく異なります。
ありません!プレゼンテーションの種類ごとに長所と短所があり、選択するものは、何をしようとしているかによって大きく異なります。
![]() 例:
例:
 以下のために行きます
以下のために行きます  散布図
散布図  気温が原因でアイスクリームの売り上げが伸びているのか、それとも人々が毎日空腹で貪欲になっているのかなど、さまざまなデータ値の関係を調べている場合はどうでしょうか。
気温が原因でアイスクリームの売り上げが伸びているのか、それとも人々が毎日空腹で貪欲になっているのかなど、さまざまなデータ値の関係を調べている場合はどうでしょうか。 以下のために行きます
以下のために行きます  折れ線グラフ
折れ線グラフ 時間の経過とともにトレンドをマークしたい場合。
時間の経過とともにトレンドをマークしたい場合。  以下のために行きます
以下のために行きます  ヒートマップ
ヒートマップ 地理的な場所の変化を視覚的に表示したい場合や、Web サイトでの訪問者の行動を確認したい場合に最適です。
地理的な場所の変化を視覚的に表示したい場合や、Web サイトでの訪問者の行動を確認したい場合に最適です。  以下のために行きます
以下のために行きます  円グラフ(特に3D)
円グラフ(特に3D)  それは決して良い考えではなかったので、他の人に敬遠されたいのなら👇
それは決して良い考えではなかったので、他の人に敬遠されたいのなら👇
 データ表示方法 - 画像ソース:
データ表示方法 - 画像ソース:  オルガ・ルダコワ
オルガ・ルダコワ よくあるご質問(FAQ)
よくあるご質問(FAQ)
 チャートプレゼンテーションとは何ですか?
チャートプレゼンテーションとは何ですか?
![]() チャート プレゼンテーションは、チャート、グラフ、図などの視覚補助を使用してデータまたは情報を提示する方法です。 チャート プレゼンテーションの目的は、複雑な情報を聴衆にとってよりアクセスしやすく、理解しやすくすることです。
チャート プレゼンテーションは、チャート、グラフ、図などの視覚補助を使用してデータまたは情報を提示する方法です。 チャート プレゼンテーションの目的は、複雑な情報を聴衆にとってよりアクセスしやすく、理解しやすくすることです。
 プレゼンテーションにグラフを使用できるのはいつですか?
プレゼンテーションにグラフを使用できるのはいつですか?
![]() チャートを使用すると、データを比較し、時間の経過に伴う傾向を示し、パターンを強調し、複雑な情報を簡素化することができます。
チャートを使用すると、データを比較し、時間の経過に伴う傾向を示し、パターンを強調し、複雑な情報を簡素化することができます。
 プレゼンテーションにチャートを使用する必要があるのはなぜですか?
プレゼンテーションにチャートを使用する必要があるのはなぜですか?
![]() チャートは視覚的な表現であり、明瞭性、シンプルさ、比較、コントラストを提供し、時間の節約にもなるため、コンテンツとビジュアルがきれいに見えるようにするためにチャートを使用する必要があります。
チャートは視覚的な表現であり、明瞭性、シンプルさ、比較、コントラストを提供し、時間の節約にもなるため、コンテンツとビジュアルがきれいに見えるようにするためにチャートを使用する必要があります。
 データをグラフィカルに表示する 4 つの方法とは何ですか?
データをグラフィカルに表示する 4 つの方法とは何ですか?
![]() ヒストグラム、平滑化された周波数グラフ、円グラフまたは円グラフ、累積または累積周波数グラフ、および周波数多角形。
ヒストグラム、平滑化された周波数グラフ、円グラフまたは円グラフ、累積または累積周波数グラフ、および周波数多角形。